el-image图片放大功能

当后台返回的数据只有图片路径时,我们是不能直接用 <img :src="item.img"> 因为找不到img这个图片的名称,这个时候就要自己进行转化(让后台返给你 [{pie:"图片1" ,img:"http://tu.png"}] 这种格式也行)
后台能返给你只有路径的他就是不想麻烦再返给你那种格式,所以 还是自己动手丰衣足食
// 在 methods
imgName(path) { console.log(path); //打印这个path是每张图片的路径 let filename; if (path.indexOf("/") > 0) { //如果包含有"/"号 从最后一个"/"号+1的位置开始截取字符串 filename = path.substring(path.lastIndexOf("/") + 1, path.length); } else { filename = path; } return filename; // 要return返回这个filename },
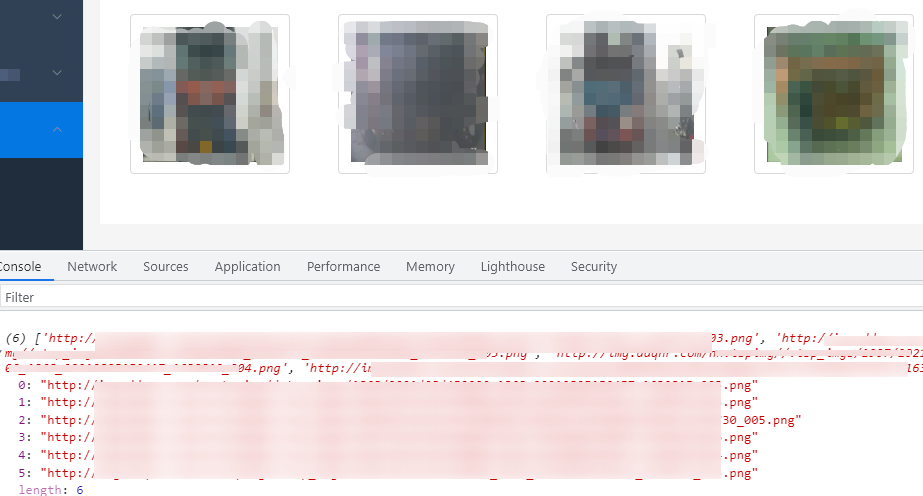
getDetailList() { 封装的函数名().then(res => { console.log(res.data); // 这是后台返回的,只有图片路径 this.img = res.data res.data.map(el => { // 遍历循环后 let一个变量名obj let obj = { pie: this.imgName(el), // pie 是截取的图片最后一个/的名字 img: el // img 图片路径 }; console.log(obj); this.photosImg.push(obj); }); }); }
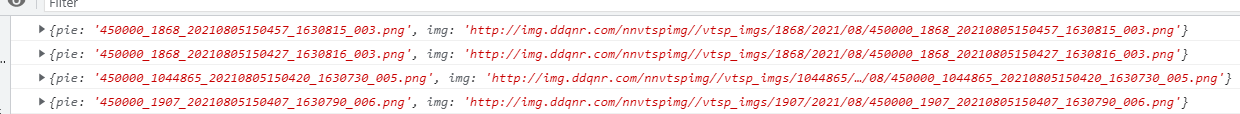
打印的obj就是这种的

接下来就可以直接写到代码里
<template>
<div>
<div v-for="(item, index) in photosImg" :key="index" class="box">
<div class="photos_box">
<!-- <img :src="item.img" class="photos_image" /> -->
<el-image
class="photos_image"
:src="item.img"
:preview-src-list="img" // 需是个数组 :preview-src-list="[img]"
>
</el-image>
</div>
</div>
</div>
</template>
data() {
return {
photosImg: [],
img:''
};
},
<style lang="scss" scoped>
.box {
float: left;
.photos_box {
width: 160px;
height: 160px;
border: 1px solid rgba(0, 0, 0, 0.15);
border-radius: 4px;
margin-right: 48px;
margin-bottom: 20px;
.photos_image {
width: 135.4px;
height: 135.4px;
margin-left: 12px;
margin-top: 12px;
}
}
}
</style>
效果图: