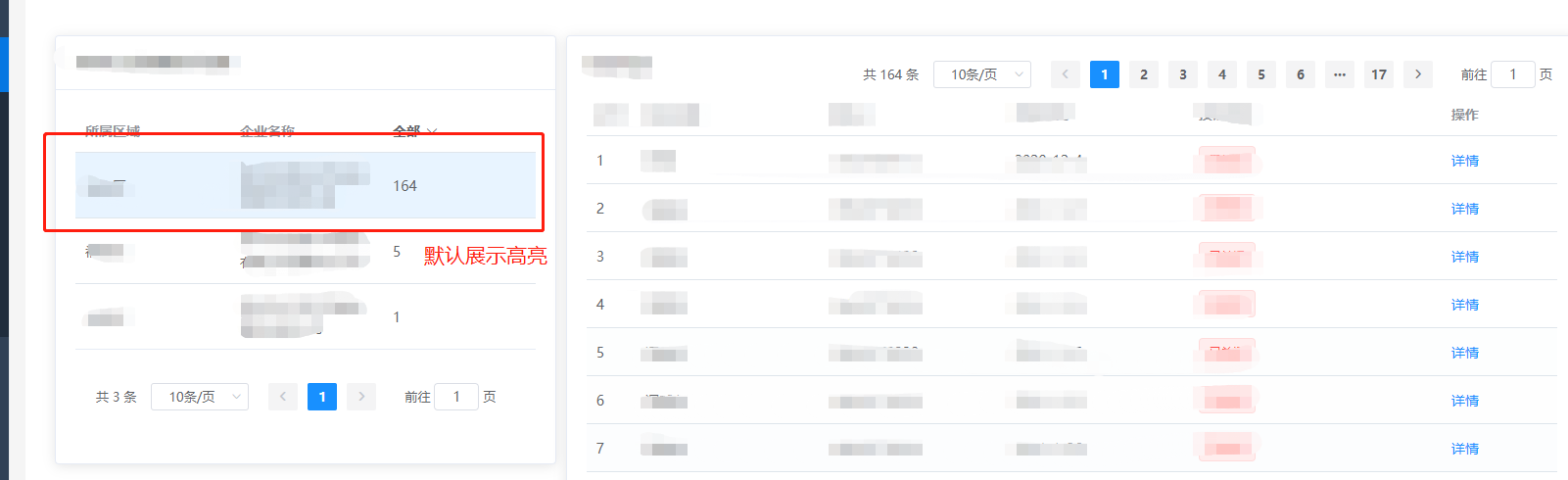
表格页面初始化默认展示第一条数据
<el-table ref="table" v-loading="listLoading" :data="list" highlight-current-row @current-change="handleCurrentChange" > </el-table> watch: { 'list'(){ // data绑定的值 this.$nextTick(()=>{ // nextTick必写 console.log(this.$refs.table); // refs给的table值 this.$refs.table.setCurrentRow(this.list[0]); }) } }