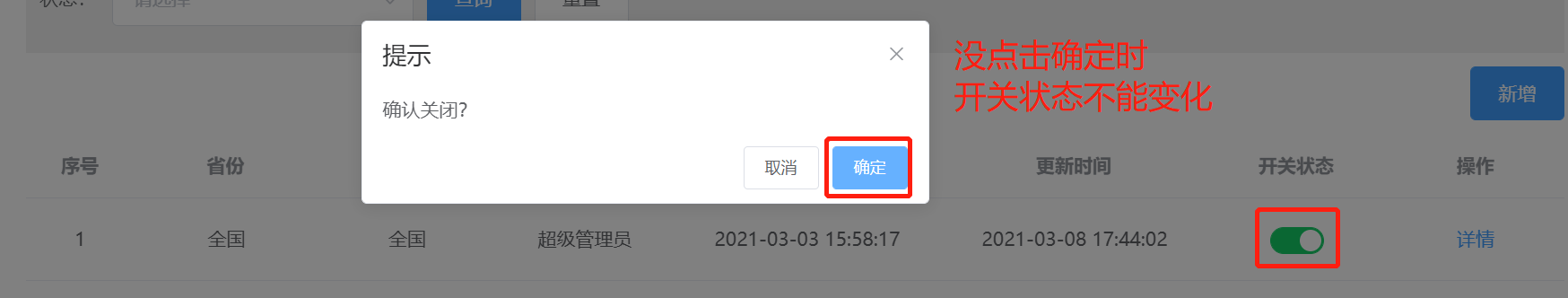
Switch开关状态
Switch开关状态


<!-- 列表 -->
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="status" label="开关状态" align="center">
<template slot-scope="scope">
<div
class="aaa"
v-if="scope.row.status != null && scope.row.status != 'null'"
@click="changeStatus(scope.row, scope.$index)"
>
<el-switch
active-color="#13ce66"
inactive-color="#ff4949"
:active-value="1"
:inactive-value="0"
v-model="scope.row.status"
disabled
>
</el-switch>
</div>
</template>
</el-table-column>
</el-table>
methohs:{ changeStatus(row) { console.log(row); this.status = row.status; this.statusId = row.id; if (row.status == 0) { this.$confirm("确认关闭开启?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", }) .then(() => { console.log("确定"); this.statusClick(row); }) .catch(() => { this.getList(); }); } else if (row.status == 1) { this.$confirm("确认关闭?", "提示", { confirmButtonText: "确定", cancelButtonText: "取消", }) .then(() => { console.log("确定"); this.statusClick(row); }) .catch(() => { this.getList(); }); } }, async statusClick(row) { let params = { id: row.id, status: row.status ==0 ? 1:0, }; try { const data = await updateStatus(params); if (data.status == "success") { this.dialogStatus = false; this.$message.success("更新成功!"); this.getList(); } } catch (errror) {} }, }
<style scoped> .aaa /deep/ .el-switch.is-disabled { opacity: 1; } .aaa /deep/ .el-switch.is-disabled .el-switch__core { cursor: pointer; } </style>



