vue知识点总结
1、vue特点
数据双向绑定和组件化
2、说一下vue的数据双向绑定的原理(v-model)
v-model 是语法糖,包含两个指令:v-bind、v-on。
用于数据双向绑定,一般用于输入框,他监听着input事件,他绑定了value的属性。
·注:具体回复vue 实现数据双向绑定主要是:采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持各个属性的 setter,getter,在数据变动时发布消息给订阅者,触发相应监听回调。
3、解释单向数据流和双向数据绑定
单向数据流:顾名思义,数据流是单向的。数据流动方向可以跟踪。流动单一,追查问题时可以更便捷。
缺点是写起来不太方便。要使UI发生变更就必须创建各种action来维护对应的state。
双向数据绑定:数据之间是相通的。将数据变更的操作隐藏在框架内部。优点,在表单交互较多的场景下,会简化大量与业务五关的代码。
缺点是无法追踪局部状态的变化,加强出错时debug的难度。
4、vue中如何去除url中的#
vue-router 默认使用 hash 模式,所以在路由加载的时候,项目中的 url 会自带 #。如果不想使用 #, 可以使用 vue-router 的另一种模式 history
new Router({
mode: 'history',
routes: [ ]
})
需要注意的是,当我们启用 history 模式的时候,由于我们的项目是一个单页面应用,所以在路由跳转的时候,就会出现访问不到静态资源而出现 404 的情况,这时候就需要服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面
5、对MVC、MVVM的理解
MVC

特点:
View传送指令到Controller(控制器)Controller完成业务逻辑后,要求Model(模型)改变状态Model将新的数据发送到View,用户得到反馈
所有通信都是单向的。
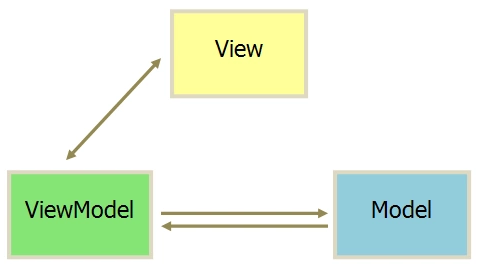
MVVM

特点:
- 各部分之间的通信,都是双向的
- 采用双向绑定:
View的变动,自动反映在ViewModel,反之亦然
6、vue的生命周期
beforeCreated()在实例创建之间执行,数据未加载状态created()在实例创建、数据加载后,能初始化数据,dom渲染之前执行beforeMount()虚拟dom已创建完成,在数据渲染前最后一次更改数据mounted()页面、数据渲染完成,真实dom挂载完成beforeUpadate()重新渲染之前触发updated()数据已经更改完成,dom也重新render完成,更改数据会陷入死循环beforeDestory()和destoryed()前者是销毁前执行(实例仍然完全可用),后者则是销毁后执行
7、组件通信
父传子:将父组件的数据绑定到使用子组件的自定义标签上,子组件在选项中添加一个props属性来接 受数据;
子传父:在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数。
8、v-if 和 v-show 区别
使用了 v-if 的时候,如果值为 false ,那么页面将不会有这个 html 标签生成。
v-show 则是不管值为 true 还是 false ,html 元素都会存在,只是 CSS 中的 display 显示或隐藏
9、$route和$router的区别
$router 为 VueRouter 实例,想要导航到不同 URL,则使用 $router.push 方法
$route 为当前 router 跳转对象里面可以获取 name 、 path 、 query 、 params 等
10、NextTick 是做什么的
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM
11、Vue 组件 data 为什么必须是函数
因为js本身的特性带来的,如果 data 是一个对象,那么由于对象本身属于引用类型,当我们修改其中的一个属性时,会影响到所有Vue实例的数据。如果将 data 作为一个函数返回一个对象,那么每一个实例的 data 属性都是独立的,不会相互影响了
12、计算属性computed 和事件 methods 有什么区别
computed: 计算属性是基于它们的依赖进行缓存的,只有在它的相关依赖发生改变时才会重新求值
method :只要发生重新渲染,method 调用总会执行该函数
13、 对比 jQuery ,Vue 有什么不同
jQuery 专注视图层,通过操作 DOM 去实现页面的一些逻辑渲染; Vue 专注于数据层,通过数据的双向绑定,最终表现在 DOM 层面,减少了 DOM 操作
Vue 使用了组件化思想,使得项目子集职责清晰,提高了开发效率,方便重复利用,便于协同开发
14、Vue 中怎么自定义过滤器
可以用全局方法 Vue.filter() 注册一个自定义过滤器,它接收两个参数:过滤器 ID 和过滤器函数。过滤器函数以值为参数,返回转换后的值
15、Vue 中怎么自定义指令
全局注册
// 注册一个全局自定义指令 `v-focus`
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时……
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
局部注册
directives: {
focus: {
// 指令的定义
inserted: function (el) {
el.focus()
}
}
}
16、对 keep-alive 的了解
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染
17、Vue 中 key 的作用
key 的特殊属性主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试修复/再利用相同类型元素的算法。使用 key,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误
18、vue 等单页面应用的优缺点
优点:
- 良好的交互体验
- 良好的前后端工作分离模式
- 减轻服务器压力
缺点:
- SEO难度较高
- 前进、后退管理
- 初次加载耗时多




