高度百分比时的文字垂直居中
高度百分比时的文字垂直居中
常用css的开发人员都知道让单行文字水平居中用text-align:center垂直方向居中有一个小技巧是让line-height=height,一般用到这个的时候我们的高度都是固定的px值,但今天我设置高度为百分比时,也想让文字垂直居中,于是有了下面这段代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
html,body{
margin: 0;
height: 100%;
}
#container{
width: 100%;
height: 100%;
background: #888888;
}
#content{
width: 50%;
height: 50%;
font-size: 100px;
text-align: center;
background: #0000ff;
}
</style>
</head>
<body>
<div id="container">
<div id="content">
HELLO WORLD
</div>
</div>
</body>
</html>
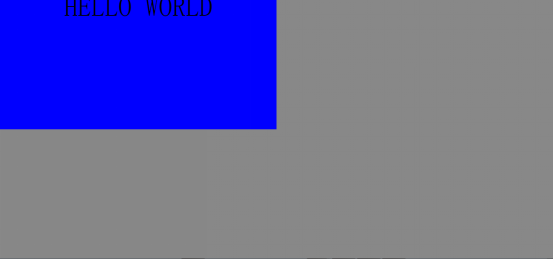
此时我没有设置任何让它垂直居中的样式,运行如下

然后利用line-height:50%,看看发生什么

并不是我截图截丢了一块,发现字体向上移了一部分,原因是line-height的百分比是相对于font-size的,所以你如果使用line-height居中的话,就必须使用绝对的px值
方法一:
增加一个父元素,给父元素设置display:table,给需要居中的元素设置vertical-align:middle;display:table-cell;
方法二:
给需要居中的元素加以下代码样式和
display:flex;
justify-content:center;
align-items:center;
两种方法在不同场景都有一定程度的问题,需根据实际情况确定




