appium(六)H5页面
1、区分APP是H5还是native
(1)手机进入开发者模式,选择显示页面布局边界,native app中所有的控件都是独立的红框,而web H5是一个完整的大框,里面的可以操作的小控件不独立
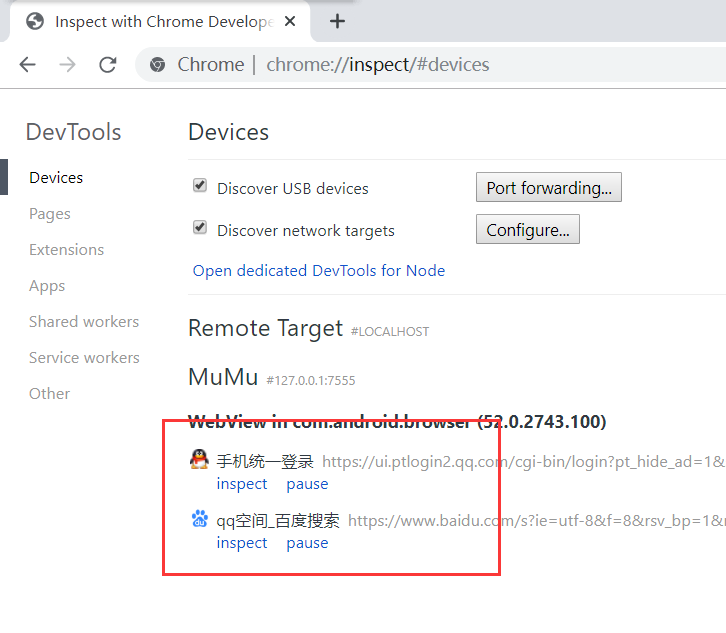
(2)adb先连接模拟器,在电脑浏览器打开chrome://inspect使用inspect工具,如果能够在其中看到webview的显示,那么说明这个地方有个webview,是H5页面 。(如果需要inspect,需要*翻*墙*下载一下devtools,否则会出现404) 如下面的两个webview就是H5页面

2、H5页面元素定位
如果H5页面是在浏览器中,则Desired Capabilities的设置和启动APP不同:
如果使用Android原生的浏览器打开H5,则使用browserName="Browser" 代替appPackage和appActivity;在appium启动browser时,如果出现chromedriver不匹配的问题,先
查看手机安卓的系统应用中 android system webview的版本(需要设置显示系统进程),然后根据手机的android system webview版本下载对应的Chromedriver,下载地址:
https://npm.taobao.org/mirrors/chromedriver/2.23/ ,下载之后有两种方法配置:
方法1:放到appium路径下。C:\Program Files\Appium\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win (appium-desktop对应的路径),如果安装了
appium-server,对应的在appium-server路径下找到chromedriver进行替换,最好appium-desktop和appium-server都更换一下
方法2(推荐):通过capability设置chromedriverExecutable参数,指定可用的driver路径
最终的打开浏览器及H5页面的代码如下
public class AndroidBrowserTest { public static void main(String[] args) throws MalformedURLException, InterruptedException { DesiredCapabilities desiredCapabilities = new DesiredCapabilities(); desiredCapabilities.setCapability("deviceName", "127.0.0.1:7555"); desiredCapabilities.setCapability("platformName", "Android"); desiredCapabilities.setCapability("platformVersion", "6.0.1"); //启动模拟器自带的浏览器,设置browserName 和可用Chromedriver的路径 chromedriverExecutable desiredCapabilities.setCapability("browserName", "Browser"); desiredCapabilities.setCapability("chromedriverExecutable", "C:\\Users\\HJY\\Downloads\\chromedriver_win32\\chromedriver.exe"); //可选参数 //不要重置签名 desiredCapabilities.setCapability("noSign", true); //不清除缓存 desiredCapabilities.setCapability("noReset", true); //设置使用unicode键盘,让自动化脚本实现过程中能够输入中文,成对使用,单独使用下面的某一个属性会ignore desiredCapabilities.setCapability("unicodeKeyboard", true); desiredCapabilities.setCapability("resetKeyboard", true); AndroidDriver driver = new AndroidDriver(new URL("http://127.0.0.1:4723/wd/hub"), desiredCapabilities); Thread.sleep(5000); //打开H5页面 driver.get("https://ui.ptlogin2.qq.com/cgi-bin/login?pt_hide_ad=1&style=9&appid=549000929&pt_no_auth=1&pt_wxtest=1&daid=5&s_url=https%3A%2F%2Fh5.qzone.qq.com%2Fmqzone%2Findex"); }
--2.如果是其他第三方浏览器,它就是一个安装的第三方应用,通过appPackage和appActivity当成普通的app来进行启动
--3.如果使用Chrome,则参数为 browserName="Chrome" 或者 "Chromium"
元素定位:
使用selenium来定位:如果没有H5页面的ur,可以在Chrome中打开H5页面对应的非H5的url,F12打开开发者工具,使用开发者工具的移动端模拟功能切换成移动端模拟状态(Toggle device toolbar)之后,
刷新一下页面会自动得到H5页面的url,同时可以使用Chrome来进行元素定位;

如果页面既有native又有H5,那么就需要切换context (driver.getContextHandles()获取contextHandles ),有两个contextHandles,分别是:NATIVE_APP和CHROMIUM ,使用driver.context("NATIVE_APP")切
换到native,此时使用appiumr的原生安卓元素定位;使用driver.context("CHROMIUM")切换到H5,此时使用selenium的HTML定位
//打开H5页面 driver.get("https://ui.ptlogin2.qq.com/cgi-bin/login?pt_hide_ad=1&style=9&appid=549000929&pt_no_auth=1&pt_wxtest=1&daid=5&s_url=https%3A%2F%2Fh5.qzone.qq.com%2Fmqzone%2Findex"); System.out.println(driver.getWindowHandle()); //获取所有handles Set<String> handles=driver.getContextHandles(); for(String s:handles){ System.out.println(s); } //使用selenium定位 driver.findElement(By.id("u")).sendKeys("123456"); //切换为NATIVE_APP,使用appium定位 driver.context("NATIVE_APP"); Thread.sleep(3000); driver.findElement(By.xpath("//android.webkit.WebView[@content-desc=\"手机统一登录\"]/android.widget.ListView/android.view.View[2]/android.widget.EditText")).sendKeys("222222"); //切回CHROMIUN,使用selenium定位 driver.context("CHROMIUM"); Thread.sleep(3000); driver.findElement(By.id("go")).click();
H5页面元素定位的总结:H5使用selenium,native使用appium,注意切换context
其他博客的参考:https://blog.csdn.net/ningmengban/article/details/94741949






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具