vue3的新写法和特性整理—— 一、从创建项目开始
1、创建命令的变化
用vue3命令创建xx项目:vue create "xx"
注:vue3在创建项目时,只能使用小写字母,以及亲和url的字符,否则将会报错
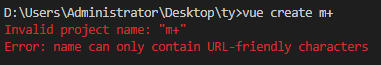
vue create m+ 创建项目时报错:Error: name can only contain URL-friendly characters

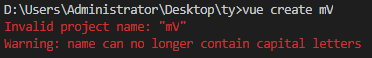
vue create mV 创建项目时报错:Warning: name can no longer contain capital letters

2、项目的变化
还是熟悉的目录结构;

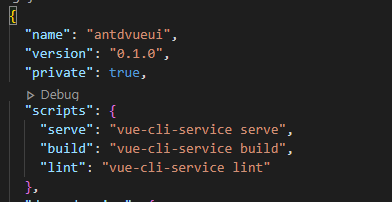
熟悉的运行命令;

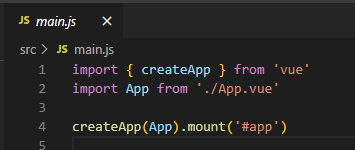
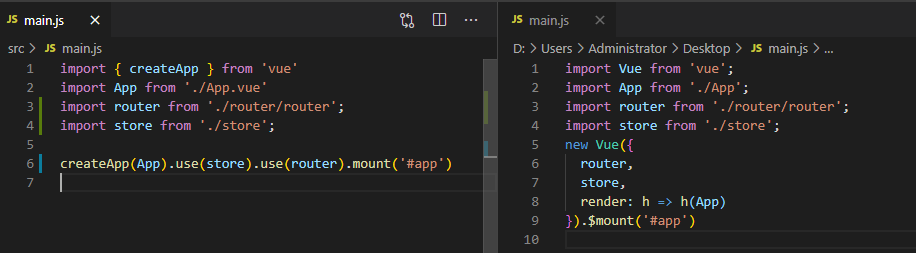
但是main.js就和以前不太一样了;

vue3都是基于函数式的api,不同于以前调用构造函数的方式来创建一个Vue实例

3、store和router的使用变化
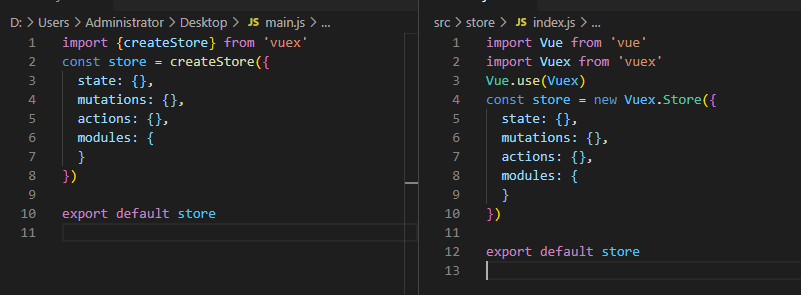
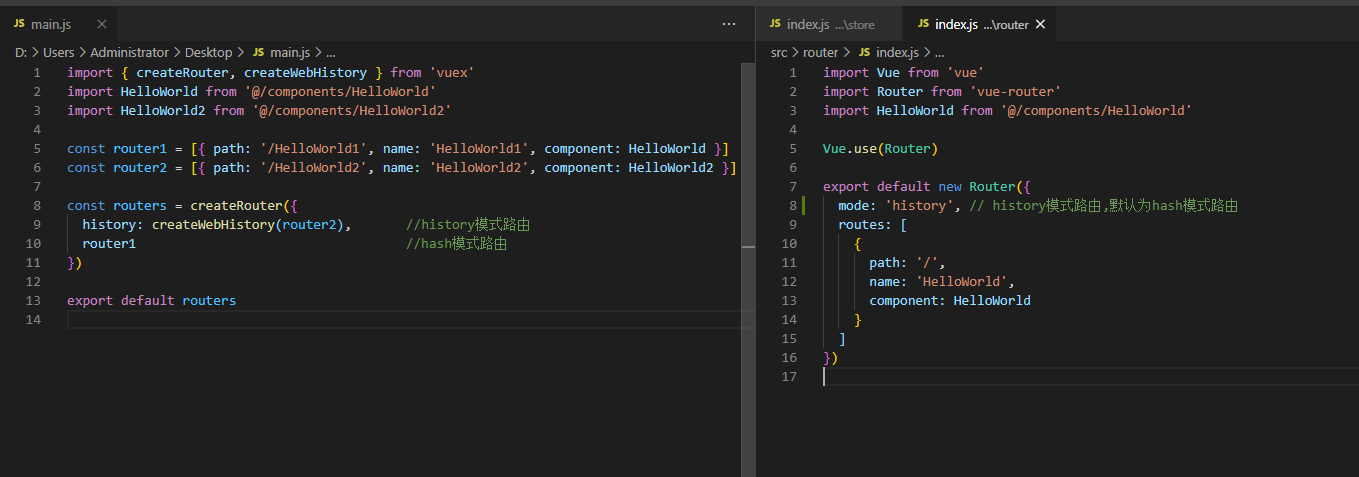
作为vue全家桶中重要成员,store和router也改用了函数式api
store的写法差异

router的写法差异

使用store和router的函数式api,在main.js使用use函数挂载,即可在项目中使用store和router,不需要再从this上取值。
因为this在实际生产过程中,偶尔会遇到this指向不明确的情况,从而导致数据异常,函数式api则可避免这类问题的出现
随笔为本人学习笔记以及个人看法,若有错误,欢迎指正



 浙公网安备 33010602011771号
浙公网安备 33010602011771号