VUE启动流程
本地启动 npm run dev
打包 npm run build,把整个项目打包,生成到 dist 目录下,直接拷贝到服务器即可。
package.json
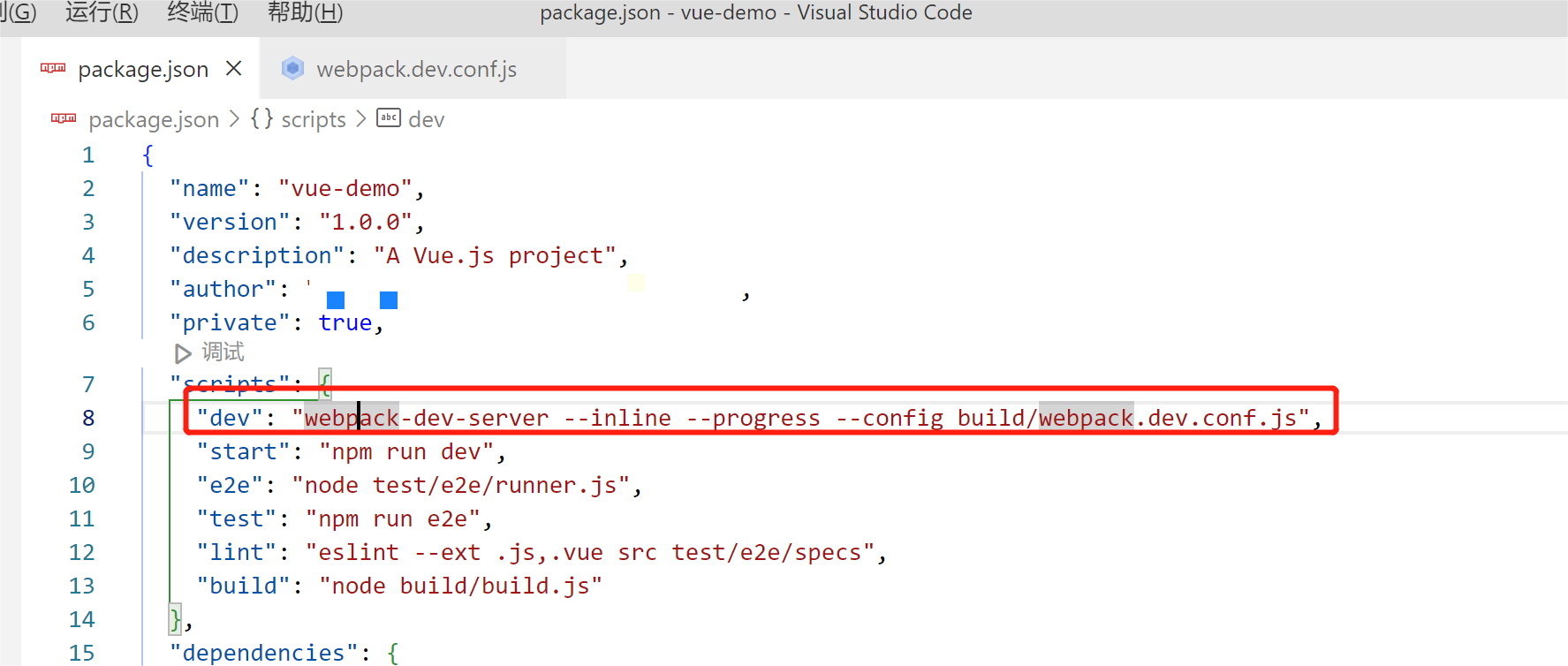
在执行npm run dev的时候,会在当前目录中寻找 package.json 文件, 有点类似 Maven 的 pom.xml 文件,包含项目的名称版本、项目依赖等相关信息
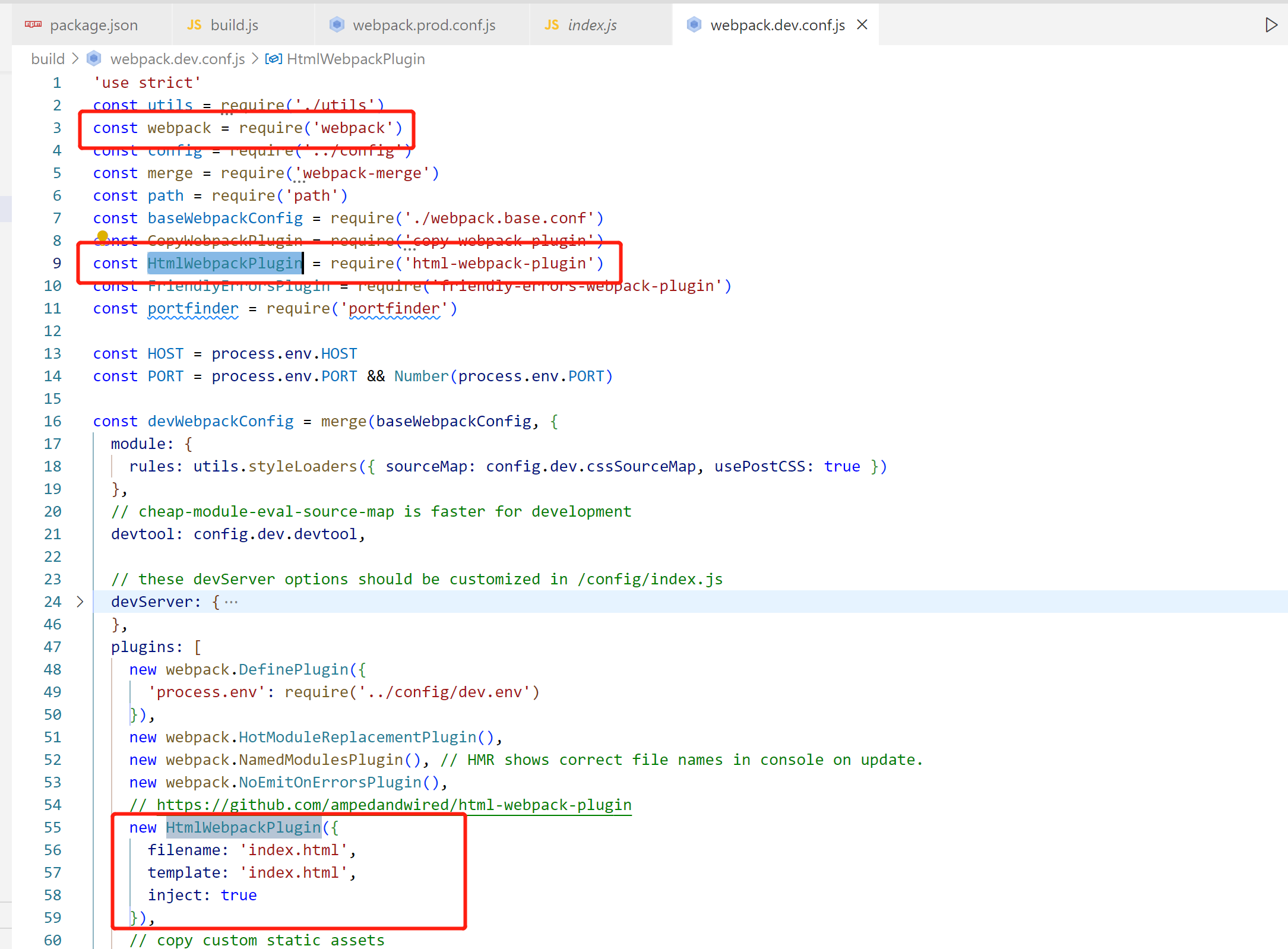
webpack.dev.conf.js
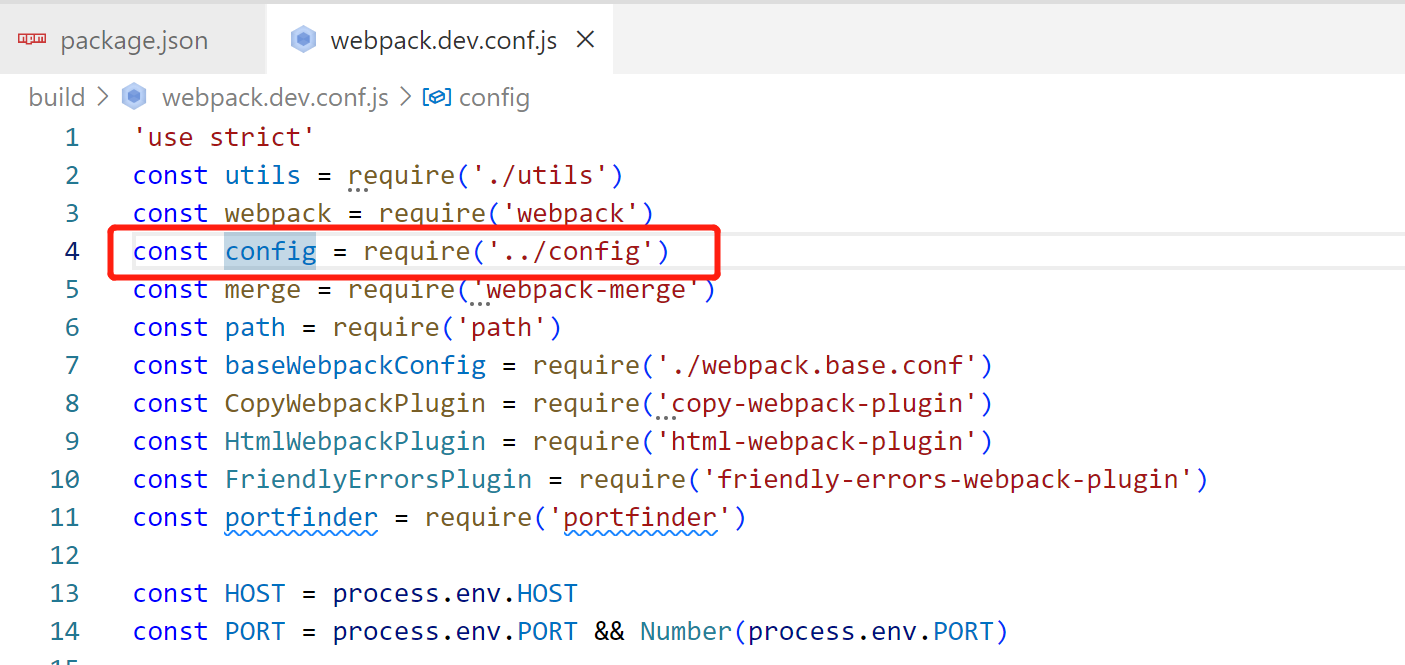
从下图中可以看到, 启动 npm run dev 命令后,会加载 build/webpack.dev.conf.js 配置并启动 webpack-dev-server 。

config/*.js
webpack.dev.conf.js 中引入了很多模块的内容,其中就包括 config 目录下服务器环境的配置文件。

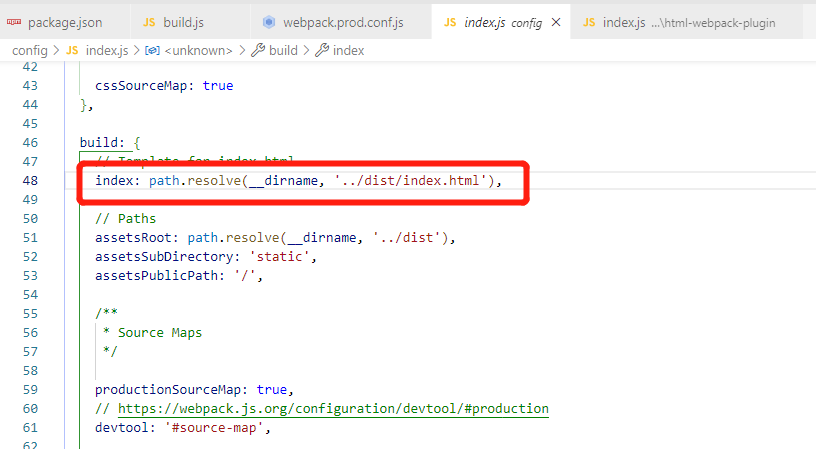
config/index.js
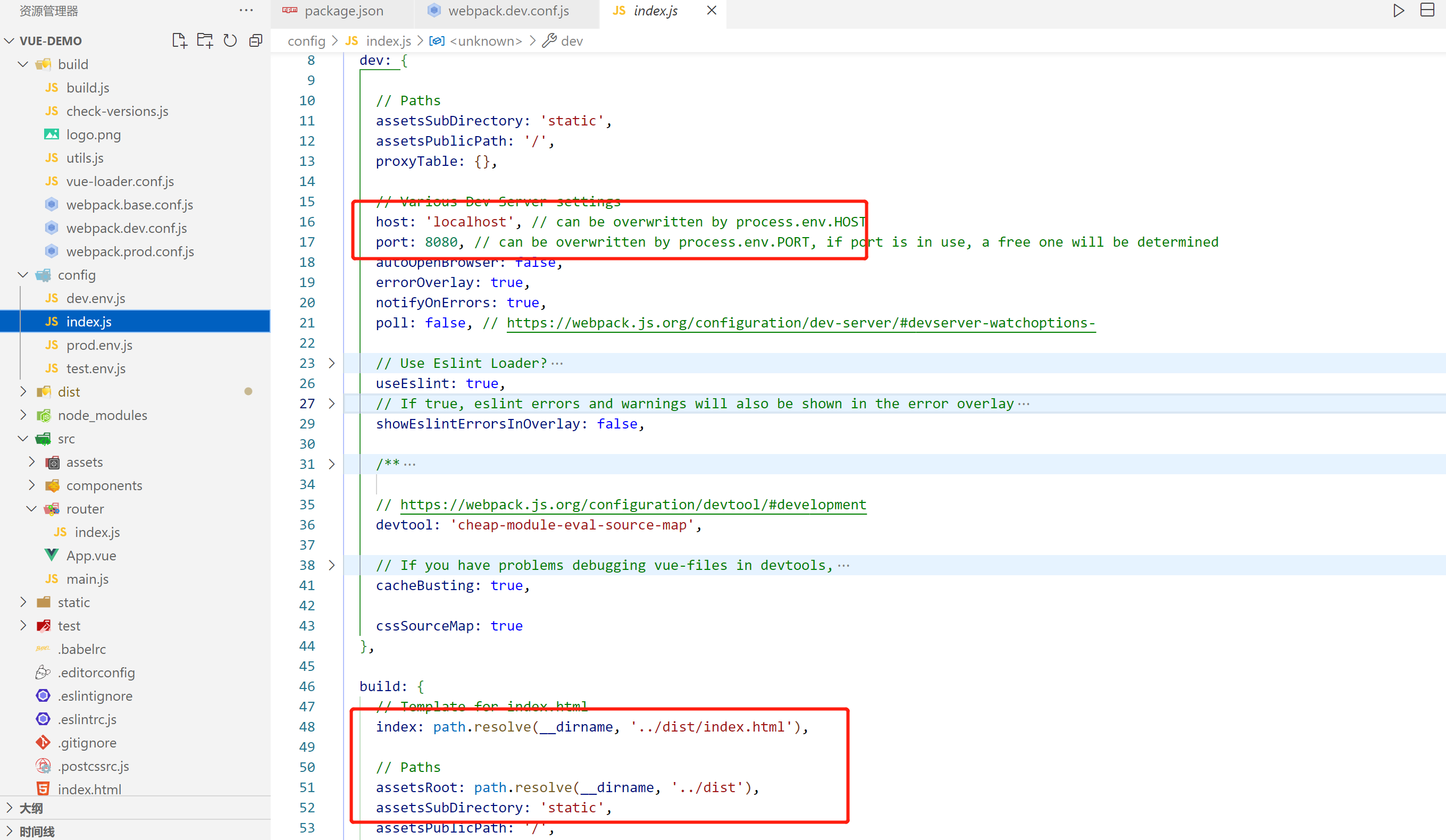
可以看到,在 index.js 文件中包含服务器 host 和 port 以及入口文件的相关配置,默认启动端口是8080;还有项目打包地址的配置,这里可以进行修改。

index.html
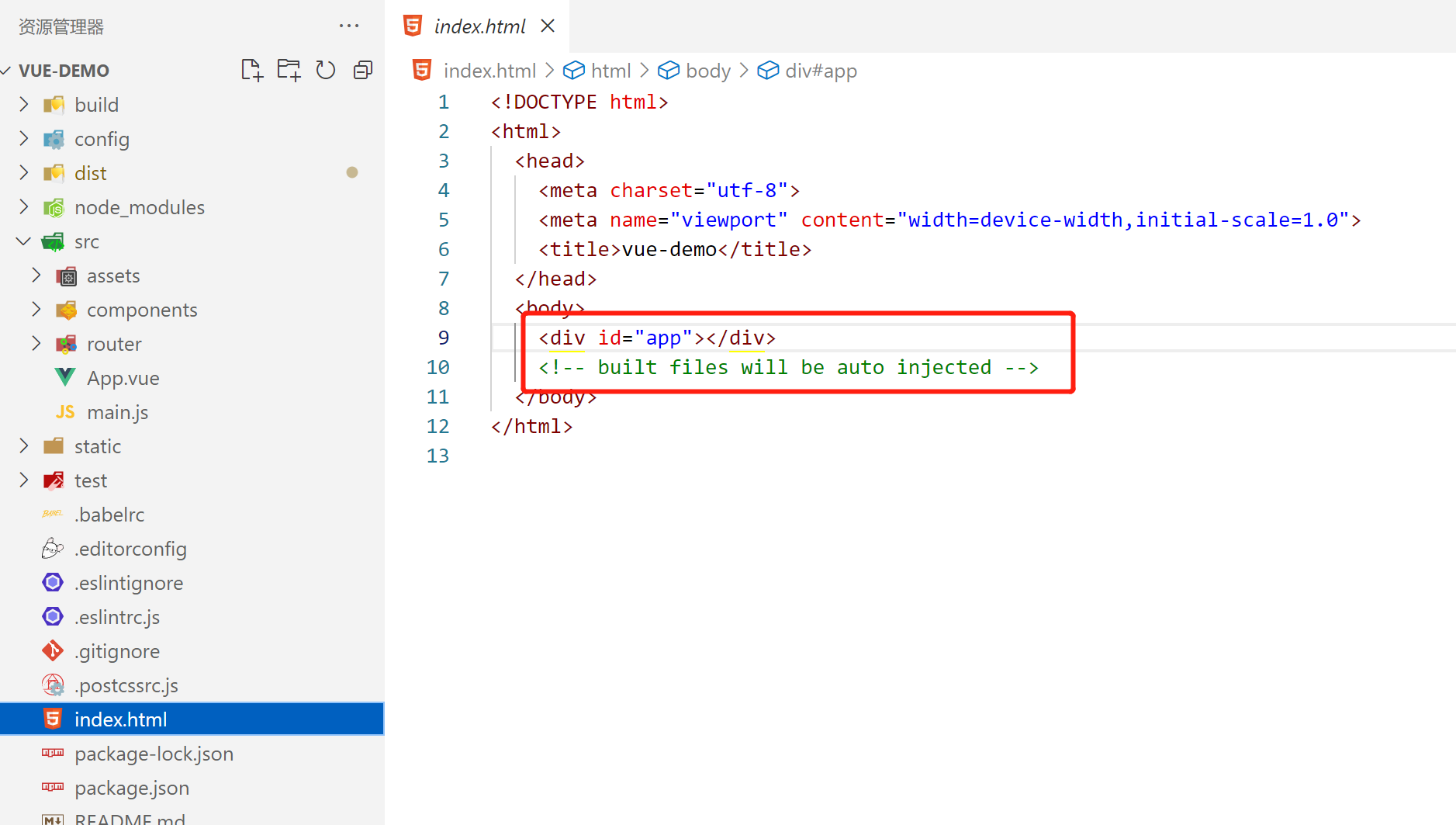
index.html 的内容很简单,主要是提供一个 div 给 vue 挂载。

main.js
main.js 中, 引入了 vue、App 和 router 模块, 创建了一个 Vue 对象,并把 App.vue 模板的内容挂载到 index.html 的 id 为 app 的 div 标签下, 并绑定了一个路由配置。

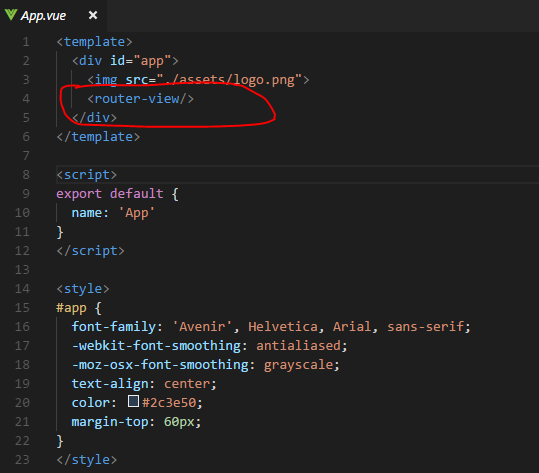
App.vue
上面 main.js 把 App.vue 模板的内容,放置在了 index.html 的 div 标签下面。查看 App.vue 的内容我们看到,这个页面的内容由一个 logo 和一个待放置内容的 router-view,router-view 的内容将由 router 配置决定。

route/index.js
查看 route 目录下的 index.js,我们发现这里配置了一个路由, 在访问路径 / 的时候, 会把 HelloWorld 模板的内容放置到上面的 router-view中。

加载流程
项目加载的过程是 index.tml->main.js->app.vue->route/index.js->单页面(XXX.vue)
main.js是我们的入口文件,主要作用是初始化vue实例并使用需要的插件。这里new Vue代表新建vue对象
-
el官方解释:为实例提供挂载元素。值可以是 CSS 选择符,或实际 HTML 元素,或返回 HTML 元素的函数。
这里就通过index.html中的<div id="app"><div>中的id=“app”和这里的“#app”进行挂载。
-
components:代表组件。这里的App,实际是App:App的省略写法,template里使用的
<App/>标签来自组件App。 -
template:代表模板。官方解释:模板将会替换挂载的元素。挂载元素的内容都将被忽略。也就是说:
template: '<App/>'表示用<app></app>替换index.html里面的<div id="app"></div>
Dom元素渲染规则是 "template: <App/>"直接将其渲染为上一步components调用的局部组件"App"
重点说明index.js,在main.js中new Vue对象中写入router,实际上是router:router,作用是main.js引入了router对象,根据路由的配置方法,需要将router对象加载到根main..js中。
main.js怎么和index,html关联的?
我们首先要认识一个插件webpack-html-plugin,这个plugin是帮做我们配置html文件中js文件的引入的,有了这个plugin我们就不用再用在html中加入标签这么傻的方式引入js文件了。
执行npm run dev 命令本地运行:
1、命令的设置是在package.json文件下的,打开package.json,找到scripts选项,npm run dev实际执行的是"webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
2、查看使用的配置build/webpack.dev.conf.js,使用了webpack进行打包,使用了html-webpack-plugin插件,将我们的main.js注入到了index.html文件中,在main.js中又通过el:'#app'挂载

执行npm run build 命令打包:
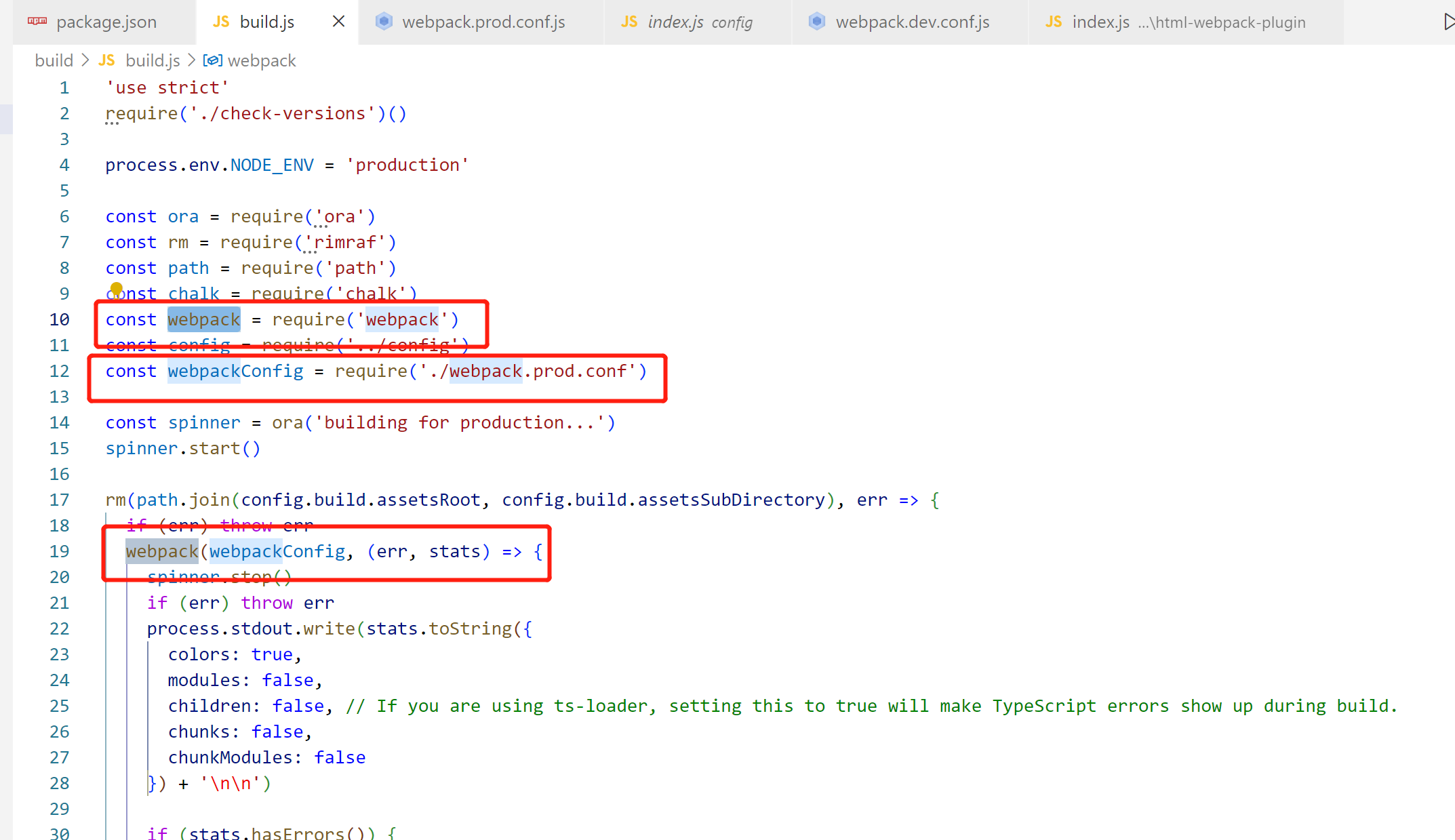
1、命令的设置是在package.json文件下的,打开package.json,找到scripts选项,npm run build实际执行的是node build/build.js
2、找到build/build.js文件,使用了webpack和webpackConfig打包,加载了配置webpack.prod.conf

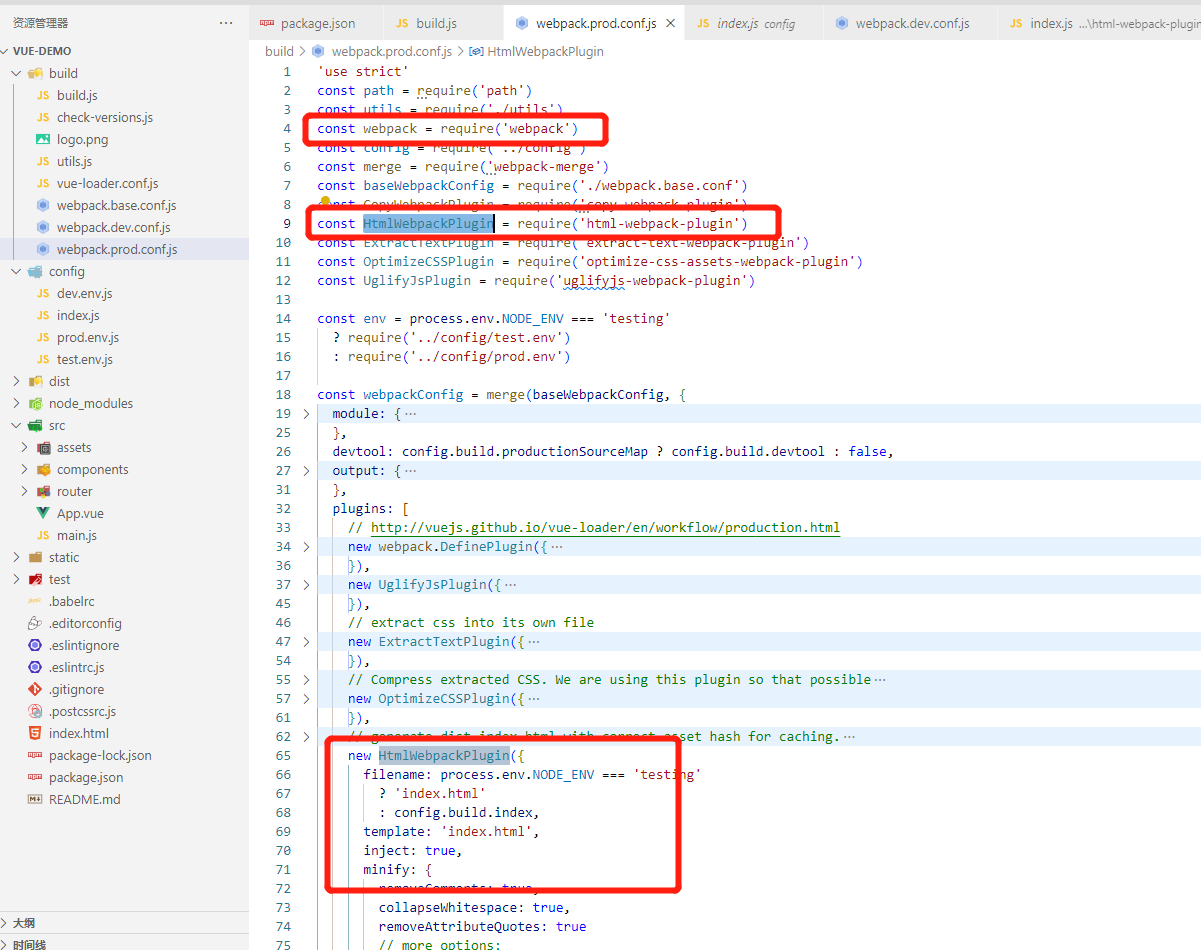
3、找到 webpack.prod.conf,html-webpack-plugin插件设置了加载的文件config.build.index,点击config.build.index

4、可以看到最终引入的是dist/index.html文件,将dist/index.html注入到了main.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具