easyui页面上字段排序并与后台交互
在开始对easyui里面页面上进行排序,感觉应该不怎么难,但是在操作的时候并没有那么简单,上网也查了很多进行排序的方法,最终总结出这个方法,供大家参考使用:
一、在easyui里面上只需
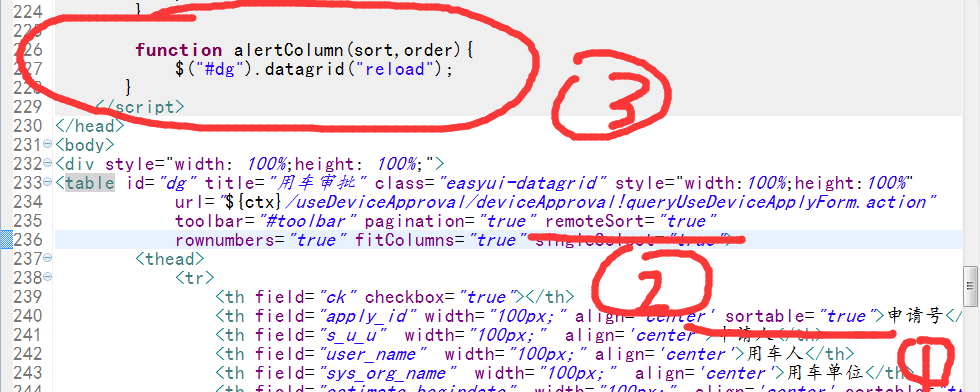
1.将要进行排序的字段添加一个属性(sortable="true");
2.将要排序的table添加一个属性(remoteSort="true");
3.如果只想在页面进行排序,而不再数据库里面进行排序;也就是说只需要对页面上查出来的当前页面上的几行数据进行排序,而不是对页面上所有页的数据进行排序的话
就只需要在添加一个页面排序刷新页面table(datagrid)的js方法就行了
function alertColumn(sort,order){
$("#dg").datagrid("reload");
}
在页面进行排序,只需要这三步进行了,页面整体修改布局如下:

二、如果想对所有分页里面的进行排序,就还需要在后台添加几段代码:
//给前端页面进行排序
/*这里的参数sort/order不能进行修改,这是easyui里面封装好的数据,直接在后台就行获取进行了*/
String sort=request.getParameter("sort");
System.out.println("排序字段名="+sort);//打桩输出要排序的字段名
String order=request.getParameter("order");
System.out.println("排序顺序="+order);//打桩要输出的字段名的排序属性,要么是"asc"(升序)要么是"desc"(降序)
/*下面这两行代码是对页面上可以排序字段是否被点中进行判断,如果点中了就是以order为顺序,sort为字段名进行排序,否则就是以desc为顺序,以user_id为字段名进行排序*/
order = (StringUtils.defaultString(order).length()==0)?"desc":order;
sort = (StringUtils.defaultString(sort).length()==0)?"user_id":sort;
/*创建一个字符缓冲流对sort和order进行拼接,最终的效果就是====>sort order*/
StringBuffer ordersb = new StringBuffer();
ordersb.append(sort).append(" ").append(order);
//最后就把拼接成的字符串以sortt为变量名称传到sql映射文件中,只要获取sortt就行
param.put("sortt",ordersb.toString());
三、修改sql映射文件中sql语句的排序方法
下面就是截图:

其他地方都不需要进行改动,这样对所有的数据进行排序就成功了,有什么不足,麻烦您告诉我


