vue动态定义图片路径
当我在html模块或者css中引入图片的时候用相对路径,例:
<div>
<img src="../../assets/img/policeImg/tt.png">
</div>
这时候图片可以正常显示,但是我想把图片路径动态化,所以我会把图片路径绑定在data中。
<div>
<img :src="img">
</div>
<script>
export default {
data () {
return {
img: '../../assets/img/policeImg/tt.png'
}
}
}
</script>
我们会发现图片显示不出来。
几种情况
第一种情况图片放在assets文件夹下面,在html模版中直接引入或者在css中引入,如下:

WechatIMG4.jpeg

WechatIMG5.jpeg
我们可以看到不管是在html中引入或在css中引入图片都会被解析成base64编码,打包之后dist文件夹中也不会有图片,而是在压缩文件中有base64编码。
解释:因为加载一张图片就需要发送一次http请求,会降低页面性能,这个问题可以通过url-loader解决。url-loader会将引入的图片编码,生成dataURI。相当于把图片数据翻译成一串字符,再把这些字符打包到文件当中,最终只需要引入这个文件就可以访问这个图片。当然如果图片较大,编码会消耗性能,因此url-loader提供了一个limit参数,小于limit字节的文件会被转为DataURl,大于limit的还会使用file-loader进行copy,一般会放在static文件夹下面。

WechatIMG7.jpeg

WechatIMG8.jpeg
上面代码中我们可以看到在css中引入assets文件夹中的图片,但是编译或打包之后都显示这张图片在static文件夹下面,说明这张图片大小超过了limit范围,所以直接被拷贝到static文件夹下。那么url-loader和file-loader有什么关系呢?
简单的说,url-loader封装了file-loader,只需要安装url-loader即可,不需要安装file-loader。url-loader工作分两种情况:1.文件大小小于limit参数,url-loader将会把文件转为DataURL;2.文件大小大于limit,url-loader会调用file-loader进行处理,参数也会直接传给file-loader,file-loader将图片拷贝到static文件夹下。
第二种情况图片放在assets文件夹下面,在js中引入,如下:
WechatIMG9.jpeg

WechatIMG10.jpeg
从上图我们可以发现如果在js中直接写,编译后图片是无法显示的,但是如果用require或import就可以正常展示,而且跟在html中或者css中直接引入效果是一样的。

WechatIMG11.jpeg

WechatIMG13.jpeg

WechatIMG12.jpeg
解释:使用不同的方式展示图片,webpack对他们的处理方式也是不同的:使用import或者require或者background都会被webpack的url-loader当做依赖模块处理,如果是直接写在js中,因为js是动态的所以webpack是不会处理的,打包后也不会显示在dist目录中。
第三种情况图片放在static文件夹下面,在html、css、js中直接引入,我们会发现图片都可以正常展示。
1547536132355.jpg
总结:webpack只能处理静态资源。assets 和 static两个文件都是静态的,但是它们是有区别的,static文件夹下面的文件都是不能被webpack处理的,你必须使用绝对路径来引用这些文件,取决于在config.js里面加入的build.assetsPublicPath 和 build.assetsSubDirectory这两个属性设置的。其他地方的文件或图片都会被webpack解析成模块依赖,这时候就可以用url-loader和css-loader去处理。如果在js中引用图片,因为js是动态的所以没有办法去处理,但是我可以使用require或import将图片当成模块加载进来,就会被webpack当成静态文件解析,这时候就可以被url-loader处理。
2020.05.09补充一个遇到的坑:
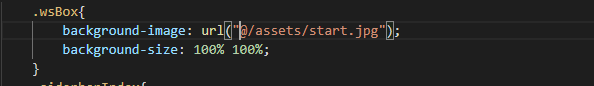
最近做项目设置背景图片的时候发现了这个问题:

或者

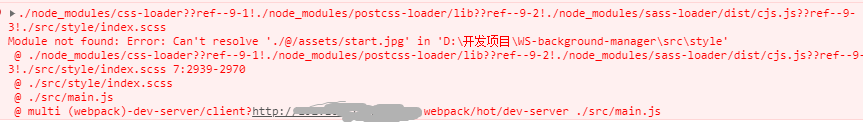
然后报错:

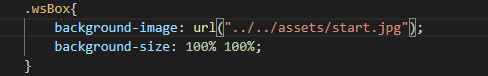
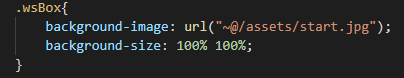
后来改为:

就没有报错了
为什么第三种情况不会报错呢?
vue2.5及以下版本以上三种写法都没有问题, 2.6就出现这个问题,应该和webpack配置相关 .
vue2.6用的是webapack4.0
为什么要这么写?
~和@又是什么意思呢?
webpack资源处理的规则,分为相对路径,没有前缀的路径;带~的路径,相对根目录的路径
1 相对路径: "./assets/start.png" 2 没有前缀的路径 "assets/start.png" 被webpack解析为 相对路径 3 带~的路径 "~@/assets/theme/start.png" 被webpack解析为 require(src/assets/theme/start.png) 动态引入 @在webpack 被resolve.alias配置下等价于/src 4 相对根目录的路径 "/assets/start.png" webpack不解析


