表单校验(选择下拉框,input变化 不影响校验)


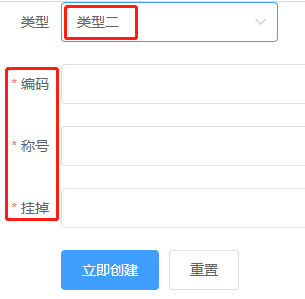
选择下拉框时 类型不同,但是可以只在当前类型中点击“立即创建”,不影响下一类型的校验
<el-form
:model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="类型" prop="region">
<el-select v-model="ruleForm.region" @change="clickOption">
<el-option
v-for="item in optionList"
:key="item.value"
:label="item.label"
:value="item.value"
></el-option>
</el-select>
</el-form-item>
<div v-if="ruleForm.region == 1"> // 判断
<el-form-item label="账户" prop="zhang">
<el-input
type="text"
v-model="ruleForm.zhang"
></el-input> </el-form-item
><el-form-item label="名称" prop="ming">
<el-input type="text" v-model="ruleForm.ming"></el-input>
</el-form-item>
<el-form-item label="科目" prop="kemu">
<el-input type="text" v-model="ruleForm.kemu"></el-input>
</el-form-item>
</div>
<div v-if="ruleForm.region == 2"> // 判断
<el-form-item label="编码" prop="bian">
<el-input
type="text"
v-model="ruleForm.bian"
></el-input> </el-form-item
><el-form-item label="称号" prop="yin">
<el-input type="text" v-model="ruleForm.yin"></el-input>
</el-form-item>
<el-form-item label="挂掉" prop="dui">
<el-input type="text" v-model="ruleForm.dui"></el-input>
</el-form-item>
</div>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')"
>立即创建</el-button
>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
data() {
return {
optionList: [
{ value: 1, label: "类型一" },
{ value: 2, label: "类型二" },
],
ruleForm: {
region: 1, // 默认选中第一个
zhang: "",
ming: "",
kemu: "",
bian: "",
yin: "",
dui: "",
},
rules: { // 校验
zhang: [{ required: true, message: "请输入zhang", trigger: "blur" }],
ming: [{ required: true, message: "请选择ming", trigger: "change" }],
kemu: [{ required: true, message: "请选择kemu", trigger: "change" }],
bian: [{ required: true, message: "请选择bian", trigger: "change" }],
yin: [{ required: true, message: "请选择yin", trigger: "change" }],
dui: [{ required: true, message: "请选择dui", trigger: "change" }],
},
};
},
methods: {
clickOption(val) { // 下拉框选择
if (val == "1") {
this.$refs.ruleForm.resetFields(); // 清空
this.ruleForm.region = 1; // 赋值
} else if (val == "2") {
this.$refs.ruleForm.resetFields();
this.ruleForm.region = 2;
}
},
submitForm(formName) { // 立即创建
this.$refs[formName].validate((valid) => {
if (valid) {
alert("submit!");
} else {
console.log("error submit!!");
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
},



