手动-更多加载



初始化字段
created(){ return{ pages: 0, // 共几页 title: "", pageNumPrise: 1, // 企业-页数 pageSizePrise: 10, // 企业-条数 inputPrise: "", fuzzyShowPrise: false, fuzzyListPrise: [], // 企业-模糊查询后的数据 } }
第一步:输入框给input事件
<el-input v-model="inputPrise" placeholder="请输入企业全称/简称/关键字" class="input" @input="inputPriseDown"> </el-input>
methods:{
// 输入企业
inputPriseDown(val) {
if (val) {
this.fuzzyShowPrise = true;
this.getPriseFuzzyList();
} else {
this.fuzzyShowPrise = false;
this.fuzzyListPrise = [];
this.pageNumPrise = 1;
}
},
}
第二步:模糊查询(输入框下面的框)
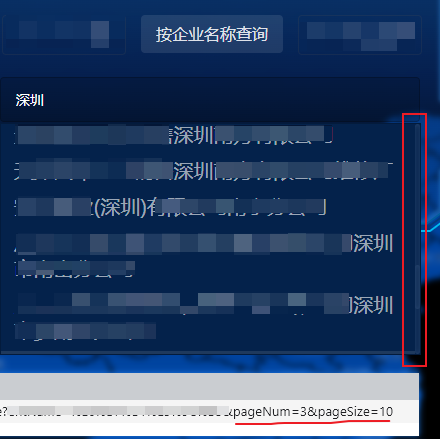
<!-- 模糊查询-企业 --> <div class="fuzzy_query" v-show="fuzzyShowPrise"> <div v-for="(item, index) in fuzzyListPrise" :key="index" class="fuzzy_list" @click="clickFuzzyPrise(item)" >{{ item.enterpriseName }} </div> </div>
第三步:滚动加载条数
mounted() { window.addEventListener("scroll", this.scroll, true); }, methods:{ scroll(event) { let scrollTop = event.target.scrollTop; let windowHeight = event.target.clientHeight; let scrollHeight = event.target.scrollHeight; if (scrollTop + windowHeight == scrollHeight) { this.pageNumPrise = this.pageNumPrise + 1; if (this.pageNumPrise <= this.pages) { this.getPriseFuzzyList(); // 调取 企业名称的接口 } } }, // 企业-模糊查询-获取数据 getPriseFuzzyList() { let params = { entName: this.inputPrise, pageNum: this.pageNumPrise, pageSize: this.pageSizePrise, }; getPriseNameList(params).then((res) => { this.pages = res.data.pages; if (this.pageNumPrise <= 1) { this.fuzzyListPrise = res.data.list; } else if (this.pageNumPrise > 1) { this.fuzzyListPrise = this.fuzzyListPrise.concat(res.data.list); } }); } }
第四步:点击模糊查询的数据
methods:{ // 企业-点击-模糊数据 clickFuzzyPrise(item) { this.inputPrise = item.enterpriseName;this.fuzzyShowPrise = false; }, }



