selenium 元素定位(三)
元素定位
元素定位需要了解 HTML 基础标签
1.使用 id 定位
driver.findElement(By.id(“id的值”)
2.使用 name 定位
driver.findElement(By.name(“name的值”)
3.使用 链接 定位
driver.findElement(By.linkText(“链接的全部文字”)
driver.findElement(By.partialLinkText(“链接的部分文字”)
4.使用 className 定位(不推荐,通常结果是多个元素,不准确)
driver.findElement(By.className(“class属性”)
5.使用 tagName 定位(不推荐,通常结果是多个元素,不准确)
driver.findElement(By.tagName("input"));
6.使用 css 定位(有学习成本)
//TO-DO
7.定位一组元素
List<WebElement> element = driver.findElements(By.tagName("input"));
8.使用 xpath 定位 (推荐使用xpath,万能定位方式)
WebElement input=driver.findElement(By.xpath("//input[@id='kw']"));
(1)xpath格式://标签[@属性name='属性value']
/ :绝对路径,表示下一级,必须严格按照层级关系写(不推荐使用绝对路径)
// :相对路径,表示从整个HTML代码来看,下面的任一元素,没有严格的层级关系
标签:可以用标签,也可以用 * 表任任意;当标签相同时,是一个list,可以使用索引定位,下标从 1 开始,如:WebElement input=driver.findElement(By.xpath("//*[@id='kw']//input[1]"));
(2)使用 xpath 进行层级定位
方式1:
WebElement input=driver.findElement(By.xpath("//form[@id='form']//input[@id='kw']"));
方式2:
WebElement form=driver.findElement(By.xpath("//form[@id='form']"));
WebElement input=form.findElement(By.xpath("//input[@id='kw']"));
(3)使用 xpath 进行元素的父子元素定位(某个元素不响应对应的事件,比如input元素同级的span等等纯文本元素,不响应点击,这时可以去找它的父子兄弟元素)
选取当前节点的所有先辈元素中的一个: //a[@id='kw']/ancestor::a[@id='xx'] ;
选取当前节点的父节点:parent
选取当前节点的所有子元素:child
选取当前节点的所有后代元素(子、孙等):descendant
选取文档中当前节点的结束标签之后的所有节点:following
选取文档中当前节点的开始标签之前的所有节点:preceding
选取当前节点之前的所有同级节点:following-sibling
选取当前节点之前的所有同级节点:preceding-sibling
获取id=3的标签的下一个a标签:"//a[@id='3']/following-sibling::a[1]"
获取id=3的标签后面的第N个标签:"//a[@id='3']/following-sibling:: *[N]"
获取id=3的标签的上一个a标签:"//a[@id='3']/preceding-sibling::a[1]"
获取id=3的标签的前面的第N个标签:"//a[@id='3']/preceding-sibling:: *[N]"
获取id=3的标签的父标签:"//a[@id='3']/…"
(4)xpath 的其他定位方式
//*[ contains ( @id, ’xx ’) ]:id包含xx的标签元素
//*[ text() =’ xx ’ ]:文本是xx的标签元素
//*[ contains ( text ( ) , ’xx ’) ]:部分文本是xx的标签元素
//*[starts-with (@id,’xx’ ) ] :属性以id开始,id的值是xx的标签元素,同还有ends-with
//*[starts-with (text ( ),’xx’ ) ]:以文本是 xx 开头的标签元素,同还有ends-with
(5)xpath 验证
1.在代码调试时进行验证
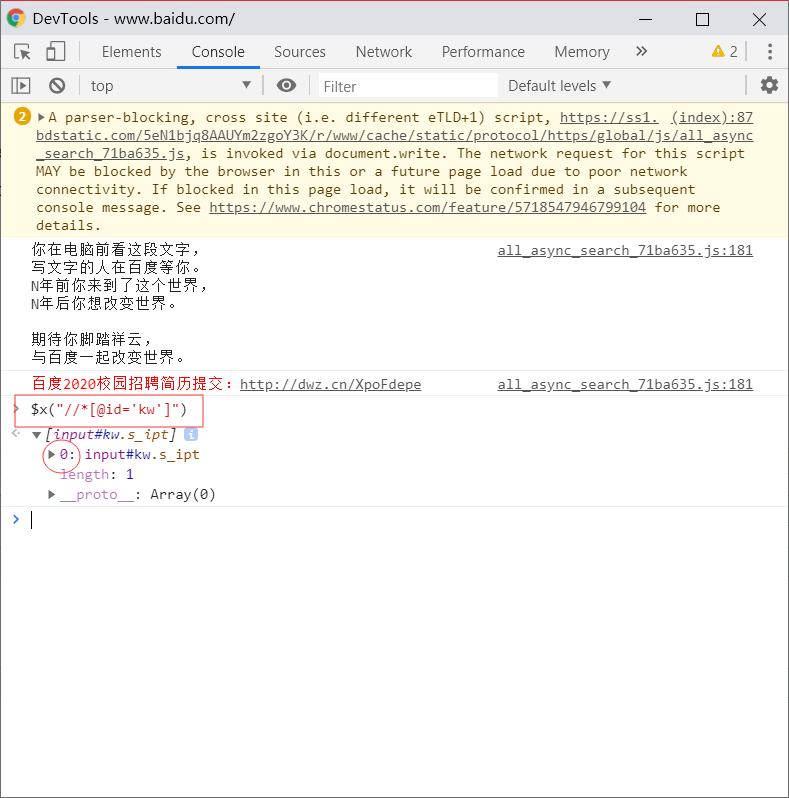
2.在Chrome开发者工具中验证
在console页面输入 $x("xpath"),如下定位百度的搜索框

方框圈中的即是验证 xpath 书写是否正确,定位到的元素是一个list,如果只有一个元素,index=0,如上图圆圈圈中的 “0”,如果是多个元素,则下面就会有 index=1、2...的元素
3.可以定位元素直接copy xpath
定位到元素,点击右键,选择 copy --> copy xpath
常见元素定位面试题
1、动态属性定位:
使用xpath的动态定位(contains,startwith,父子元素,相邻前后元素定位)
2、元素未定位到的原因:
在其他窗口,在iframe中,在alert中
元素是动态属性
元素还没有加载,需要等待
使用的属性值不唯一,改为使用唯一属性定位
版本迭代时,前端开发修改了属性值





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具