element中动态Tooltip 内容过长
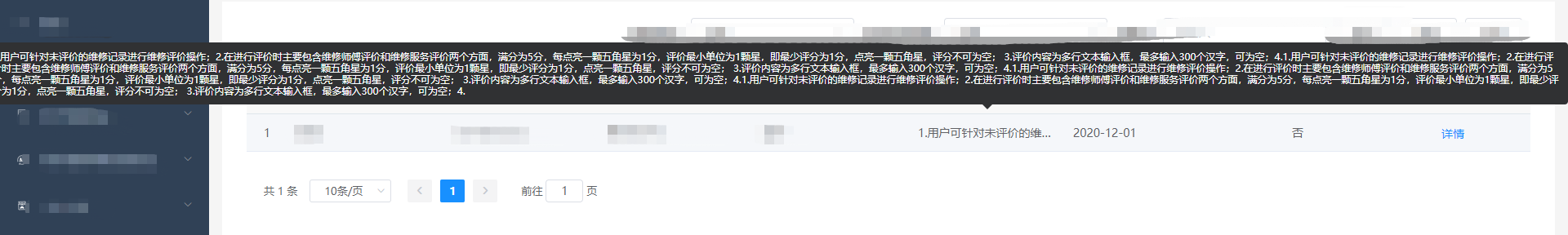
<el-table-column label="评价内容" style="width: 30%;" :show-overflow-tooltip="true"> <template slot-scope="scope"> {{ scope.row.content || "-" }} <el-tooltip :content="scope.row.content" placement="top"> </el-tooltip> </template> </el-table-column>
第一种就是使用 el-tooltip 加上 :show-overflow-tooltip="true" (超出表格长度会自动省略)进行实现,但是这种 tooltip 内容还是过长 还超出了屏幕范围

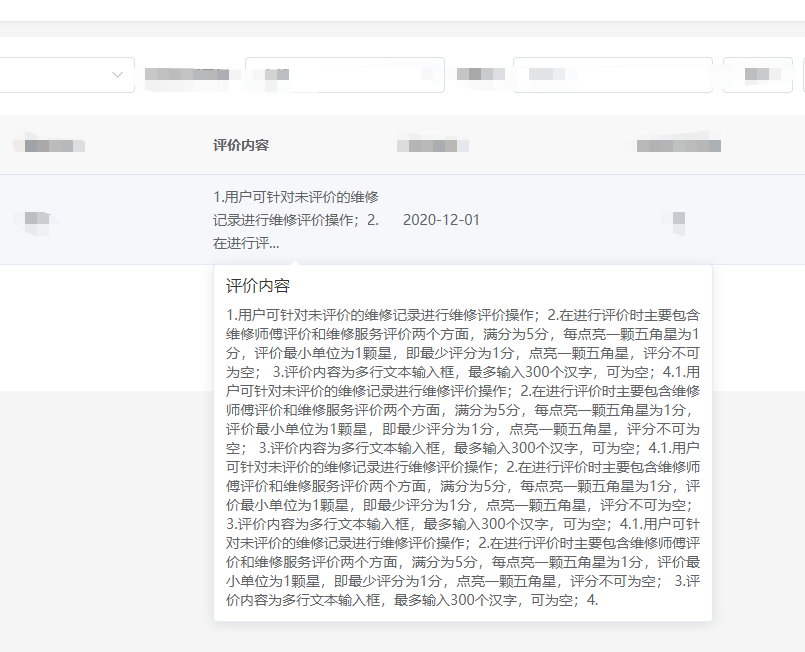
<el-table-column label="评价内容" style="width: 30%;"> <template slot-scope="scope"> <el-popover placement="top-start" title="评价内容" width="500" trigger="hover" > <div>{{scope.row.content}}</div> <span slot="reference">{{ scope.row.content.substr(0,30)+'...' }}</span> </el-popover> </template> </el-table-column>
第二种,用 el-popover,substr 限制提示内容 一行的字数,width 可自行调节,trigger 移入事件