利用create-react-app从零开始搭建React移动端环境
一 开始
1 全局安装脚手架
npm install -g create-react-app
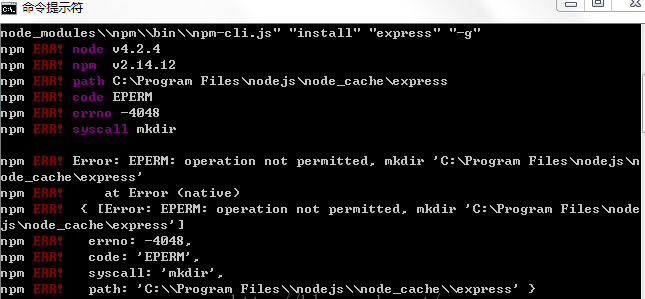
如果window下安装报错了,类似如下报错信息(网上教程看到别人有报错,我这里window10系统没有发现有这个报错)

只需要在开始菜单栏里打开cmd的时,右击选择“以管理员身份运行”。然后再在打开的cmd里运动install就没问题了。
2 通过脚手架搭建项目
create-react-app <项目名称>
3 开始项目
cd <项目名> npm run start
二、 查看项目 package.json 信息
1 package.json 一览
1 { 2 "name": "ws-student-app", 3 "version": "0.1.0", 4 "private": true, 5 "homepage": ".", 6 "dependencies": { 7 "@testing-library/jest-dom": "^4.2.4", 8 "@testing-library/react": "^9.5.0", 9 "@testing-library/user-event": "^7.2.1", 10 "react": "^16.13.1", 11 "react-dom": "^16.13.1", 12 "react-scripts": "3.4.1" 13 }, 14 "scripts": { 15 "start": "react-scripts start", 16 "build": "react-scripts build", 17 "test": "react-scripts test", 18 "eject": "react-scripts eject" 19 }, 20 "eslintConfig": { 21 "extends": "react-app" 22 }, 23 "browserslist": { 24 "production": [ 25 ">0.2%", 26 "not dead", 27 "not op_mini all" 28 ], 29 "development": [ 30 "last 1 chrome version", 31 "last 1 firefox version", 32 "last 1 safari version" 33 ] 34 } 35 }
2 可用命令说明:
- 首先说明:通过npm run 执行下面命令实际上是运行 node_modules/react-srcipt/script 下对应的脚本文件;
- npm run start: 开始项目,运行项目后可通过
http://localhost:3000访问项目; - npm run build: 项目打包,在生产环境中编译代码,并放在build目录中;所有代码将被正确打包,并进行优化、压缩同时使用hash重命名文件;执行该命令前需要在 package.json 中新增条配置
"homepage": "."(上面配置文件已给出), 同时build后的项目需要在服务器下才能访问;否则打开的将是空白页面; - npm run test: 交互监视模式下启动测试运行程序;
- npm run eject: 将隐藏的配置导出;需要知道的是create-react-app脚手架本质上是使用react-scripts进行配置项目,所有配置文件信息都被隐藏起来(node_modules/react-scripts);当需要手动修改扩展webpack配置时有时就需要将隐藏的配置暴露出来;特别需要注意的是该操作是一个单向操作,一旦使用eject,那么就不能恢复了(再次将配置隐藏);
三、 自动生成的项目目录以及文件解析:
- node_modules : 项目依赖包目录;
- public: 公共目录,该目录下的文件都不会被webpack进行加载、解析、打包;通过npm run build进行打包时该项目下的所有文件将会直接被复制到build目录下;
- favicon.ico : 是网站图标[可替换删除]
- index.html: 页面模板,webpack打包后将输出文件引入到该模板内;补充:index.html中通过环境变量
%PUBLIC_URL%来指向public目录路径; - manifest.json: PWA将应用添加至桌面的功能的实现依赖于 manifest.json 。通过manifest.json 文件可以对图标、名称等信息进行配置。
- src: 是源码目录该目录下除了index.js App.test.js registerServiceWorker.js 文件具有一定意义其余文件都是演示使用可直接删除
- index.js: 是整个项目的入口文件;
- App.test.js: 测试单元演示文件,暂时并不知道干嘛用;可以直接删除;
- .gitignore: 该文件是github过滤文件配置
- README.md: 该文件是github描述文件
- package.json: 定义了项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。部分依赖模块被隐藏;
四 create-react-app 扩展webpack的方法
Create React App(以下简称 CRA)是创建 React 应用的一个脚手架,它与其他脚手架不同的一个地方就是将一些复杂工具(比如 webpack)的配置封装了起来,让使用者不用关心这些工具的具体配置,从而降低了工具的使用难度。但是对于一些熟悉 webpack 的开发者来说,他们可能想对 webpack 配置做一些修改,这个时候应该怎么办呢?我们可以通过项目eject来进行
使用 CRA 创建完项目以后,项目在package.json里面提供了这样一个命令:
1 { 2 ... 3 "scripts": { 4 "eject": "react-scripts eject" 5 },
执行完这个命令——npm run eject或者yarn run eject后会将封装在 CRA 中的配置全部反编译到当前项目,这样用户就可以完全取得 webpack 文件的控制权,想怎么修改就怎么修改了。
执行后,你会发现项目中多了很多webpack相关的文件:

如果执行完npm/yarn run eject 后报以下错误

主要问题是脚手架添加.gitgnore文件,但是却没有本地仓库,按照以下顺序就可以正常使用
git init
git add .
git commit -m 'Saving before ejecting'
npm run eject
1.对scss的支持
安装依赖
npm install sass-loader node-sass
安装成功后,在src目录下新建一个index.scss文件。在这个.scss文件中用scss的语法就可以了,是可以用的
1 //scss语法是, 有{} 2 3 $color:red; 4 5 .a{ 6 7 color:$color; 8 9 }
sass是老语法,语法是没有{} 没有;因为不符合大家的编程习惯,所以淘汰了,scss的语法现在用起来了
1 //sass语法 没有{} 2 $color:red; 3 4 .a 5 color:$color
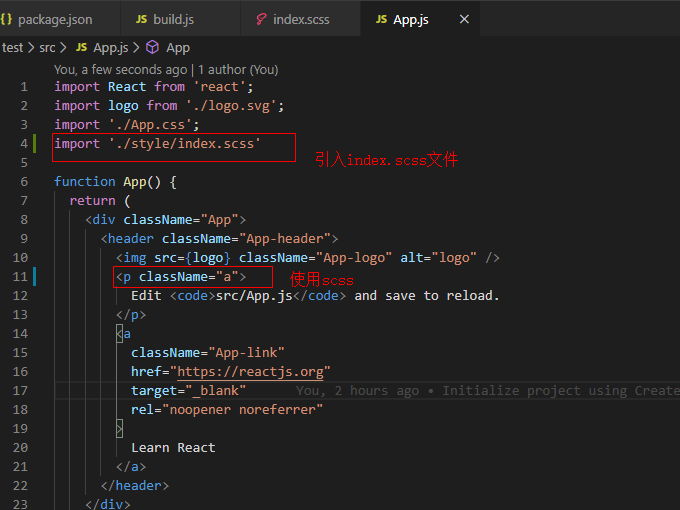
然后再App.js文件中引入.scss文件,就可以全局引入你写的scss啦

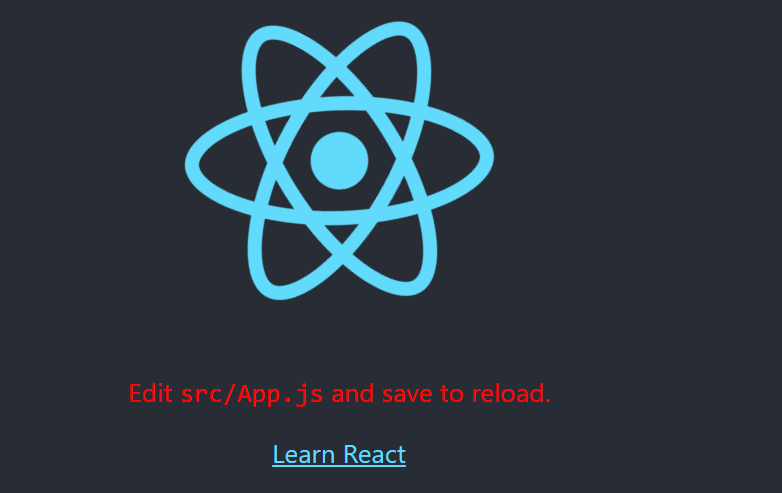
此时,重新npm run start 编译一下项目,就能看到项目中的字体变成红色啦

2.对less的支持
我们在使用react框架时,很多时候会用到antd UI框架,而antd 的样式使用了 Less 作为开发语言,所以我们需要配置less的支持,下面一步一步来配置。
第一步:
安装依赖
npm install less-loader less -dev
通过npm run eject暴露出配置时候,webpack配置文件只有webpack.config.js,
但没有webpack.config.dev.js和webpack.config.prod.js,查看网上各种解决办法后,发现是因为create-react-app官方脚手架升级了。
这里我们就在webpack.config.js配置less。
第二步:
找到config/webpack.config.js文件,这个文件有三个地方需要修改
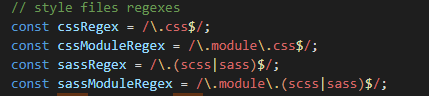
①找到这个地方

然后复制后面两行代码,添加两个常量
const lessRegex =/\.less$/;
const lessModuleRegex=/\.module\.less$/;
②找到getStyleLoaders方法,增加lessOptions参数,并增加以下代码:
{
loader: require.resolve('less-loader'),
options: lessOptions,
},

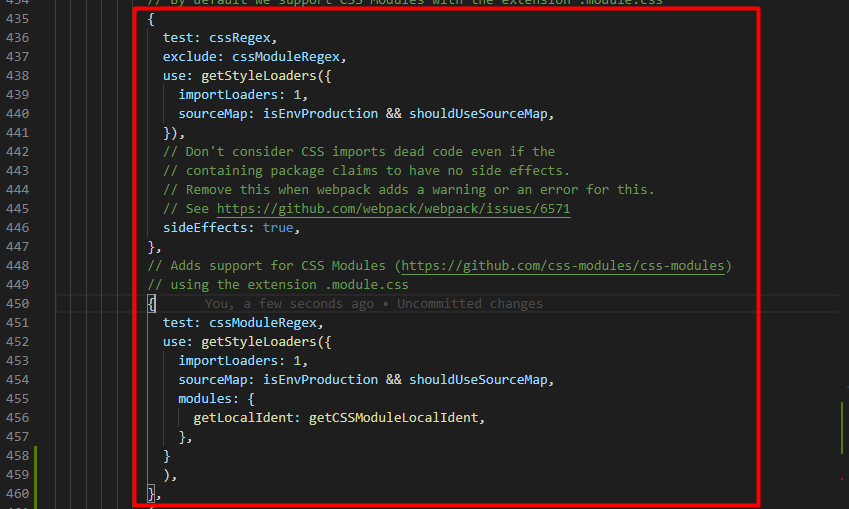
③在oneOf数组中找到下方代码:

将红框中的代码复制一份,在此后增加,按照less的配置修改

代码:
1 { 2 test: lessRegex, 3 exclude: lessModuleRegex, 4 use: getStyleLoaders({ 5 importLoaders: 2, 6 sourceMap: isEnvProduction && shouldUseSourceMap, 7 }, 8 ), 9 // Don't consider CSS imports dead code even if the 10 // containing package claims to have no side effects. 11 // Remove this when webpack adds a warning or an error for this. 12 // See https://github.com/webpack/webpack/issues/6571 13 sideEffects: true, 14 }, 15 // Adds support for CSS Modules (https://github.com/css-modules/css-modules) 16 // using the extension .module.css 17 { 18 test: lessModuleRegex, 19 use: getStyleLoaders({ 20 importLoaders: 2, 21 modules: true, 22 getLocalIdent: getCSSModuleLocalIdent, 23 sourceMap: isEnvProduction && shouldUseSourceMap, 24 }), 25 },
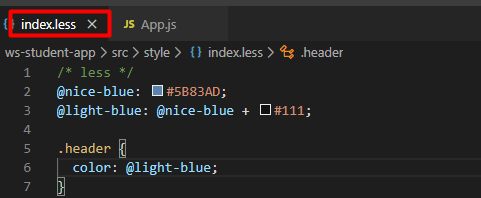
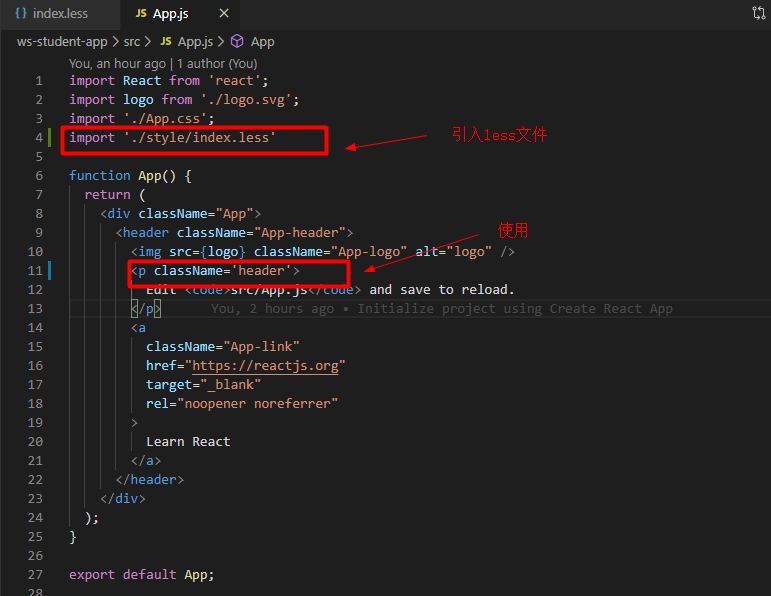
然后同sass一样,新建一个.less文件,写上样式,在App.js中引入.less文件,并在标签中使用重启即可。
定义less:

引入并使用:

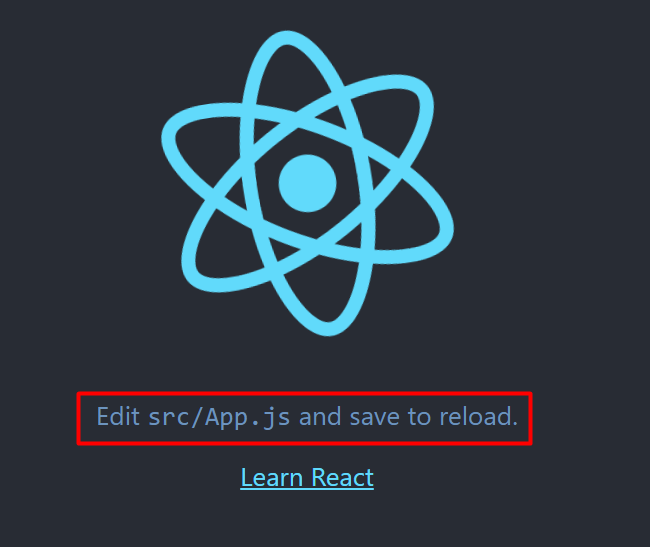
效果:

六 在 create-react-app 中使用antd-mobile
1. 安装antd-mobile依赖
npm install antd-mobile --save
2.在组件中使用
在App.js或者任意一个组件中引入Button组件(这里我以test.js组件为例):
先引入,后面安装的 babel-plugin-import 会帮助你加载 JS 和 CSS 无需单独引入样式
import { Button } from 'antd-mobile'
然后使用
<Button type="primary">primary</Button>
<Button type="primary" inline style={{ marginRight: '4px' }}>inline primary</Button>
完整test组件代码:
import React, { Component } from 'react';
import { Button } from 'antd-mobile'
class test extends Component {
state = { }
render() {
return ( <div>
我是组件
<Button type="primary">primary</Button>
<Button type="primary" inline style={{ marginRight: '4px' }}>inline primary</Button>
</div> );
}
}
export default test;
3.安装 babel-plugin-import 依赖
npm install babel-plugin-import --save
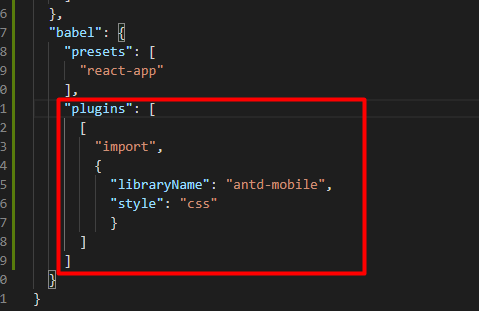
4.在 package.json 配置 antd-mobile 的按需加载
"plugins": [ [ "import", { "libraryName": "antd-mobile", "style": "css" } ] ]

5.效果展示
这时候就能看到展示效果啦

6.注意
对于移动端,入口页面 (html 或 模板) 需要做一下两点相关设置:
<!DOCTYPE html> <html> <head> <!-- set `maximum-scale` for some compatibility issues --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" /> <script src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js"></script> <script> if ('addEventListener' in document) { document.addEventListener('DOMContentLoaded', function() { FastClick.attach(document.body); }, false); } if(!window.Promise) { document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>'); } </script> </head> <body></body> </html>
七 实现对修饰器的支持: 实现对 babel 插件的使用
["@babel/plugin-proposal-decorators", {"legacy": true}] 修改为 ["transform-decorators-legacy"]修改package.json
"babel": {"plugins": [
+ ["@babel/plugin-proposal-decorators", {"legacy": true}]
]
},
八 eslint 配置
通过修改 package.json 文件添加对 eslint 的扩展配置
...
"eslintConfig": {
// 默认继承 脚手架自带的 eslint 配置
"extends": "react-app",
// 在这里扩展新增配置
"rules":{
// 设置规则,具体看官网用户指南下的规则文档
"eqeqeq": "off"
}
}
对于第七和第八部分,请根据实际情况进行配置
好了,到这里环境就搭建完了
参考文档:
https://www.cnblogs.com/luziluck/p/11346771.html
https://blog.csdn.net/qq_43258252/article/details/87874311
https://ant.design/docs/react/use-with-create-react-app-cn
https://www.cnblogs.com/alice626/p/10967825.html



