如何设置标签云
| 这个作业属于哪个课程 | 课程地址 |
|---|---|
| 这个作业要求在哪里 | 作业地址 |
| 这个作业的目标 | 软件工程实践总结&个人技术博客 |
| 作业正文 | 作业正文地址 |
| 其他参考文献 | 《构建之法现代软件工程》 |
一、技术概述
技术概述,描述这个技术是做什么?学习该技术的原因,技术的难点在哪里。控制在50-100字内。
通过在线数据,各个标签的数值,来实现一个标签云,这样可以比较直接的显示对应标签的数值大小,用户看起来很客观,同时也很美观。该技术作为必要的增强使用体验的一个功能,技术难在,使用vue来完成相应标签云的设置。
二、技术详述
技术详述,描述你是如何实现和使用该技术的,要求配合代码和流程图详细描述。可以再细分多个点,分开描述各个部分。
- 获取相应的数据
通过axios获取后端的数据,作为数据准备部分


var self=this;
// 基于准备好的dom,初始化echarts实例
let myChart =echarts.init(document.getElementById('myChart'))
myChart.setOption({
title: {
text: '词云',//标题
x: 'center',
textStyle: {
fontSize: 23
}
},
backgroundColor: '#F7F7F7',
tooltip: {
show: true
},
series: [{
name: '热点分析',//数据提示窗标题
type: 'wordCloud',
sizeRange: [20, 66],//画布范围,如果设置太大会出现少词(溢出屏幕)
rotationRange: [-45, 90],//数据翻转范围
//shape: 'circle',
textPadding: 0,
autoSize: {
enable: true,
minSize: 6
},
textStyle: {
normal: {
color: function() {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: {
shadowBlur: 10,
shadowColor: '#333'
}
},
data: self.wordcloud/*[{
name: "数据一",
value: 501
}, {
name: "数据二",
value: 502
},
{
name: "数据三",
value: 503
}]*///name和value建议用小写,大写有时会出现兼容问题
}]
});
- 显示
<div class="ui segments m-margin-top-large">
<div class="ui blue segment ">
<i class="bookmark icon"></i>标签云
</div>
<div id="myChart" :style="{width: '100%', height: '300px'}"></div>
</div>
三、问题解决
技术使用中遇到的问题和解决过程。要求问题的描述和解决有一定的内容,不能草草概括。要让遇到相关问题的人看了你的博客之后能够解决该问题。
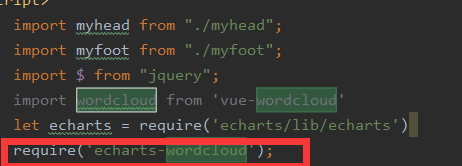
标签云的相关代码之前也在各大平台找了很久,后来在echarts找到了相关的代码,他的使用方式十分简单,只需要配置相应的数据,将标签名称和数字组成一个map数组,然后代替原有代码的数据部分。之所以之前一直实现不了是因为异步问题,数据没有渲染好,只需要增加await,将异步转同步就可以轻松解决这个问题。
效果展示:
ZKV460QJSV)A.png)

四、总结
进行总结。
标签云可以很大程度增强用户的使用体验,用户可以很直观的看到后台数据的分布情况。在实现标签云的过程中,需要对Echarts框架有一定的了解,同时,还要掌握如何在vue中引入Echarts框架,然后在获取数据之后,将数据绑定为map形式传入,就可以轻松获取到标签云了,快来试试吧!
五、参考文献
列出参考文献、参考博客(标题、作者、链接)。