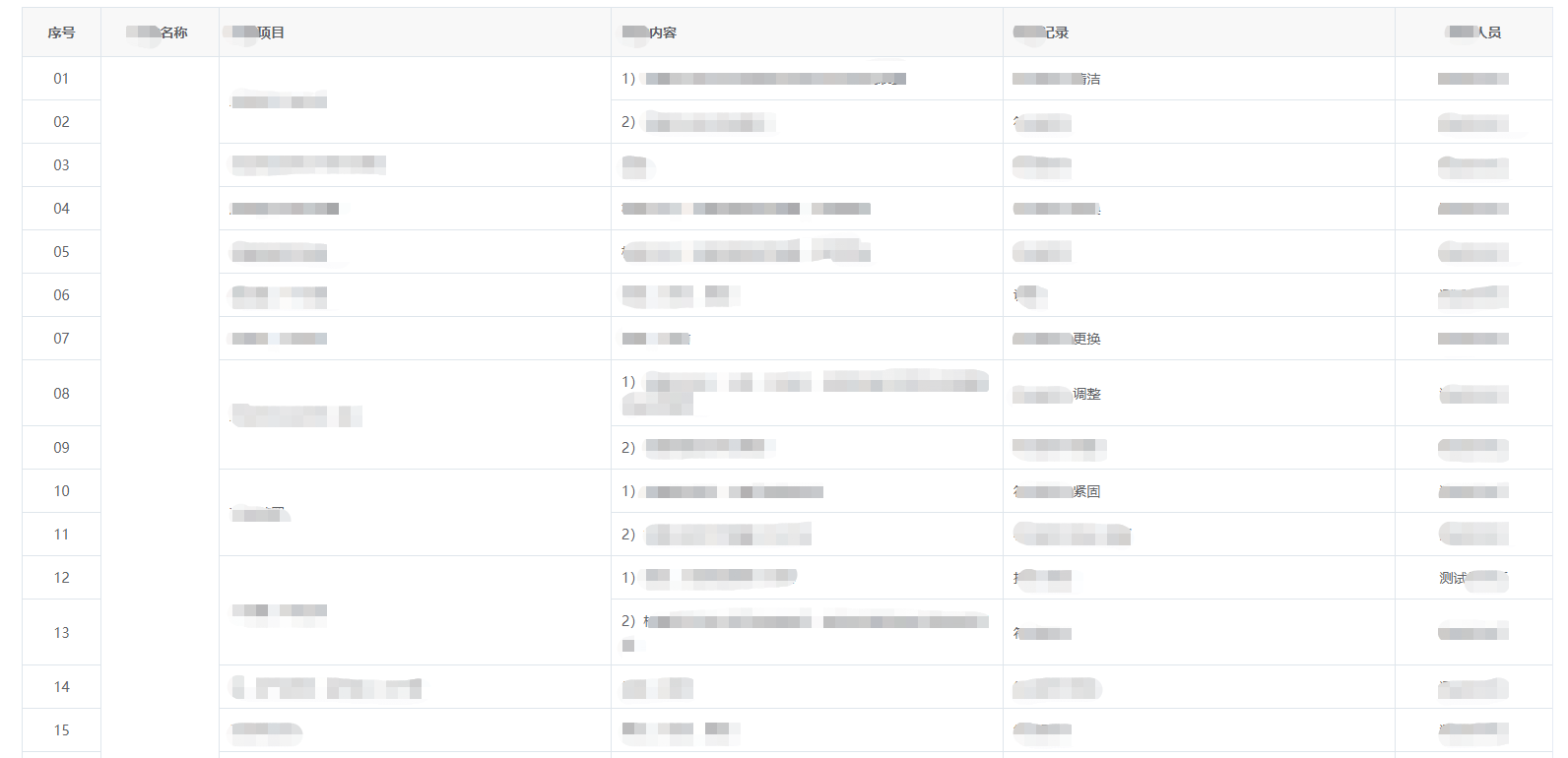
不规则表格渲染

<el-table id="printContent" ref="print" header-row-class-name="sheet-container" :data="selfList" border :header-cell-style="{ background: '#f8f8f8', color: '#606266', height: '50px' }" :stripe="false" :span-method="objectSpanMethod" class="el_table_box" > <el-table-column prop="num" label="序号" width="80" align="center"> </el-table-column> <el-table-column prop="oneLevelName" label="名称" width="120" align="center" > </el-table-column> <el-table-column prop="twoLevelName" label="项目" align="left"> </el-table-column> <el-table-column prop="threeLevelName" label="内容" align="left"> </el-table-column> <el-table-column prop="results" label="记录" align="left"> </el-table-column> <el-table-column prop="maintenanceStaff" label="人员" width="160" align="center" > </el-table-column> </el-table>
import { setNum } from "@/utils/util";
data() { return { selfList: [], spanArr: [], spanArr2: [] }; }, methods: { getDeatailsList() { 封装的函数名().then(res => { // console.log("res.data", res.data); if (res.status == 200) { this.selfList = setNum(res.data, 1, 99); this.selfList = res.data; this.getSpanArr(); this.getSpan2Arr(); } }); }, getSpanArr() { let contactDot = 0; this.selfList.forEach((item, index) => { item.index = index; if (index === 0) { this.spanArr.push(1); } else { if (item.oneLevelId === this.selfList[index - 1].oneLevelId) { this.spanArr[contactDot] += 1; this.spanArr.push(0); } else { this.spanArr.push(1); contactDot = index; } } }); }, getSpan2Arr() { let contactDot = 0; this.selfList.forEach((item, index) => { item.index = index; if (index === 0) { this.spanArr2.push(1); } else { if (item.twoLevelId === this.selfList[index - 1].twoLevelId) { this.spanArr2[contactDot] += 1; this.spanArr2.push(0); } else { this.spanArr2.push(1); contactDot = index; } } }); }, objectSpanMethod({ row, column, rowIndex, columnIndex }) { if (columnIndex === 1) { const _row = this.spanArr[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col }; } if (columnIndex === 2) { const _row = this.spanArr2[rowIndex]; const _col = _row > 0 ? 1 : 0; return { rowspan: _row, colspan: _col }; } } }
// util.js // 设置表格序号 export function setNum (arr, pageNum, pageSize) { let number = (pageNum - 1) * pageSize for (let item of arr) { let index = ++number item.num = index < 10 ? '0' + index : index } return arr }



