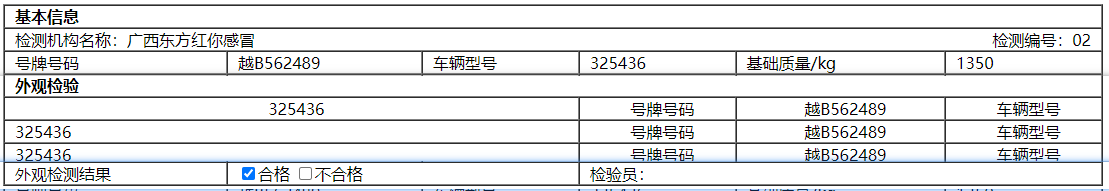
不规则表格

写了几种特例
像这种不规则表格,一般按列最多的那个标准走,比如我的最长是六列,那我就按6走
cellpadding="0"意思是table表格的单元格子的内容与单元格子四边边界之间空白距离为0像素。
cellspacing="0"意思是table表格中的单元格子之间的空白距离为0像素。
colspan 占tr一行的多少
rowspan 占tr一列的多少
<table border="1" cellspacing="0" cellpadding="0" style="width: 1100px"> <tr> <td colspan="6" style="font-weight: bold">基本信息</td> </tr> <tr> <td colspan="3" style="border-right: none"> 检测机构名称:广西东方红你感冒 </td> <td colspan="3" style="border-left: none; text-align: right; padding-right: 10px" > 检测编号:02 </td> </tr> <tr> <td colspan="6" style="font-weight: bold">外观检验</td> </tr> <tr> <td colspan="3" class="text-center">325436</td> <td class="text-center">号牌号码</td> <td class="text-center">越B562489</td> <td class="text-center">车辆型号</td> </tr> <tr> <td colspan="1.5">外观检测结果</td> <td colspan="2"> <input type="checkbox" checked />合格 <input type="checkbox" />不合格 </td> <td colspan="3">检验员:</td> </tr> </table >

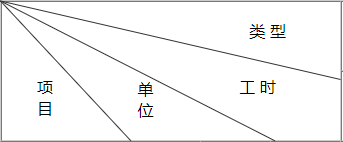
<tr> <td rowspan="2" colspan="3" style="width: 150px; height: 140px"> <div class="lineTd1"> <span class="td-span" style=" float: left; writing-mode: tb-rl; margin-top: 59px; margin-left: 33px;" >项 目</span> </div> <div class="lineTd2"> <span class="td-span" style=" margin-top: 61px; margin-left: -104px; writing-mode: tb-rl;" >单 位</span> </div> <div class="lineTd3"> <span class="td-span" style=" position: absolute; margin-top: -44px; margin-left: 68px;" >工 时</span> </div> <div class="lineTd4"> <span class="td-span" style=" float: right; margin-top: -100px; position: absolute; margin-left: 78px;" >类 型</span> </div> </td>
</tr> <style> .lineTd1 .lineTd2 .lineTd3 .lineTd4 { background: #fff url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiPjxsaW5lIHgxPSIwIiB5MT0iMCIgeDI9IjEwMCUiIHkyPSIxMDAlIiBzdHJva2U9ImJsYWNrIiBzdHJva2Utd2lkdGg9IjEiLz48L3N2Zz4=) no-repeat 100% center; } .lineTd1:before { content: ""; position: absolute; width: 1px; height: 191px; /*这里需要自己调整,根据td的宽度和高度*/ top: 85px; left: 75px; background-color: #333; display: block; transform: rotate(-43deg); /*这里需要自己调整,根据线的位置*/ transform-origin: top; } .lineTd2:before { content: ""; position: absolute; width: 1px; height: 308px; top: 85px; left: 75px; background-color: #333; display: block; transform: rotate(-63deg); transform-origin: top; } .lineTd3:before { content: ""; position: absolute; width: 1px; height: 349px; top: 85px; left: 75px; background-color: #333; display: block; transform: rotate(-77deg); transform-origin: top; } </style>
希望对大家有所帮助



