按钮权限设置
1、auth.js文件
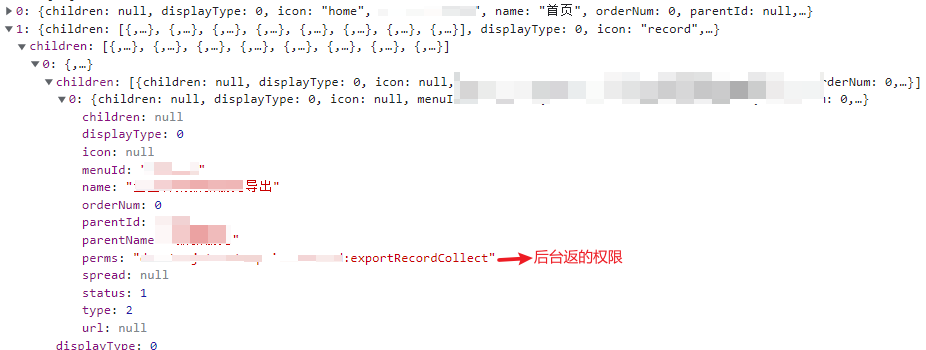
// 权限校验 export function checkAuth(perms) { let flag = false let list = JSON.parse(localStorage.authList) // 登录后,后台返的菜单栏数据 // 树形扁平化方法 const flatten = function (arr) { const res = []; // 用于存储递归结果(扁平数据) // 递归函数 const fn = (source) => { source.forEach((el) => { res.push(el); // 执行递归 if (Array.isArray(el.children) && el.children.length > 0) { fn(el.children); } // 子级递归 }); }; fn(arr); return res; }; // 扁平化后 const flattened = flatten(list); // console.log("扁平化后", flattened); const rules = function (perms) { return flattened.some((item) => { const isRules = item.perms === perms && item.status === 1; if (isRules) { flag = true } return isRules; }); // 简化写法 /* return item.perms === perms && item.status === 1 */ }; rules(perms) return flag }
2、main.js文件
import { checkAuth } from '@/utils/auth'
3、判断
<el-button v-if="$checkAuth('后台返的权限')"@click="handleExport">导出</el-button>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2021-05-19 This dependency was not found