JavaScript(七)ES6
安装nvm、npm、nrm
-
nvm:管理多个版本的node环境,使用nvm安装nodejs
-
npm:npm是node的包管理工具,使用nvm安装node后,就可以使用npm命令
-
nrm:管理npm的镜像源,使用npm命令安装
Babel转码器
可以将es6代码转成es5代码。从而可以在老版本浏览器执行
-
在项目根目录下安装
npm install --save-dev @babel/core -
配置文件:babel配置文件是
.babelrc,用来设置转码规则和插件,存放在根目录下,使用babel第一步就是配置这个文件,文件内容{
"presets":[],
"plugins":[]
} -
安装转码规则:presets字段设定转码规则,安装官方提供的规则集
npm install --save-dev @babel/preset-env -
设置规则,设置
.babelrc文件内容{
"presets":[
"@babel/env"
],
"plugins":[]
}
使用babel命令行转码,先安装命令行工具用于命令行转码
npm install --save-dev @babel/cli
基本用法
# 转码结果输出到控制台
npx babel example.js
# 整个目录转码: --out-dir 或 -d 输出到指定目录
npx babel src --out-dir lib
数组扩展
扩展运算符:是三个点(...),将一个数组转为用逗号分隔的参数序列(遍历数组),展开数组。
console.log(...array)
新增方法:
-
Array.from() 将类数组对象转为数组,类数组对象有:arguments、html元素集合 等
-
Array.from() 将一组值转为数组
对象的扩展
-
属性简洁表示:对象的key,value相同时,可以省略只写一个
user={
name,
getName(){}
}
-
属性名表达式:对象属性可以是表达式,用中括号
[]括起来
let name="tname";
user={
[name]:"tom",
[1+2]:"num"
}
-
对象的扩展运算符:用三个点(...)将对象展开
Promise对象
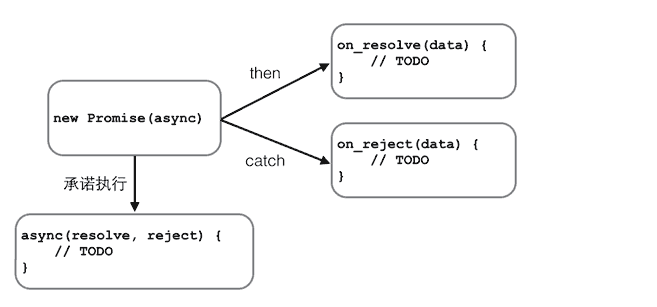
Promise是异步编程的一种解决方案,Promise是一个容器,用new Promise()创建实例对象,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。基本用法如下
# 1、先定义Promise对象
# resolve,reject为js定义好的函数关键字,不能变更
const promise=new Promise(function(resolve,reject)){
// do something
if(/*异步操作成功*/){
resolve(value); //value为成功的回调函数
}else{
reject(error); //value为失败的回调函数
}
}
# 2、使用then()方法指定resolve和reject的回调函数
promise.then(
function(value){
Promise最大的好处是在异步执行的流程中,把执行代码和处理结果的代码清晰地分离了。

Promise还可以做更多的事情,比如,有若干个异步任务,需要先做任务1,如果成功后再做任务2,任何任务失败则不再继续并执行错误处理函数。
要串行执行这样的异步任务,不用Promise需要写一层一层的嵌套代码。有了Promise,我们只需要简单地写:
job1.then(job2).then(job3).catch(handleError);
其中,job1、job2和job3都是Promise对象。
Promise还可以并行执行异步任务,用Promise.all()实现如下
Promise.all([p1, p2]).then(function (results) {
console.log(results); // 获得一个Array: ['P1', 'P2']
});
Async函数
async+await实现异步操作,与Promise对象效果相同
async异步关键字,await 等待异步操作完成再执行代码(异步变同步)
async function fn(){
await ...[do something1] //等待操作1完成,在执行操作2
...[do something2]
}
Module
ES6通过export显式指定输出的代码(变量、函数、类、对象等),通过import导入
export default 导出的代码块,在import时不需要指定该代码块的名称;一个文件只能存在一个export default
// 导出
export var name="tom"; //person.js文件
export default var age=18; // 默认导出,一个文件只能存在一个
//导入
import {name} from "./person.js"
import * as p from "./person.js"





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具