小程序知识点梳理
小程序知识点梳理
1、窗口配置

比如:我这个是天使童装的小程序,在app.json里面写

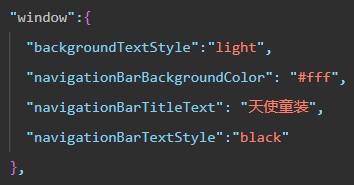
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "天使童装",
"navigationBarTextStyle":"black"
},
注意:
backgroundTextStyle 只有light/dark 两种,一个是浅色一个是深色
navigationBarBackgroundColor 只能写16进制的
而 navigationBarTextStyle 只能写 黑或白,其他的不生效
2、小程序文件类型
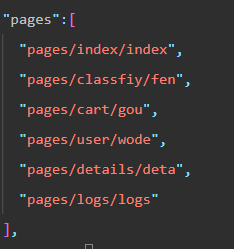
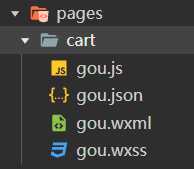
2.1 在app.json中有一个page,我们要写一个文件 比如说首页啊、分类这样的页面,直接在里面定义,它会自动生成,例如


2.2 文件里面有 js文件(点击事件的功能)、json文件、wxml文件(页面中的效果视图)、wxss文件(css样式)

3、小程序生命周期及页面中的生命周期
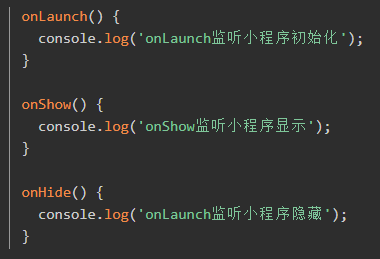
3.1 生命周期
在我们的 app.js 中有

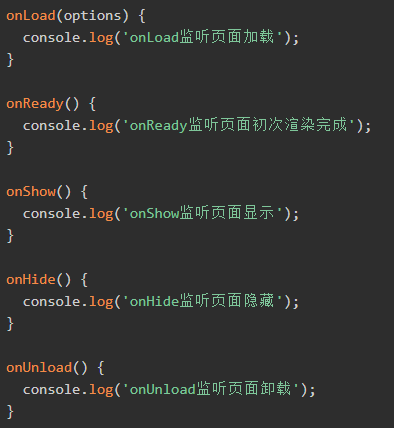
3.2页面中的生命周期
在本页面的 js 文件中有

4、数据请求和封装
4.1 在根目录下创建env文件夹和http文件夹用

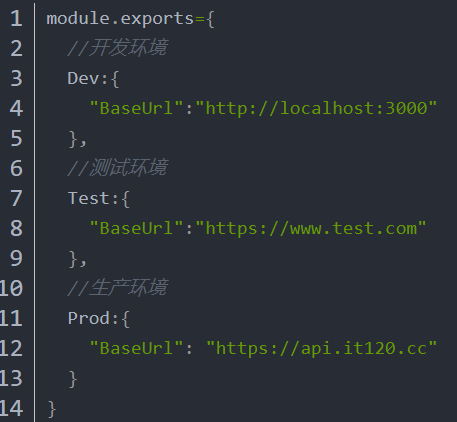
4.2 在env文件下创建一个index.js文件,在里面配置请求环境

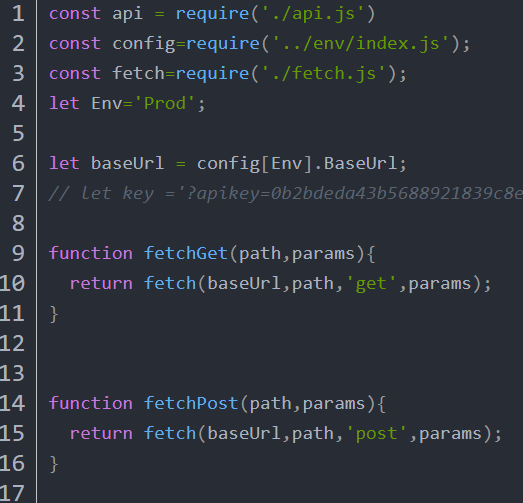
4.3 在http文件夹下 创建三个文件 http.js 和fetch.js 还有 api.js文件。 其中在http.js中封装两个请求方式


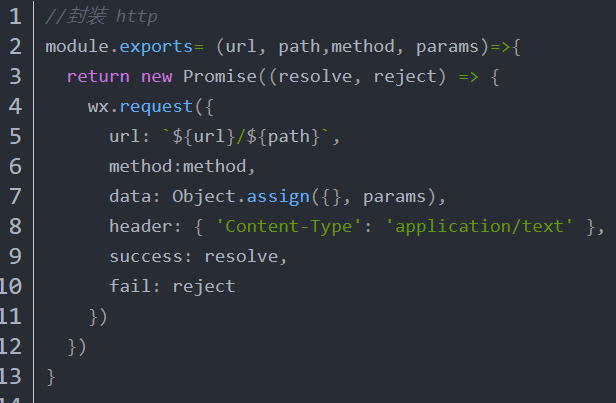
4.4 在fetch.js中封装request请求

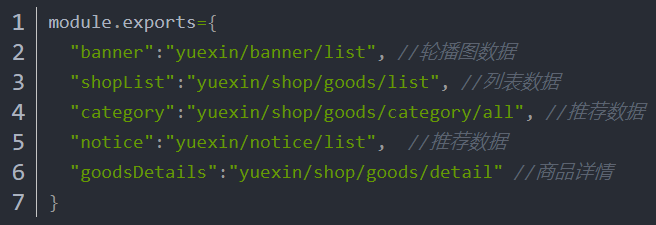
4.5 在api.js里面统一管理请求地址

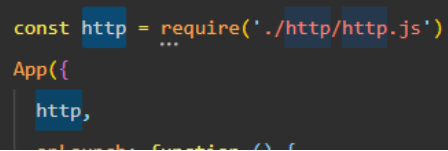
4.6 在app.js中引入http模块并引用

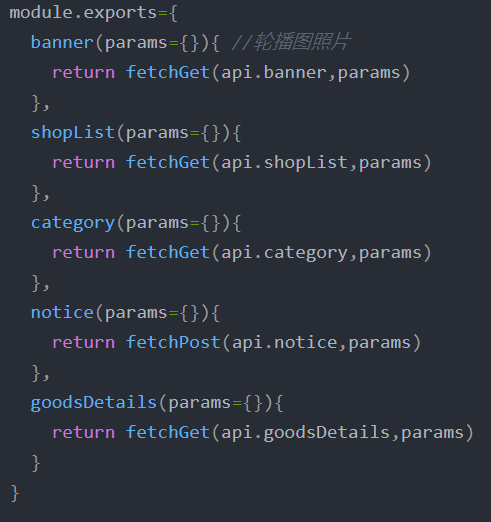
4.7 最后在需要用的组件中引入一下就可以用了

5、路由跳转及路由传参
比如:由商品列表跳转到商品分类

首先,我们要传递参数 data-index='{{item.id}}' ,
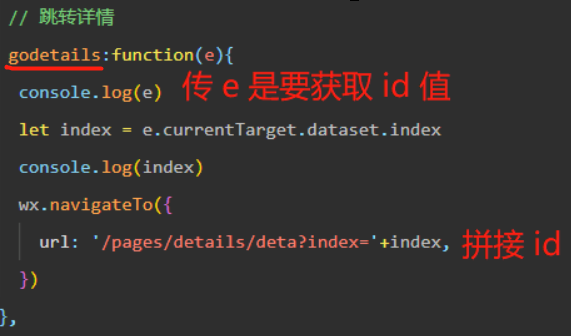
然后是 单击事件,bindtap="godetails",
在 js 中我们接收的时候要和点击事件的函数相照应

6、路由配置(跳转方式)
6.1 跳转到tabBar页面
wx.switchTab({
url: '/pages/index/index',
});
6.2 跳转到非tabBar页面
wx.navigateTo({
url: '/pages/index/index',
});
6.3 返回到上一级页面(delta:返回的页面数,如果 delta 大于现有页面数,则返回到首页,默认值为1)
wx.navigateBack({
delta: 2
})
6.4 关闭当前页面,跳转到应用内的某个页面
wx.redirectTo({
url: '/pages/index/index',
});
6.5 关闭所有页面,打开到应用内的某个页面
wx.reLaunch({
url: '/pages/index/index',
});
7、本地存储的几种方式
本地存储有 同步和异步之分
设置:
异步:wx.setStorage
同步:wx.setStorageSync
获取:
异步:wx.getStorage
同步:wx.getStorageSync
移除:
异步:wx.removeStorage
同步:wx.removeStorageSync
清除:
异步:wx.clearStorage
同步:wx.clearStorageSync



