React入门
一.react是什么?
React是一个技术的生态圈,包含reactjs(网页开发)、reactNative(原生开发)、reactVR(虚拟现实)、redux(和vuex有着相似的理念)
(1)什么是reactjs?
reactjs是一个为数据渲染视图的开源的js库,是由facebook、instrgram、开源社区共同维护的一个项目
(2)react 包含的各种概念:
- 组件 (react核心思想:封装组件)
- JSX
- Virtual DOM(虚拟DOM输)
- Data Flow(单向数据流)
(3)什么时候用?DOM 操作比较频繁的时候
二.如何使用React?
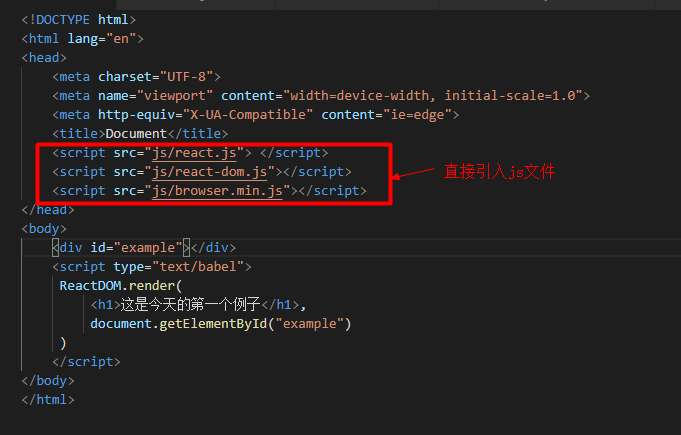
(1)方式1:引入对应的JS文件(注意引入文件的先后顺序)

文件目录结构:js文件和demo01.html在同一层级

(2)方式2:React脚手架
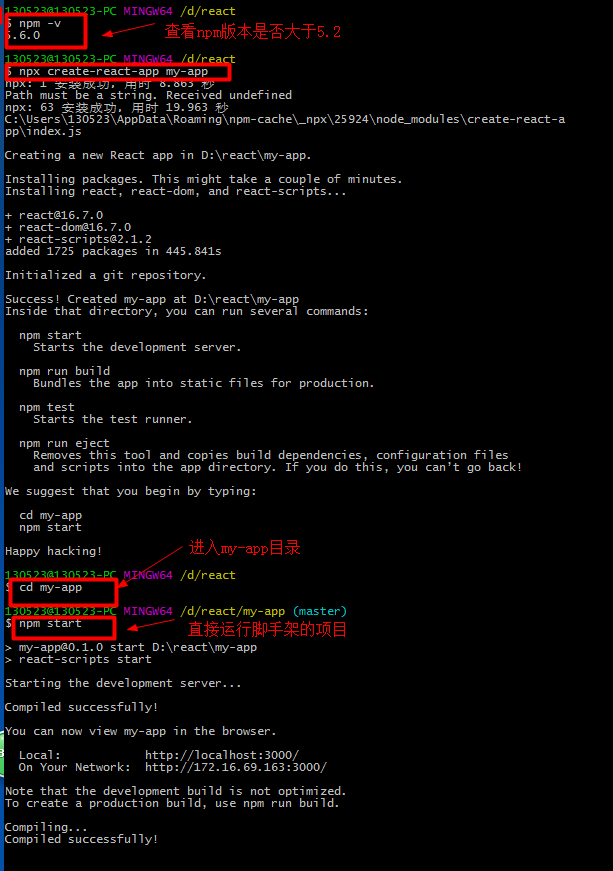
直接依次输入命令:
npx create-react-app my-app
cd my-app
npm start

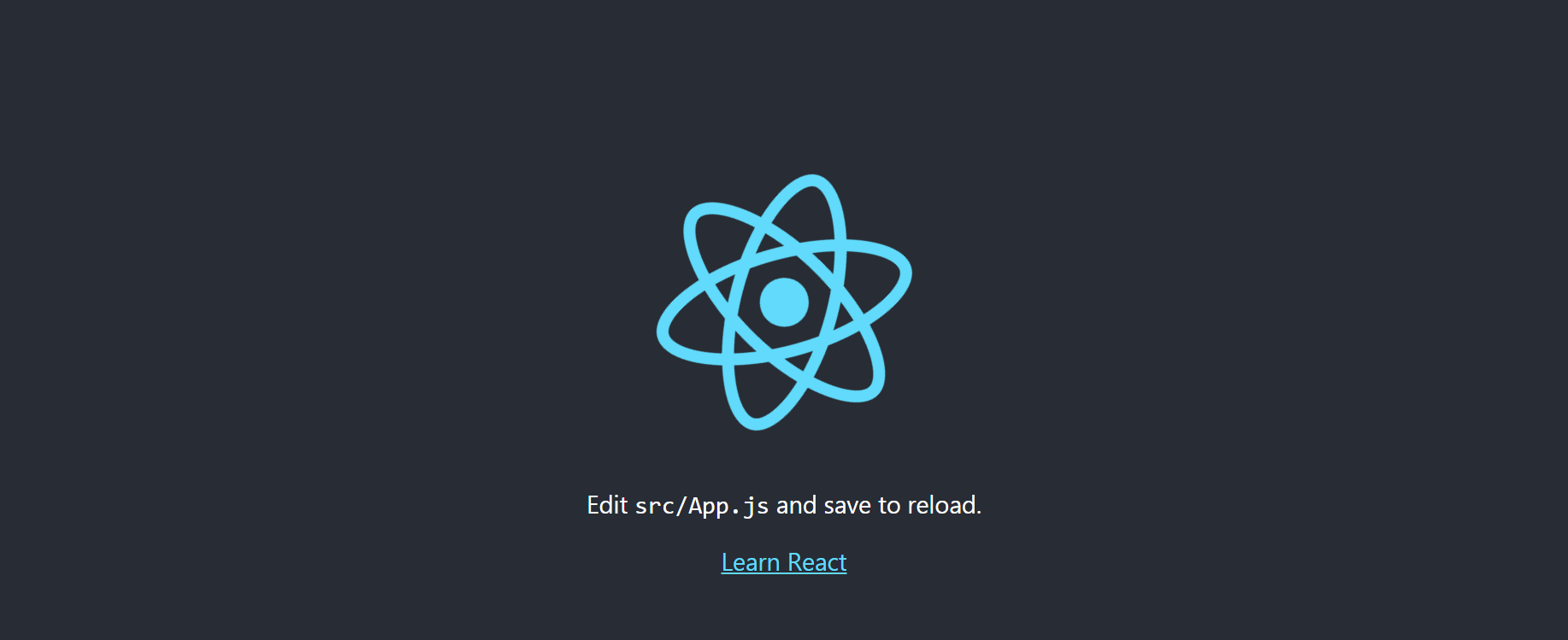
出现下图效果说明脚手架已经搭建成功啦

(PS:详细脚手架搭建步骤可以参考大佬的博客:https://www.cnblogs.com/cina33blogs/p/9115215.html)
个人建议:刚开始学react时可以先引入js文件即方式1,学到后期做项目时再搭建脚手架即方式2
三.React基本语法
官网标语----->slogan:Learn Once, Write Anywhere
组件:组件是可被反复使用的,带有特定功能的视图
核心思想:everything is component
核心概念:
jsx
component
props
state
ref
今天先介绍到这里,明天接着学习.....


