DOM用法(一)
一、DOM 简介
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
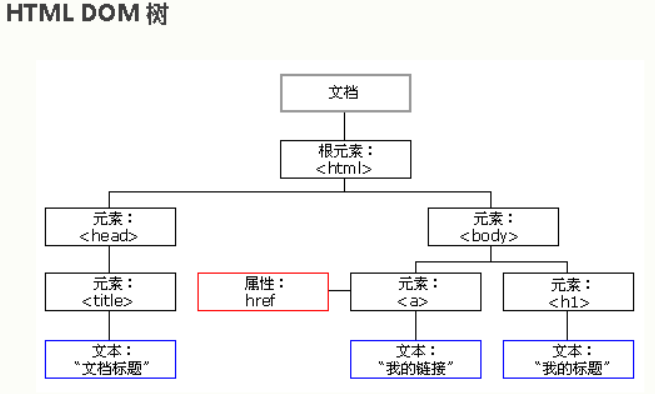
HTML DOM 模型被构造为对象的树。
1.1 HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
// 通过id找元素节点 getElementById // 通过class找元素节点 getElementsByClassName // 通过标签获取元素节点 getElementsByTagName // 通过标签身上的name属性 getElementsByName // 通过css选择器的方式,获取对应的元素节点(获取一个) querySelector // 通过css选择器的方式,获取对应的元素节点(获取所有),返回数组 querySelectorAll

!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM找节点_通过选择器</title> <style> #box2 div {color:red;} </style> </head> <body> <div id="box"> <p class="p1">张三</p> <p class="p1">李四</p> <p class="p2">王五</p> </div> <!-- <======================> --> <div id="box2"> <input type="text" name="username"> <input type="text" name="username2"> <div name="aa">赵六</div> <div name="aa">田七</div> </div> <script> // 获取文档对象 document console.log(document) // 1.getElementById 通过id找元素节点 var box = document.getElementById("box") console.log(box) // 2.getElementsByClassName 通过class找元素节点 [返回的是数组] var p1 = document.getElementsByClassName("p1") console.log(p1) zhangsan = p1[0] console.log(zhangsan) lisi = p1[1] console.log(lisi) // 3.getElementsByTagName 通过标签获取元素节点 [返回的是数组] var p = document.getElementsByTagName("p") console.log(p) // 4.getElementsByName 通过标签身上的name属性 [返回的是数组] var input = document.getElementsByName("username")[0] console.log(input) var div = document.getElementsByName("aa") console.log(div) console.log(div[0]) console.log(div[1]) // 5.querySelector 通过css选择器的方式,获取对应的元素节点(获取一个) var input = document.querySelector("input") console.log(input , typeof(input)) console.log("<==============>") var div = document.querySelector("#box2 div") console.log(div) console.log("<==============>") // 6.querySelectorAll 通过css选择器的方式,获取对应的元素节点(获取所有),返回数组 var all = document.querySelectorAll("input") console.log(all , typeof(input)) </script> </body> </html>
2.2 通过层级关系找
// 获取文档元素节点 documentElement // 获取子节点 children // 获取第一个元素节点 firstElementChild // 获取最后一个元素节点 lastElementChild // 获取下一个节点 nextSibling // 获取下一个元素节点 nextElementSibling // 获取上一个节点 previousSibling // 获取上一个元素节点 previousElementSibling // 获取父元素节点 parentElement

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM找节点_通过层级关系</title> </head> <body> <div class="aaa">1号div</div> <div>2号div</div> <div id="box">3号div <p>1号p</p> <p>2号p</p> </div> <div>4号div</div> <div>5号div</div> <script> // 1.获取文档的元素节点对象 console.log(document.documentElement) // 2.获取文档的元素节点对象 -> 子节点 var html_children = document.documentElement.children console.log(html_children) // [head, body] // 找body body = html_children[1] body = document.body console.log(body) // 找body => 所有子节点 console.log(body.children) // 找body => 子节点中的第一个 console.log(body.children[0]) // firstElementChild 获取第一个元素节点 console.log(body.firstElementChild) // lastElementChild 获取最后一个元素节点 console.log(body.lastElementChild) // # 通过连贯操作(链式操作)获取对象 // 找body => 子节点中的第一个 => 下一个节点 console.log(body.children[0].nextSibling) // 找body => 子节点中的第一个 => 下一个元素节点 console.log(body.children[0].nextElementSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 console.log(body.children[0].nextElementSibling.nextElementSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 子节点 console.log(body.children[0].nextElementSibling.nextElementSibling.children) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 console.log(body.children[0].nextElementSibling.nextElementSibling.children[1]) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个元素节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousElementSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个元素节点 => 上一个节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousElementSibling.previousSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个元素节点 => 上一个节点 => 父元素节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousElementSibling.previousSibling.parentElement) </script> </body> </html>
三、节点操作
//创建元素节点 createElement //设置节点属性 setAttribute //获取节点属性 getAttribute //插入节点元素 appendChild insertBefore //移除节点 removeChild //删除属性 removeAttribute //替换节点 replaceChild

// 1.创建元素节点对象 var img = document.createElement("img") // 2.设置节点属性 方法一 // 内置属性 ok img.src = "mixian.png" img.title = "过桥的米线" // 自定义属性 no img.abcd = "ceshi" console.log(img) // 2.设置节点属性 方法二 // 内置属性 ok img.setAttribute("src","lixian.png") // 自定义属性 ok img.setAttribute("abcd","ceshi") // 3.获取节点属性 console.log(img.abcd) console.log(img.getAttribute("abcd")) // 4.把img元素节点对象插入到div里 appendChild var box = document.getElementById("box") // 插入到最后 box.appendChild(img) // 5.添加a链接插入到img这个标签的前面 var a = document.createElement("a") a.href = "http://www.baidu.com" // 给a标签添加内容 a.innerText = "点我跳百度" // insertBefore(新元素,旧元素) box.insertBefore(a,img) console.log(a) // 6.其他操作 // 删除节点 box.removeChild(img) // 删除属性 a.removeAttribute("href") // 替换节点 var span = document.createElement("span") // insertBefore(新元素,旧元素) box.replaceChild(span,a) console.log(box)
四、获取和修改内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM_修改内容</title> </head> <body> <button onclick="func1()">点我修改内容</button> <button onclick="func2()">点我清空内容</button> <button onclick="func3()">点我获取表单内容</button> <div id="box" style="border:solid 1px red;"> <p>查看是否中奖 <a href="">点我跳转</a> </p> ... <br /> ... </div> <div> <input type="text" value="100"> <input type="file" > </div> <script> // var box = document.getElementById("#box p") var p = document.querySelector("#box p") function func1(){ // 方式一 (只识别文本) // p.innerText = "没中奖 <a href='http://www.baidu.com'>点我</a>" // 方法二 (识别文本+标签) 推荐 p.innerHTML = "没中奖 <a href='http://www.baidu.com'>点我</a>" // 获取 console.log(p.innerHTML) } function func2(){ p.innerHTML = "" } function func3(){ var text = document.querySelector("input[type=text]") var file = document.querySelector("input[type=file]") console.log(text) console.log(file) //获取输入框的值 console.log(text.value) // 获取的是文件路径 console.log(file.value , typeof(file.value)) // 获取数据本身 console.log(file.files) console.log(file.files[0]) } </script> </body> </html>
六、实际例子

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>全选,反选,不选</title> 7 </head> 8 <body> 9 10 <ul id="ul1"> 11 <li> <button>全选</button> </li> 12 <li> <button>不选</button> </li> 13 <li> <button>反选</button> </li> 14 </ul> 15 16 <ul id="ul2"> 17 <li> <input type="checkbox" > 吃饭 </li> 18 <li> <input type="checkbox" > 吃米线 </li> 19 <li> <input type="checkbox" > 打豆豆 </li> 20 <li> <input type="checkbox" > 学python </li> 21 </ul> 22 23 <script> 24 btn1 = document.querySelector("#ul1 li:nth-child(1)") 25 btn2 = document.querySelector("#ul1 li:nth-child(2)") 26 btn3 = document.querySelector("#ul1 li:nth-child(3)") 27 console.log(btn1) 28 29 // 设置全选 30 btn1.onclick = function(){ 31 var data = document.querySelectorAll("#ul2 li input") 32 console.log(data) 33 for(var i of data){ 34 // 设置当前阶段对象input为选中状态; 35 i.checked = true; 36 } 37 } 38 39 //设置不选 40 btn2.onclick = function(){ 41 var data = document.querySelectorAll("#ul2 li input") 42 for(var i of data){ 43 // 设置当前阶段对象input为选中状态; 44 i.checked = false; 45 } 46 } 47 48 // 设置反选 49 btn3.onclick = function(){ 50 51 var data = document.querySelectorAll("#ul2 li input") 52 for(var i of data){ 53 // 方法一 54 i.checked = !i.checked 55 /* 56 // 方法二 57 if(i.checked == true){ 58 i.checked = false; 59 }else{ 60 i.checked = true; 61 } 62 */ 63 } 64 } 65 66 67 68 69 70 71 </script> 72 73 74 </body> 75 </html>

1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>显示隐藏密码</title> 7 </head> 8 <body> 9 <input type="password" > 10 <button onclick="func1()" >显示密码</button> 11 12 13 <div> 14 <img src="lixian.png" alt=""> 15 </div> 16 17 <script> 18 // 1实现效果: 显示隐藏密码 19 var password = document.querySelector("input[type=password]") 20 var button = document.querySelector("button") 21 console.log(password) 22 console.log(button) 23 24 function func1(){ 25 console.log(password.type) 26 if(password.type == "password"){ 27 password.type = "text"; 28 button.innerHTML = "隐藏密码" 29 }else{ 30 password.type = "password"; 31 button.innerHTML = "显示密码" 32 } 33 } 34 35 // 2.实现效果: 切换图片 36 var img = document.querySelector("img") 37 img.onclick = function(){ 38 console.log(img.src) 39 // 按照/进行分割,获取文件名 40 var arr = img.src.split("/") 41 // 文件名在数组的最后一个元素上 42 var imgname = arr[arr.length-1] 43 // 如果是lixian就来回切换(大小图) 44 if(imgname == "lixian.png"){ 45 img.src = "da.png" 46 }else{ 47 img.src = "lixian.png" 48 } 49 50 console.log(imgname) 51 } 52 53 </script> 54 55 56 </body> 57 </html>
七、修改css样式

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>DOM_控制css属性</title> 7 <style> 8 .box 9 {font-size:20px;font-weight: bold;color:chartreuse} 10 .box_new 11 {position:absolute;right:0px;} 12 </style> 13 14 </head> 15 <body> 16 <button id="box1">点击换色</button> 17 <button id="box2">点击隐藏</button> 18 <button id="box3">点击显示</button> 19 <button id="box4">点击换成圆角框</button> 20 <button id="box5">点击加class样式</button> 21 <div class="box" style="border:solid 1px red; background:red;width:100px;height:100px;">我是盒子</div> 22 23 <script> 24 btn1 = document.getElementById("box1") 25 var box = document.getElementsByClassName("box")[0] 26 btn1.onclick = function(){ 27 console.log(box.style) 28 // 获取方法一 [名字需要使用小驼峰] 29 console.log(box.style.backgroundColor) 30 console.log(box.style.width) 31 //只能获取行内 32 console.log(box.style.fontSize,"<0000>") 33 34 // 获取方法二 [名字可以按照原生写法] 35 console.log(box.style["width"]) 36 console.log(box.style["background-color"],111) 37 //只能获取行内 38 console.log(box.style["font-size"],"<0000>") 39 40 // 获取方法三 getComputedStyle 获取该阶段对象的所有css样式(行内 ,内嵌样式都可以) [推荐] 仅仅是获取 41 console.log(window.getComputedStyle(box).fontSize , "<====getComputedStyle===>") 42 console.log(window.getComputedStyle(box)["font-size"] , "<====getComputedStyle===>") 43 console.log(window.getComputedStyle(box)["border"] , "<====getComputedStyle===>") 44 45 // 点击换色 46 box.style.backgroundColor = "yellow"; 47 box.style.color = "black"; 48 49 50 } 51 52 btn2 = document.getElementById("box2") 53 btn2.onclick = function(){ 54 box.style.display = "none"; 55 } 56 57 btn3 = document.getElementById("box3") 58 btn3.onclick = function(){ 59 box.style.display = "block"; 60 } 61 62 btn4 = document.getElementById("box4") 63 btn4.onclick = function(){ 64 var point = 0 65 // 创建定时器 , 每隔10毫秒执行一次 66 var id = setInterval(function(){ 67 68 box.style["border-radius"] = `${point}px`; 69 70 if(point == 100){ 71 clearInterval(id) 72 }else{ 73 // point 累计加1 74 point++ 75 } 76 console.log(1) 77 },10) 78 } 79 80 btn5 = document.getElementById("box5") 81 btn5.onclick = function(){ 82 console.log(3) 83 // 获取当前节点对象的样式 84 console.log(box.className) 85 // 在以前的样式基础之上继续添加class样式 86 box.className += " box_new"; 87 console.log(box.className) 88 89 } 90 </script> 91 92 </body> 93 </html>



