jquery easy ui 1.3.4 数据表格(DataGrid)(8)
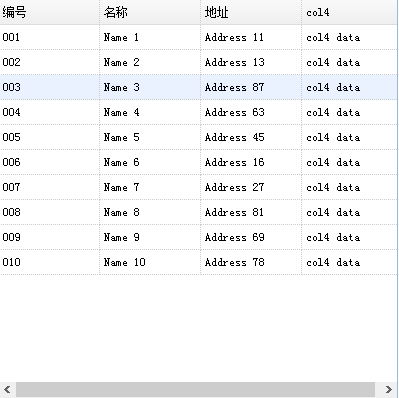
8.1、创建DataGrid
html代码
<table id="dg"></table>

$("#dg").datagrid({
// url: "datagrid_data.json",
data: [
{ "code": "001", "name": "Name 1", "addr": "Address 11", "col4": "col4 data" },
{ "code": "002", "name": "Name 2", "addr": "Address 13", "col4": "col4 data" },
{ "code": "003", "name": "Name 3", "addr": "Address 87", "col4": "col4 data" },
{ "code": "004", "name": "Name 4", "addr": "Address 63", "col4": "col4 data" },
{ "code": "005", "name": "Name 5", "addr": "Address 45", "col4": "col4 data" },
{ "code": "006", "name": "Name 6", "addr": "Address 16", "col4": "col4 data" },
{ "code": "007", "name": "Name 7", "addr": "Address 27", "col4": "col4 data" },
{ "code": "008", "name": "Name 8", "addr": "Address 81", "col4": "col4 data" },
{ "code": "009", "name": "Name 9", "addr": "Address 69", "col4": "col4 data" },
{ "code": "010", "name": "Name 10", "addr": "Address 78", "col4": "col4 data" }
],
width: 400,
height: 400,
columns: [[{
title: "编号",
field: "code",
width: 100
}, {
title: "名称",
field: "name",
width: 100
}, {
title: "地址",
field: "addr",
width: 100
}, {
title: "col4",
field: "col4",
width: 100
}]]
});
也可以这样使用:
$("#dg").datagrid({
url: "datagrid_data.json",
width: 400,
height: 400,
columns: [[{ title: "编号",field: "code",width: 100 },
{ title: "名称", field: "name",width: 100 },
{ title: "地址", field: "addr", width: 100},
{ title: "col4", field: "col4", width: 100
}]]
});
通过上面的代码我们发现,配置一个简单grid非常简单,使用columns属性定义列,只需要按照columns定义的格式给定json数据就能完成显示
8.2、toolbar
定义toolbar 有两种方式
1、先定义好linkbutton,然后再通过id引用进来
$('#dg').datagrid({
toolbar: '#tb'
});
<div id="tb">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true"/a>
</div>
2通过数组方式进行配置
$('#dg').datagrid({
toolbar: [{iconCls: 'icon-edit',handler: function(){alert('edit')}}
,'-',{iconCls: 'icon-help',handler: function(){alert('help')}}]
});
"-",这个符号表示在两个button间添加一个分隔符
8.3、Column属性说明
title:列显示名
field:列隐藏名
width:宽
rowspan:跨行
colspan:跨列
align:数据显示位置,'left','right','center'
halign:列标题显示位置,'left','right','center'
sortable:是否允许排序
order:排序方式 ,'asc' 、 'desc'.
resizable:是否允许调整大小
hidden:隐藏改列
checkbox:是否显示复选框
formatter:设置列样式 ,value、rowData、rowIndex 是fn的三个参数
style:定制单元格样式value、rowData、rowIndex 是fn的三个参数
sorter:自定义排序
8.4、DataGrid 属性说明
columns:列配置对象
frozenColumns:配置固定在左边的列对象
fitColumns:列自动适应宽高
resizeHandle:重新调整列宽度的位置默认右边, 'left','right','both'
autoRowHeight:行高是否自动
toolbar:定义工具栏,定义功能栏有两种方式处理见(7.*)
striped:是否隔行变色
method:以什么类型的方法请求远程数据,默认post
nowrap:是否一行显示,默认为true
idField:指定标示字段
url:数据请求地址
data:定义数据
loadMsg:加载时显示的文字,默认是"Processing, please wait … "
pagination:是否显示分页条
rownumbers:是否显示行号
singleSelect:单选模式
checkOnSelect:复选框选择则选择该行
selectOnCheck:该行选中的同时选中复选框
pagePosition:分页工具条显示位置,'top','bottom','both'.
pageNumber:默认显示的多少页
pageSize:每页显示条数,
pageList:可选的每页显示条数,例如:[10,20,30,40,50],
queryParams:请求数据带的额外参数
sortName:指定排序列
sortOrder:指定排序方式 ,默认asc,'asc' 、 'desc'.
remoteSort:如果是服务器数据则进行排序
showHeader:是否显示表头
showFooter:定义是否显示页脚
rowStyler:定义行样式
8.5、dataGrid常用方法
load:从服务器加载新数据,如果有参数则会替代QueryParams的参数
reload:根据上次"load"的参数,重新加载数据
loading:显示加载状态
loaded:隐藏加载状态
getData:得到加载到的数据
getRows:返回当前页的所有rows
getRowIndex:返回指定行的index
getChecked:返回所有复选框被选中的行
getSelected:返回选中项
getSelections:返回所有选中项
clearSelections:清除所有选中项
clearChecked:清除所有被选中的复选框
selectAll:选择全部
unselectAll:取消全选
selectRow:选择一行,行索引从0开始。
8.6、dataGrid常见事件
onLoadSuccess:数据加载成功
onLoadError:数据加载错
onBeforeLoad:数据加载前
onClickRow:点击一行触发
onDblClickRow:双击一行触发
onClickCell:点击一个单元格触发
onDblClickCell:双击单元触发
onSelect:选择一行触发
onCheck:复选框选中后触发
8.7、editDateGrid(可编辑表格)
可编辑表格与普通表格使用大致相同,只是可编辑表格需要给每个单元格指定一个编辑对象即可
editor: {
type: "text",
options: {
required: true
}
}
指定编辑对象后,我们还需要使用beginEdit方法开始一个编辑。同时也使endEdit方法结束一个编辑
$("#dg").datagrid("beginEdit", rowIndex);
$("#dg").datagrid("endEdit", lastIndex);
8.8、添加页脚
要使用页脚,需要使用showFooter:true设置显示页脚,然后在数据里面添加名称为footer的数据数组。
rows: [{ "code": "001",
"name": "Name 1",
"addr": "Address 11",
"col4": "col4 data" }]
footer: [{
"name": "400",
"addr": "天河区"
}]
8.9、创建自定义视图
创建自定义视图的时候需要继承 $.fn.datagrid.defaults.view方法。同时我也需要定义一些方法来说明显示的方式
render(target,container,frozen):数据加载时调用。
target: DOM对象,数据网格对象。
container: 行记录容器。
frozen: 是否呈现固定容器。
renderFooter(target, container, frozen):这是一个可选函数用以展现行底。
renderRow(target, fields, frozen, rowIndex, rowData):这是一个可选函数,它可以被render函数调用。
refreshRow(target, rowIndex):定义如何刷新指定的行。
onBeforeRender:在视图被呈现之前触发。
onAfterRender:在视图被程序之后触发。

继承$.fn.datagrid.defaults.view后,重写了renderRow方法来定义每一行的显示样子
var renderView = $.extend({}, $.fn.datagrid.defaults.view, {
renderRow: function (target, fields, frozen, rowIndex, rowData) {
var cc = [];
cc.push("<td colspan=" + fields.length + ">");
if (!frozen) {
cc.push('<img src="adders.png" style="height:150px;float:left">');
cc.push('<div style="float:left;margin-left:20px;">');
for (var i = 0; i < fields.length; i++) {
var copts = $(target).datagrid('getColumnOption', fields[i]);
cc.push('<p><span class="c-label">' + copts.title + ':</span> ' + rowData[fields[i]] + '</p>');
}
cc.push('</div>');
}
cc.push("</td>");
return cc.join("");
}
});
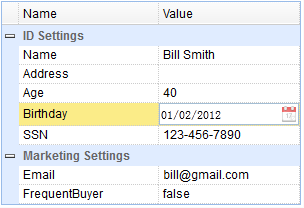
8.10、PropertyGrid(属性表格)

用法
使用标签创建一个属性表格。注意:列已经内置不需要再去声明它。
<table id="pg" class="easyui-propertygrid" style="width:300px"
data-options="url:'get_data.php',showGroup:true,scrollbarSize:0"></table>
使用Javascript创建一个属性表格。
<table id="pg" style="width:300px"></table>
$('#pg').propertygrid({
url: 'get_data.php',
showGroup: true,
scrollbarSize: 0
});
追加一个新行到属性表格。
var row = {
name:'AddName',
value:'',
group:'Marketing Settings',
editor:'text'
};
$('#pg').propertygrid('appendRow',row);
行数据
属性表格扩展自datagrid(数据表格)。它的行数据格式和数据表格相同。作为一个属性行,以下字段是必须的:
name:字段名称。
value:字段值。
group:分组字段值。
editor:在编辑属性值的时候使用的编辑器对象。
行数据示例:
{"total":4,"rows":[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}}
]}
属性:
showGroup:定义是否显示特性组。
groupField:定义组的字段名。
groupFormatter:定义如何格式化组的值。
方法:
expandGroup(groupIndex):展开指定组。没有’groupIndex‘参数,展开所有组。
collapseGroup(groupIndex):折叠指定组。没有‘groupIndex’参数,折叠所有组。
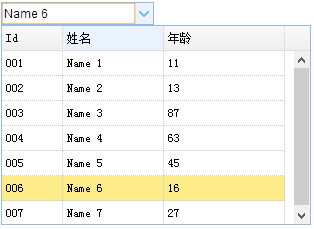
8.11、combogrid(数据表格下拉框)

$('#cc1').combogrid({
panelWidth: 310,
value: '006',
idField: 'id',
textField: 'name',
columns: [[
{ field: 'id', title: 'Id', width: 60 },
{ field: 'name', title: '姓名', width: 100 },
{ field: 'age', title: '年龄', width: 120 },
]],
data: [
{ "id": "001", "name": "Name 1", "age": "11" },
{ "id": "002", "name": "Name 2", "age": "13" },
{ "id": "003", "name": "Name 3", "age": "87" },
{ "id": "004", "name": "Name 4", "age": "63" },
{ "id": "005", "name": "Name 5", "age": "45" },
{ "id": "006", "name": "Name 6", "age": "16" },
{ "id": "007", "name": "Name 7", "age": "27" },
]
});
<select id="cc1" class="easyui-combogrid" name="dept" style="width:250px;"
></select>
自动完成功能
让我们为数据表格下拉框控件添加高级的自动完成功能。下拉数据表格会根据用户输入显示适合的结果。
$('#cc1').combogrid({
delay: 500,
mode: 'remote',
url: 'get_data.php',
idField: 'id',
textField: 'name',
columns: [[
{field:'code',title:'Code',width:120,sortable:true},
{field:'name',title:'Name',width:400,sortable:true}
]]
});
在服务器端,参数'q'必须先检索。用户可以查询数据库,然后返回一个SQL查询结果的JSON格式给浏览器。
get_data.php:
$q = isset($_POST['q']) ? $_POST['q'] : ''; // the request parameter
// query database and return JSON result data
$rs = mysql_query("select * from item where name like '$q%'");
echo json_encode(...);
转载地址:
http://www.cnblogs.com/yxlblogs/archive/2013/12/11/3468921.html
posted on 2014-01-26 02:29 阳光总在风雨后001 阅读(4481) 评论(0) 收藏 举报


 浙公网安备 33010602011771号
浙公网安备 33010602011771号