vue2使用 AMap-Vue 高德地图(矩形、圆形、多边形)绘制电子围栏
AMap-Vue 参考 安装使用 | AMap-Vue (gitee.io)
main.js引入
import AmapVue from '@amap/amap-vue'; Vue.use(AmapVue); AmapVue.config.key ='您申请的key值'; AmapVue.config.version = '2.0'; // 默认2.0,这里可以不修改 AmapVue.config.plugins = [ "AMap.Scale", //右下角缩略图插件 比例尺 "AMap.PolyEditor", //编辑 折线多,边形 "AMap.CircleEditor", //圆形编辑器插件, "AMap.RectangleEditor",//矩形 , "AMap.MouseTool",//鼠标工具 // 在此配置你需要预加载的插件,如果不配置,在使用到的时候会自动异步加载 ];
electricFence.vue
<template>
<div>
<amap :zoom="zoom" :center="position" ref="grawAmap" style="z-index:99;width:100%;height:600px;">
<div v-if="drawer.path">
<amap-rectangle v-if="drawer.mode == 1" :bounds.sync="drawer.path" fill-color="#409EFF" stroke-color="#000A58" :fill-opacity="0.3" />
<amap-circle v-if="drawer.mode == 2" :center.sync="drawer.path.center" :radius.sync="drawer.path.radius" fill-color="#409EFF" stroke-color="#000A58" :fill-opacity="0.5" />
<amap-polygon v-if="drawer.mode == 3" :path.sync="drawer.path" fill-color="#409EFF" stroke-color="#000A58" :fill-opacity="0.5" />
</div>
</amap>
<Button @click="drawerChange(1)">矩形</Button>
<Button @click="drawerChange(2)">圆形</Button>
<Button @click="drawerChange(3)">多边形</Button>
<Button style="margin-left:10px;" icon="md-close" @click="eliminateChange()" type="warning">清除围栏</Button>
<Alert show-icon style="margin-top:10px;">Tip:自定义围栏需要单击绘制,双击当前原点完成绘制;其他围栏则按住鼠标左键拖动绘制。</Alert>
</div> </template> <script> export default { components: {}, data() { return { zoom: 12,//地图级别 position: [116.378517,39.865246],//地图中心点 drawer: { mode: 0, path: null, }, mouseTool:null, objEditor:null, pathData:[] }; }, methods: { drawerChange(type){ let vm=this vm.drawer.path=null vm.drawer.mode=type vm.mouseTool ? vm.mouseTool.close(true) : '' //鼠标工具 取消 let map=vm.$refs.grawAmap.$map //获取地图对象 //创建鼠标工具 AMap.plugin(["AMap.MouseTool"],function () { let mouseTool = new AMap.MouseTool(map) vm.mouseTool=mouseTool switch (type) { case 1: mouseTool.rectangle()//鼠标工具 画矩形 break case 2: mouseTool.circle()//鼠标工具 画圆 break case 3: mouseTool.polygon()//鼠标工具 画多边形 break } // 鼠标工具绘制覆盖物结束触发此事件。 mouseTool.on('draw', function(e) { mouseTool.close(false) //鼠标工具 关闭 var path = e.obj.getPath() let pathArr=[],newDada=[] path.forEach(e => { pathArr.push([e.getLng(), e.getLat()]) }) vm.pathData=pathArr console.log("圈选:", pathArr); // 处理编辑 开始 switch (type) { case 1: vm.objEditor = new AMap.RectangleEditor(map, e.obj)//矩形编辑 break case 2: vm.objEditor = new AMap.CircleEditor(map, e.obj)//圆形编辑 break case 3: vm.objEditor = new AMap.PolyEditor(map, e.obj)//多边形编辑 break } // 打开编辑功能。调整图形形状 vm.objEditor.open() //鼠标调整横向和纵向半径时触发该事件 vm.objEditor.on('adjust', function(event) { pathArr=[] newDada = event.target.getPath() newDada.forEach(el => { pathArr.push([el.lng,el.lat]) }) vm.pathData=pathArr console.log("鼠标调整横向和纵向半径:", pathArr); }) //鼠标调整图形位置时触发该事件 vm.objEditor.on('move', function(event) { newDada=[] pathArr = event.target.getPath() pathArr.forEach(el => { newDada.push([el.lng,el.lat]) }) vm.pathData=newDada console.log("鼠标移动圈选区域:", pathArr); }) // 处理编辑 结束 }) }) }, eliminateChange(){ this.mouseTool ? this.mouseTool.close(true) : '' //鼠标工具 取消 this.objEditor ? this.objEditor.close() : '' //绘制 取消编辑 关闭编辑功能 this.drawer.mode = 0 this.drawer.path=null } } }; </script> <style scoped></style>
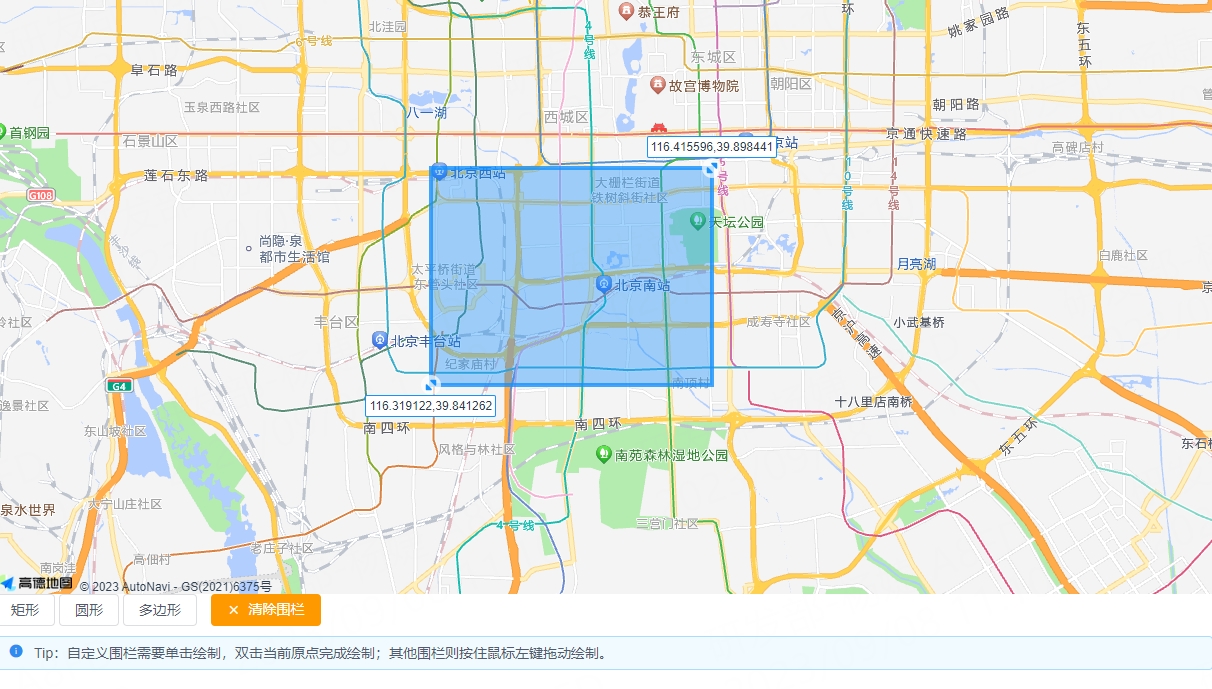
实现效果