超简单的jQuery前台分页,不需导包
今天我们介绍一个不需要导分页包的,非常容易上手的分页+模糊查询功能。接下来先介绍分页功能:
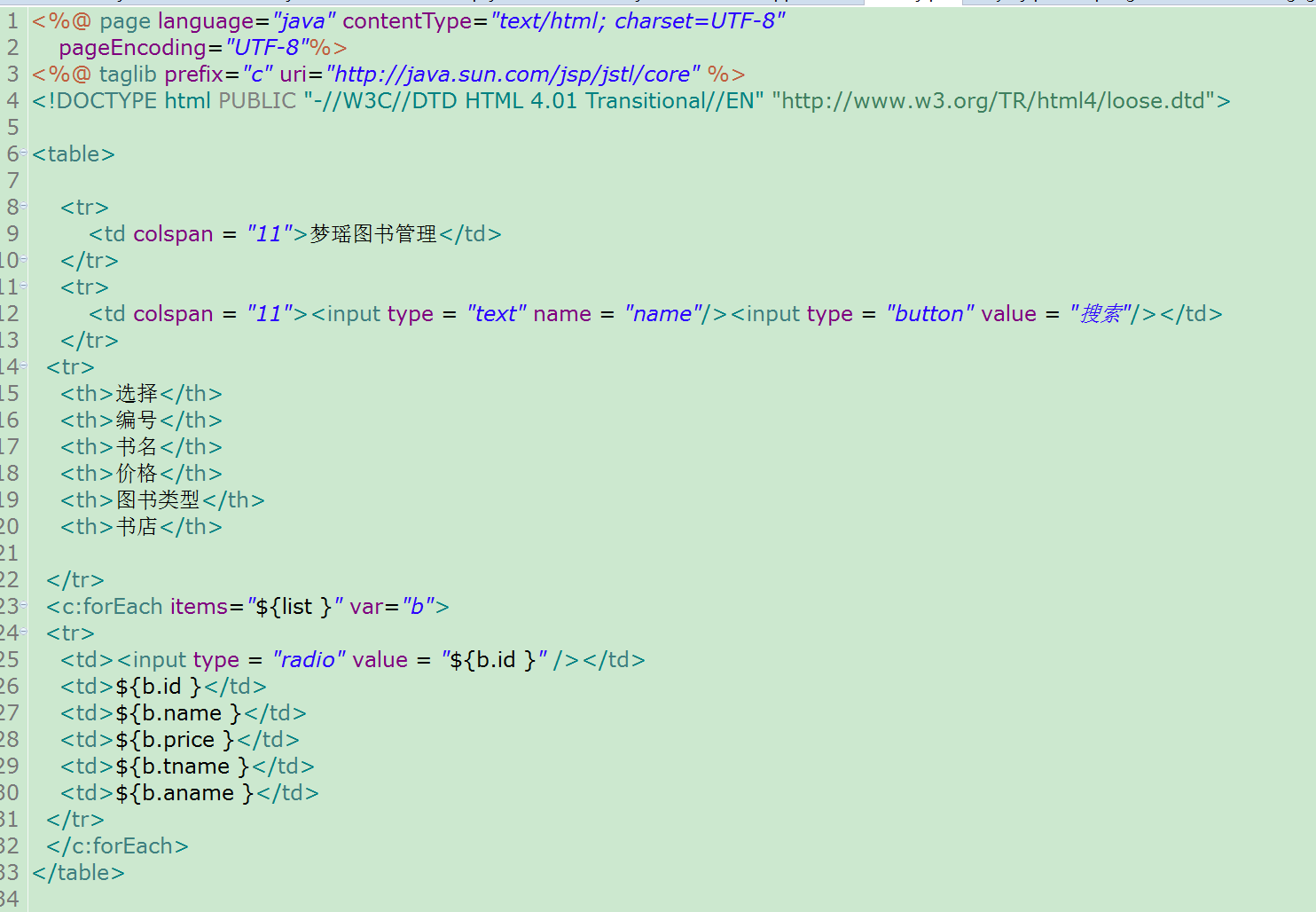
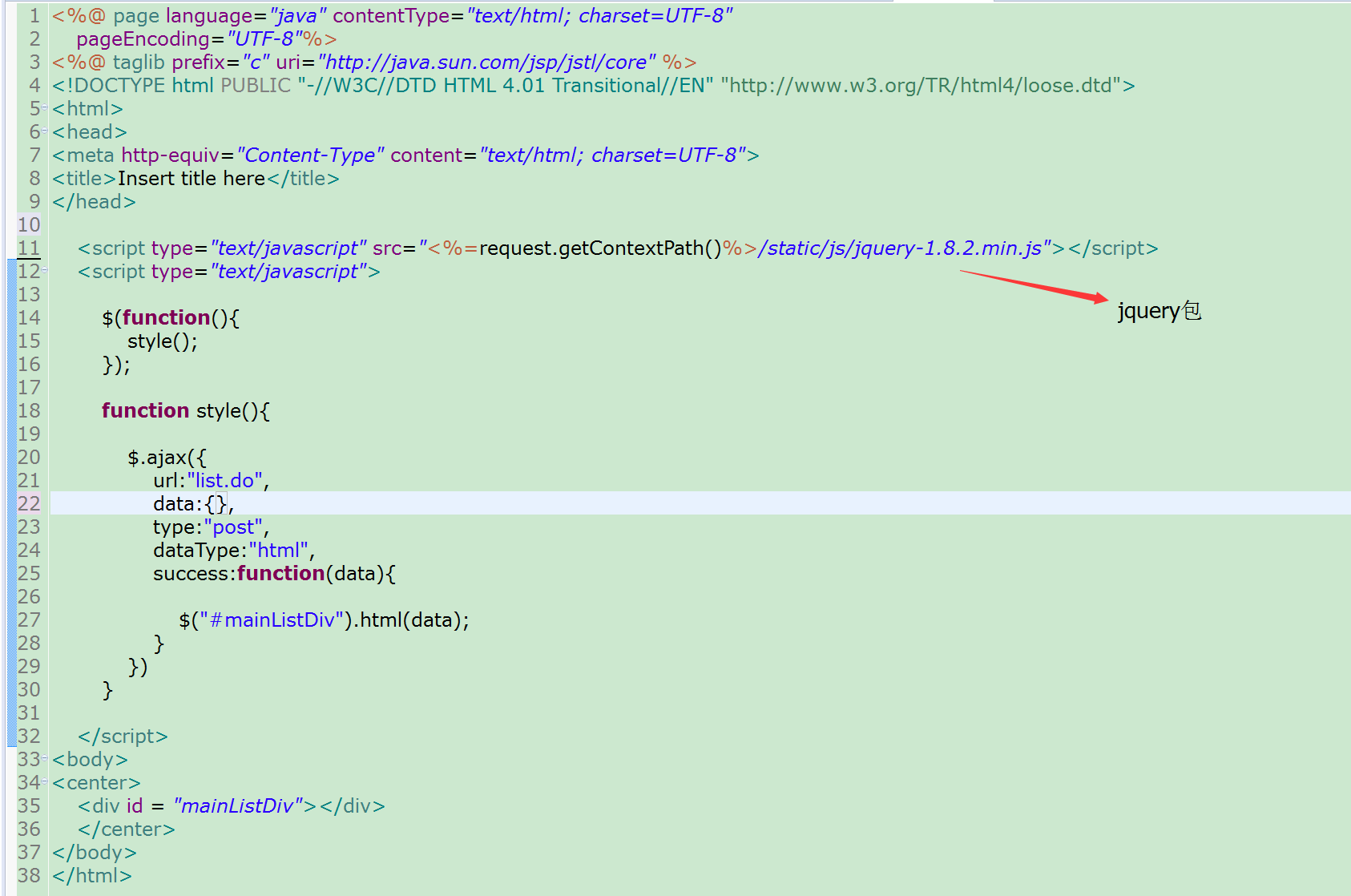
首先第一步,你要有个要去分页的列表。我这里敲了个简单的图书管理,作为展示的基础,它的列表为异步提交,由两部分构成,1、表(list),2、样式(style)。然后在style中通过ajax获取list数据。

以上是表↗

以上是style↗
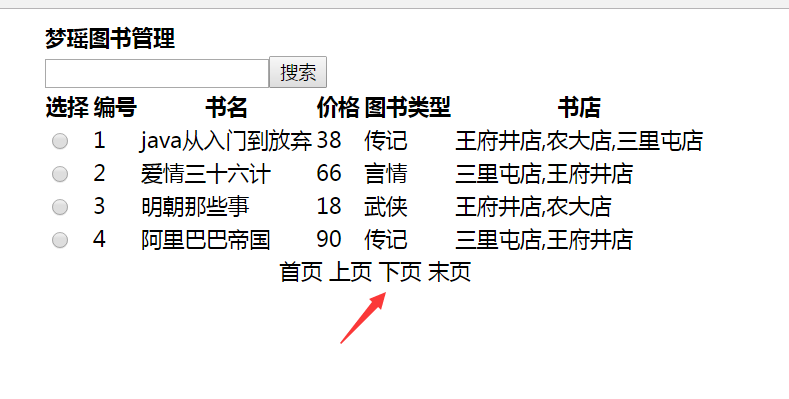
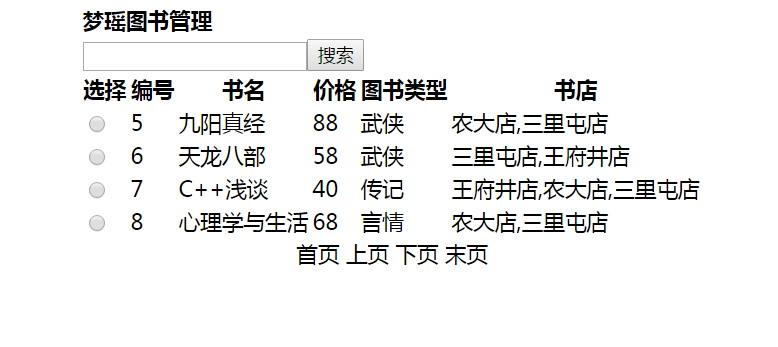
前台代码完毕,后台代码暂不展示,直接看效果:

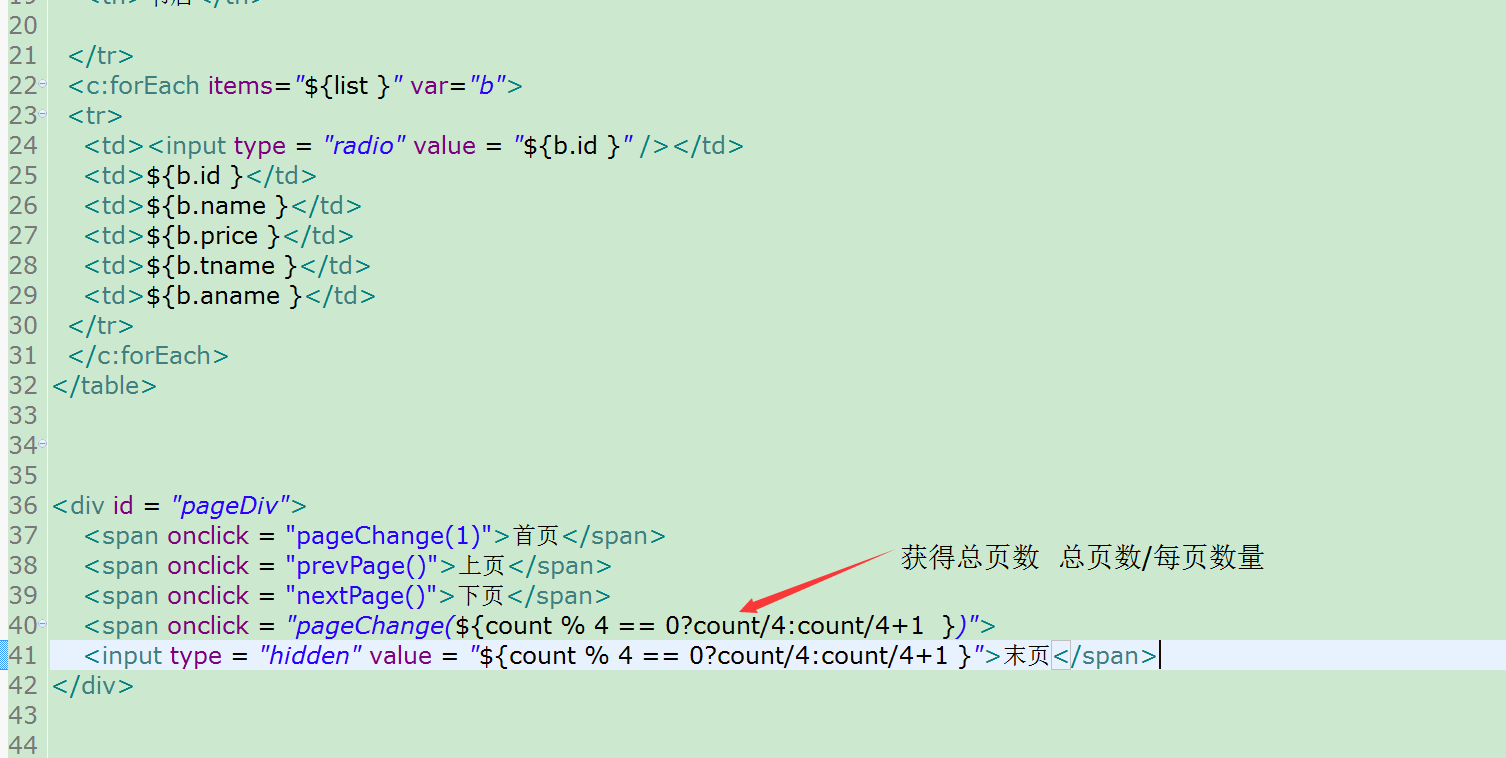
第二步:在list页面中添加分页按钮,然后加点击事件:如图:

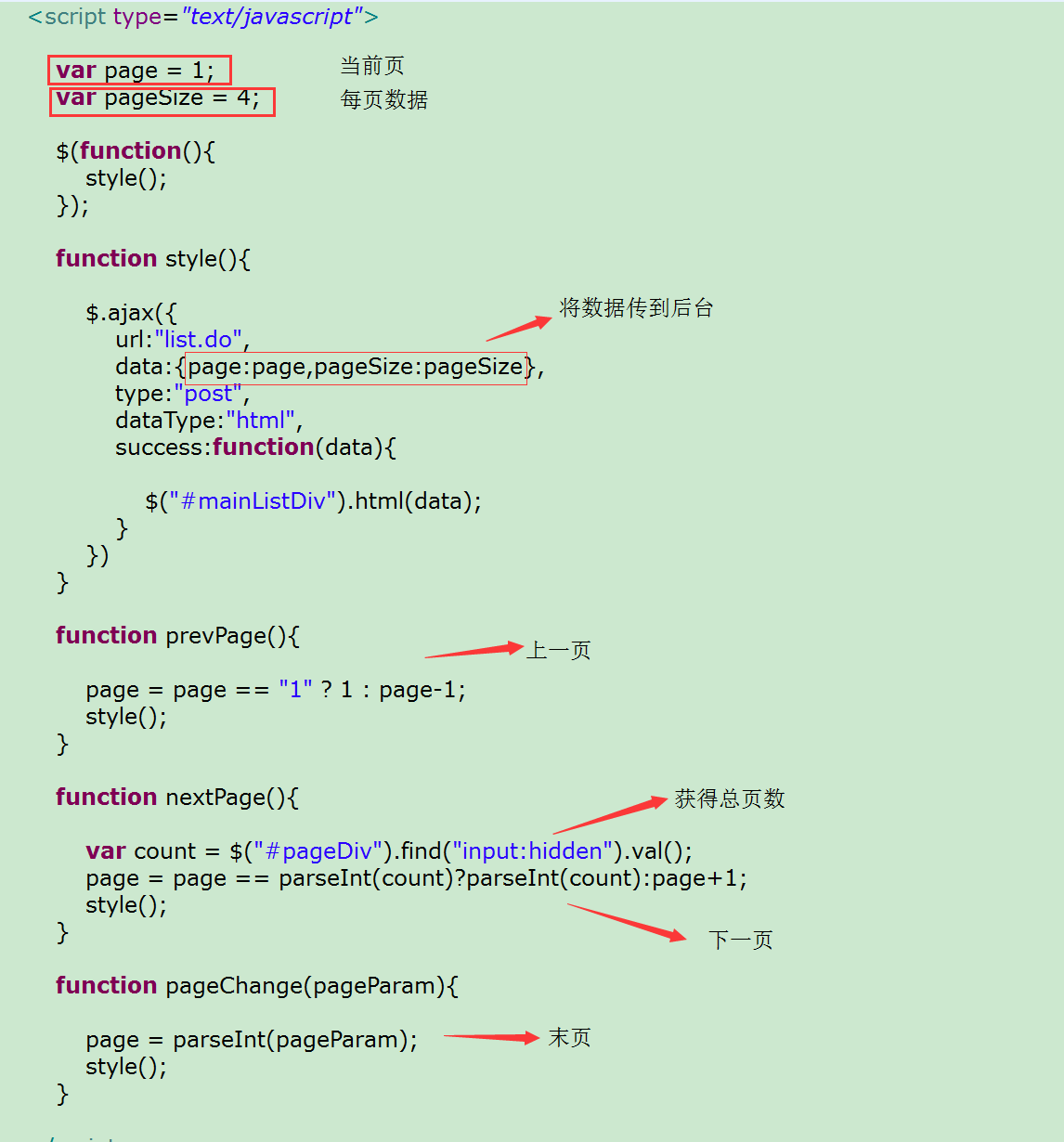
然后在style中调用方法,如下:↘

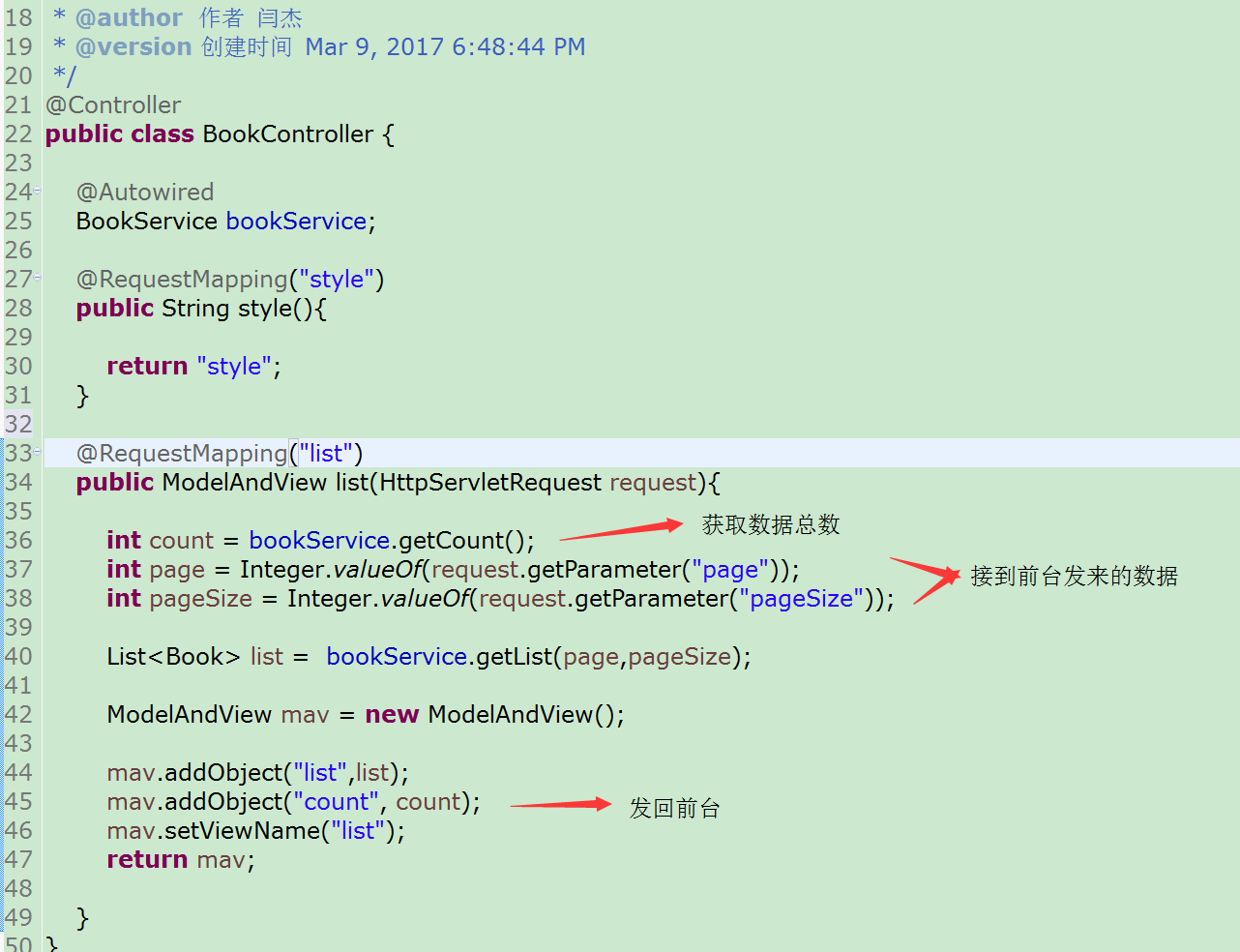
接下来去后台获取数据:↓↓↓

然后发到业务层:

注:加注解@param 将多条数据发到xml配置文件中

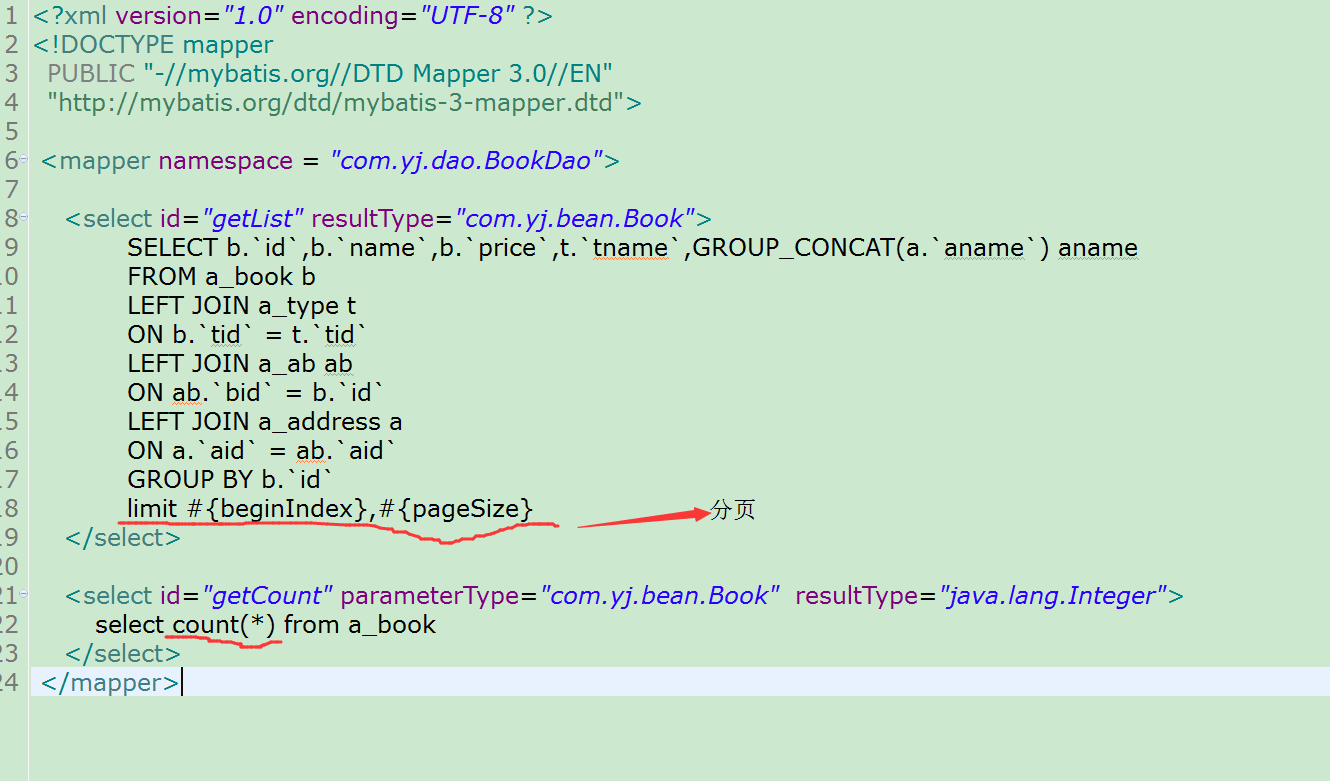
在xml中配置:

这样后台配置就结束了。可以去前台查看点击效果↘


较为简单的分页,望有需要的朋友能互相学习,表述如有不规范或有错误请各位大神积极点评。后续会有个简单的模糊查询(*^__^*) 嘻嘻……



