HTML_5 Canvas(1)
2011-09-11 19:52 轩脉刃 阅读(2412) 评论(2) 编辑 收藏 举报HTML5 简介
HTML5相对于html4的优点是:
1 多了许多标签,提供了更为合理的Tag
2 提供了极为强大的API接口,使得以前需要使用复杂的javascrpt实现的功能直接使用标签就可以使用了
3 Html仍然在不断完善过程中,现在大部分浏览器已经具备了某些html5的支持,浏览器支持的比例按照google chrome,opera,firefox,safari,ie逐渐减少
Canvas 接口
HTML5提供<canvas>标签
比如<canvas id="myCanvas"></canvas>
基本的模板:
<!DOCTYPE HTML>
<html>
<head>
<script>
window.onload = function(){
//获取canvas元素
var canvas = document.getElementById("myCanvas");
//初始化canvas元素是2D的(可能有读者就想这里可能会有3d的)
var context = canvas.getContext("2d");
// 把操作写在这里TODO
};
</script>
</head>
<body>
<canvas id="myCanvas" width="578" height="200">
</canvas>
</body>
</html>
Canvas的接口:
context.moveTo(x,y); //将画笔移动到(x,y)
context.lineTo(x,y); //从当前画笔画一条线到(x,y)
context.stroke();//画线并显示
context.lineWidth=[value]; //笔触长度
context.strokeStyle=[value]; //画线颜色
context.lineCap=[value]; //比划类型,value可以是butt,round,square
context.arc(centerX, centerY, radius, startingAngle,
endingAngle, antiClockwise);//画一个圆弧,以centerX,centerY为圆心,radius为半径,开始角度为staringAngle,结束角度为endingAngle,antiClockwise是代表顺时针
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var centerX = 288;
var centerY = 160;
var radius = 75;
var startingAngle = 1.1 * Math.PI;
var endingAngle = 1.9 * Math.PI;
var counterclockwise = false;
context.arc(centerX, centerY, radius, startingAngle,
endingAngle, counterclockwise);
context.lineWidth = 15;
context.strokeStyle = "black"; // line color
context.stroke();
};
产生的图就是
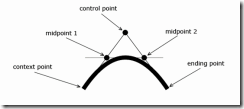
context.quadraticCurveTo(controlX, controlY, endX, endY);
//画一条二次曲线(数学上的二次曲线是三点确定一个曲线,因此就有startpoint,controlpoint,endpoint三个点来确定)
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.moveTo(188, 150);
var controlX = 288;
var controlY = 0;
var endX = 388;
var endY = 150;
context.quadraticCurveTo(controlX, controlY, endX, endY);
context.lineWidth = 10;
context.strokeStyle = "black"; // line color
context.stroke();
};
产生的效果
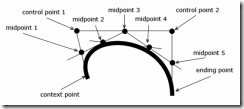
context.bezierCurveTo(controlX1, controlY1, controlX2, controlY2, endX, endY);
//贝塞尔曲线,贝塞尔曲线由4个点组成,具体说明可以参考度娘http://baike.baidu.com/view/60154.htm
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.moveTo(188, 130);
var controlX1 = 140;
var controlY1 = 10;
var controlX2 = 388;
var controlY2 = 10;
var endX = 388;
var endY = 170;
context.bezierCurveTo(controlX1, controlY1, controlX2,
controlY2, endX, endY);
context.lineWidth = 10;
context.strokeStyle = "black"; // line color
context.stroke();
};
生成的效果:
起始点加上参数的三个点组成四个点就划成了贝塞尔曲线
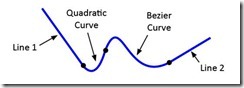
context.beginPath();
//将多种曲线和在一起的方法
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 20);
context.lineTo(200, 160); // line 1 画直线
context.quadraticCurveTo(230, 200, 250, 120); // quadratic curve 二次曲线
context.bezierCurveTo(290, -40, 300, 200, 400, 150); // bezier curve
context.lineTo(500, 90); // line 2
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.stroke();
};
效果图:
context.lineJoin=[value];
//将两条直线连接起来的方式,比如可以是miter(直连), round(圆连), bevel(平连)
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
// miter line joine (left)
context.beginPath();
context.moveTo(canvas.width / 2 - 50 - 140, canvas.height - 50); // line 1
context.lineTo(canvas.width / 2 - 140, 50); // line 1
context.lineTo(canvas.width / 2 + 50 - 140, canvas.height - 50); // line 1
context.lineWidth = 25;
context.lineJoin = "miter";
context.stroke();
// round line join (middle)
context.beginPath();
context.moveTo(canvas.width / 2 - 50, canvas.height - 50); // line 1
context.lineTo(canvas.width / 2, 50); // line 1
context.lineTo(canvas.width / 2 + 50, canvas.height - 50); // line 1
context.lineWidth = 25;
context.lineJoin = "round";
context.stroke();
// bevel line join (right)
context.beginPath();
context.moveTo(canvas.width / 2 - 50 + 140, canvas.height - 50); // line 1
context.lineTo(canvas.width / 2 + 140, 50); // line 1
context.lineTo(canvas.width / 2 + 50 + 140, canvas.height - 50); // line 1
context.lineWidth = 25;
context.lineJoin = "bevel";
context.stroke();
};
效果图:
context.arcTo(controlX,controlY,endX,endY,radius);
//制作圆弧拐角
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var rectWidth = 200;
var rectHeight = 100;
var rectX = canvas.width / 2 - rectWidth / 2;
var rectY = canvas.height / 2 - rectHeight / 2;
var cornerRadius = 50;
context.beginPath();
context.moveTo(rectX, rectY);
context.lineTo(rectX + rectWidth - cornerRadius, rectY);
context.arcTo(rectX + rectWidth, rectY, rectX + rectWidth,
rectY + cornerRadius, cornerRadius);
context.lineTo(rectX + rectWidth, rectY + rectHeight);
context.lineWidth = 5;
context.stroke();
};
效果图:
context.closePath();
//完成一条封闭的图案
window.onload = function(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
context.beginPath(); // begin custom shape
context.moveTo(170, 80);
context.bezierCurveTo(130, 100, 130, 150, 230, 150);
context.bezierCurveTo(250, 180, 320, 180, 340, 150);
context.bezierCurveTo(420, 150, 420, 120, 390, 100);
context.bezierCurveTo(430, 40, 370, 30, 340, 50);
context.bezierCurveTo(320, 5, 250, 20, 250, 50);
context.bezierCurveTo(200, 5, 150, 20, 170, 80); //注意这里的170,80必须和起点一样
context.closePath(); // complete custom shape
context.lineWidth = 5;
context.strokeStyle = "#0000ff";
context.stroke();
};
效果图:
context.fillStyle=[value];
context.fill();
//这两个要连在一起用,为封闭的曲线上色
比如
context.fillStyle = "#8ED6FF";
context.fill();
context.rect(topLeftCornerX,topLeftCornerY,width,height);
//画矩形,需要给出左上角坐标和高宽
context.arc(centerX,centerY,radius,0,2*Math.PI,false);
//画圆,圆心(centerX, centerY),半径为radius,从0角度开始,2pi角度,顺时针画
该代码都是从http://www.html5canvastutorials.com/ copy过来的,仅仅做了一些翻译和注释
强烈推荐这个网站作为学习html5 canvas的站点。
笔者也刚开始学习html5,这篇是学习笔记
参考文档:
http://baike.baidu.com/view/951383.htm#2_3
http://www.html5canvastutorials.com/tutorials/html5-canvas-element/
http://www.w3school.com.cn/html5/html5_canvas.asp
作者:yjf512(叶剑峰)
出处:http://www.cnblogs.com/yjf512/
本文版权归yjf512和cnBlog共有,欢迎转载,但未经作者同意必须保留此段声明
实时了解作者更多技术文章,技术心得,请关注微信公众号“轩脉刃的刀光剑影”
本文基于署名-非商业性使用 3.0许可协议发布,欢迎转载,演绎,但是必须保留本文的署名叶剑峰(包含链接http://www.cnblogs.com/yjf512/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系。