CSS浮动属性
在页面布局中CSS里面的浮动属性(float)是我们经常用到的属性,也是比较重要的属性。浮动属性控制着块状元素的显示位置,可以使块状元素在同一行显示,整个页面布局中,浮动属性的使用频率是最高的。
CSS浮动属性分为:float:left;控制元素左浮动,float:right;控制元素右浮动。浮动的显示规则是浮动对象会像左或者右移动直到遇到边框(border)、填充值(padding)、外边界(margin)或者另一个块元素为止。
我们都知道块状元素是独占一行的,即使我们给元素设置宽高,使他不能占满一整行,但是块状元素右边空余位置还是不会出现任何内容。
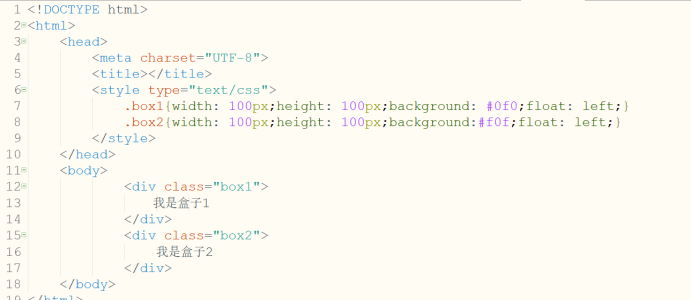
我们一起来看一下代码:

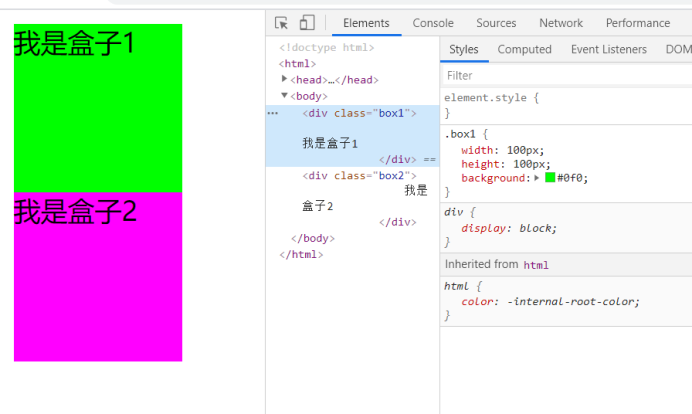
显示结果:

那么,如果我们想让块状元素并排显示就要用到我们的浮动了。
代码如下:

显示结果:

浮动元素的作用是让上下排列的元素并排显示,元素添加浮动之后,就飘起来了,原本在标准文档流里额位置就不在占有了,后面的内容会把位置补上去。如果有N个元素要在一排并列显示,那么着N个元素都需要添加浮动属性。 添加了浮动之后的属性,对margin:0 auto;就不生效了。
大家赶快实际操作练习一下吧!



