api接口封装
api接口封装
作用:为了以后修改接口方便,如果项目很大,在每一个页面里修改接口的话,很麻烦,所以封装在一个文件里,找起来也很方便
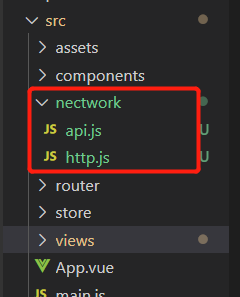
在 src 中新建一个文件 nectwork,nectwork中新建两个js文件

http.js 中
import axios from 'axios' // 环境的切换 环境指的是就是开发环境 和 生产环境(npm run build之后) // 开发环境(development)中用到的是测试接口 生产环境(product) if (process.env.NODE_ENV == 'development'){ // 设置默认路径 axios.defaults.baseURL = 'http://120.53.31.103:84/' } if(process.env.NODE_ENV == 'production'){ axios.defaults.baseURL = 'http://120.53.31.103:84/' } // 设置超出时间 axios.defaults.timeout = 10000 // 设置请求头 axios.interceptors.request.use( config=>{ config.headers={DeviceType:"H5"} return config } ) // axios.interceptors.response.use() // 使用promise返回axios请求的结果(promise) export function get(url,params){ console.log(url) return new Promise((resolve,reject) =>{ axios.get(url,{ params:params }).then(res=>{ resolve(res) }).catch(err=>{ reject(err) }) }) } export function post(url,params){ return new Promise((resolve,reject)=>{ axios.post(url,{ prarms:params }).then(res=>{ resolve(res) }).catch(err=>{ reject(err) }) }) }
api.js 中 写接口
import {get,post} from './http' // 引入http文件
// 封装一个获取首页数据的方法 getAppIndedx
export function getAppIndedx(){
return get('api/app/recommend/appIndex')
}
// 轮播
export function getBannerIndedx(){
return get('api/app/banner')
}
// 课程详情
export function getDetails(id){
return get('api/app/courseInfo/basis_id='+id)
}
// 课程大纲
export function getDagang(){
return post('api/app/courseChapter')
}
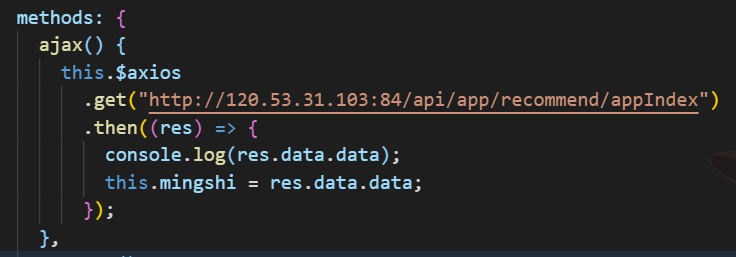
在当前组件中