
<el-select v-model="timer"class="select_class">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
data() {
return {
timer: "2",
options: [
{ label: "月", value: "1" },
{ label: "周", value: "2" },
{ label: "日", value: "3" }
]
};
},
<style lang="scss" scoped>
.echarts_class {
display: flex;
justify-content: space-between;
.select_class {
border: none;
.el-input--medium .el-input__inner {
border: none; // 隐藏selsec边框
}
}
}
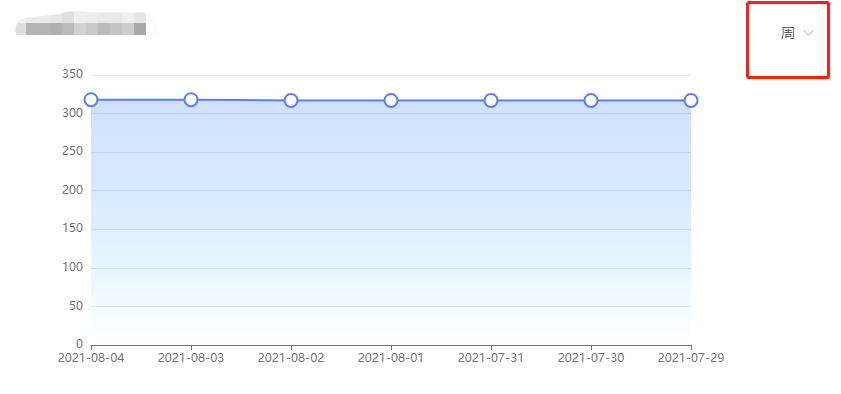
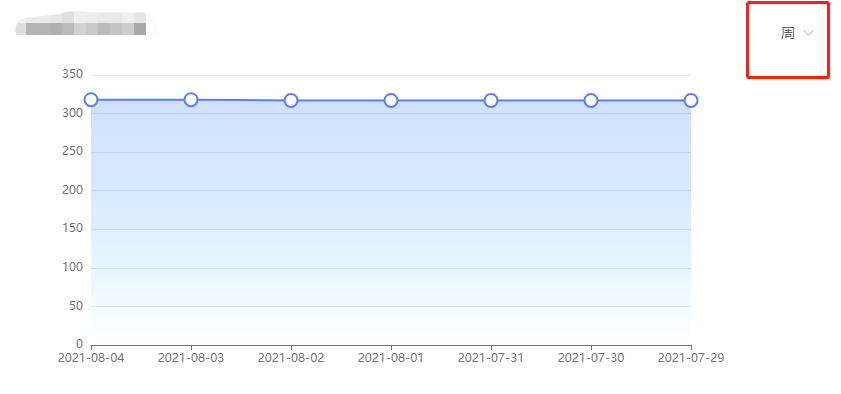
折线图数据渲染,点我主页