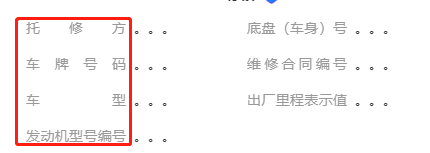
文字两边对齐

就拿“车型”和“发动机型号编号”做例
<div>
<div class="item-name">车型</div>
<div class="item-value">。。。</div>
</div>
<div>
<div class="item-name">发动机型号编号</div>
<div class="item-value">。。。</div>
</div>
<style>
.item-name {
color: #999;
width: 100px;
// 文字对齐 下面三行就好使
display:inline-block;
text-align: justify;
text-align-last: justify;
}
</style>



