前端框架的部署
| 这个作业属于哪个课程 | 课程地址 |
|---|---|
| 这个作业要求在哪里 | 作业地址 |
| 这个作业的目标 | 软件工程实践总结&个人技术博客 |
| 作业正文 | 作业正文地址 |
| 其他参考文献 | 《构建之法现代软件工程》 |
一、技术概述
技术概述,描述这个技术是做什么?学习该技术的原因,技术的难点在哪里。控制在50-100字内。
这个技术是项目完成之后必须经历的部署阶段的任务。因为需要让别的用户能访问到我们的项目,因此需要将其部署服务器,vue项目需要部署到服务器才能访问,如何在服务器部署vue项目,成为一个技术难点;而且因为之前在服务器中已经部署了其他项目,因此,由于跨域问题,多个项目部署在同一服务器还是有点困难的。
二、技术详述
技术详述,描述你是如何实现和使用该技术的,要求配合代码和流程图详细描述。可以再细分多个点,分开描述各个部分。
Nginx是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,在BSD-like 协议下发行。其特点是占有内存少,并发能力强,事实上nginx的并发能力在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、腾讯、淘宝等。Nginx 是一个安装非常的简单、配置文件非常简洁(还能够支持perl语法)、Bug非常少的服务。Nginx 启动特别容易,并且几乎可以做到7*24不间断运行,即使运行数个月也不需要重新启动。所以,对我们来说,部署vue项目就选择它了。
- 官网下载nginx服务器
- vue项目打包
# 打包正式环境
npm run build:prod
# 打包预发布环境
npm run build:stage
- 部署时可能会发现资源路径不对 ,只需修改 vue.config.js下 文件资源路径
# 请根据自己路径来配置更改
publicPath: './'
- 将打包后的dist文件夹上传至服务器
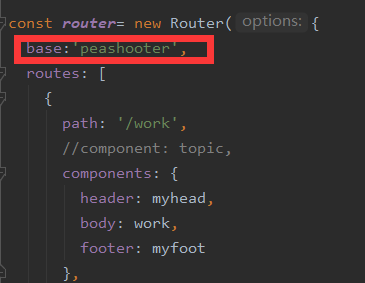
本次项目路径为 /peashooter/
- 修改Nginx的conf文件
vim /usr/local/nginx/cong/nginx.conf
#修改如下
server {
listen 80;
server_name localhost;
# 注意设定 root路径是有dist的
location / {
root /usr/local/webapp/dist;
index /index.html;
}
#跨域 ip和port自行替换
location /adminApi {
proxy_pass http://ip:port;
}
}
- 使配置生效
sbin/nginx -s reload
sbin/nginx -s stop
sbin/nginx
- 访问ip地址查看效果
三、问题解决
技术使用中遇到的问题和解决过程。要求问题的描述和解决有一定的内容,不能草草概括。要让遇到相关问题的人看了你的博客之后能够解决该问题。
首先,在遇到想要在同一个服务器配置多个vue项目需要怎么做呢?
当然,最起码的需要一个服务器,还要开放相关的端口号,不同的项目可以开放不同的端口号。
然后,需要在服务器里安装相应的服务器来运行你的打包文件,我这里下载的是nginx,所以这里介绍如何使用nginx来配置多个vue项目。
- 首先在config文件夹内的index.js内修改(注意是build内)
// nginx 配置
assetsPublicPath: '/peashooter/',
7C2MX7Z(1%7B3E]Q_T.png)

#多个项目设置不同端口号的serve就可以了,十分方便
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
location /vue-admin-template {
alias /usr/local/nginx/vue-admin-template/dist;
expires 1d;
index index.html;
autoindex on;
}
}
server {
listen 81;
server_name localhost;
location peashooter{
alias /usr/local/nginx/vue-admin-template/dist;
expires 1d;
index index.html;
autoindex on;
}
}
}
- 重启服务器
四、总结
进行总结。
nginx是一个高性能的HTTP和反向代理服务器。因此常用来做静态资源服务器和后端的反向代理服务器。首先,部署环境期间很容易遇到各种各样的问题,特别是跨域问题,在本地开发环境解决了跨域问题,但是在部署的环境依旧出现了跨域问题,这就让人很繁琐。需要在nginx的配置文件里添加跨域的配置即可,多项目的跨域最好还是设置在不同端口号,只要配置不同端口号的不同后端地址即可,十分方便。
五、参考文献
列出参考文献、参考博客(标题、作者、链接)。