qs.stringify和JSON.stringify
qs是一个npm仓库所管理的包,可通过npm install qs命令进行安装. (axios 自带qs , // import qs from 'qs')
1. qs.parse()将URL解析成对象的形式:
const qs = require('qs');
let url = 'method=query_sql_dataset_data&projectId=85&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0';
qs.parse(url);
console.log(qs.parse(url));
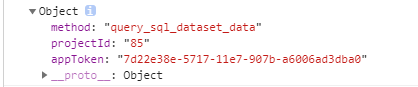
输出结果:

2. qs.stringify()将对象 序列化成URL的形式,以&进行拼接.
const qs = require('qs');
let data = {name:"xiaoling",password:"123456"};
console.log(qs.stringify(data));
打印结果:

3.qs.stringify和JSON.stringify对比
- qs可通过
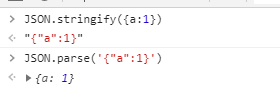
npm install qs命令进行安装,是一个npm仓库所管理的包。而qs.stringify()将对象 序列化成URL的形式,以&进行拼接。 - JSON是正常类型的JSON。JSON.stringify()是将对象或者转换为json字符串,eg: JSON.stringify({a:1}) ===> "{"a":1}" JSON.parse('{"a":1}') ===> {a: 1}

再看一个两者输出结果的对比
const data = {name:"xiaoling",password:"123456"}
let a = qs.stringify(data),
b = JSON.stringify(params);
console.log(a);
console.log(b);
console.log(typeof a,typeof b);
结果:



