elementUI 日期选择禁用除周五之外的日期
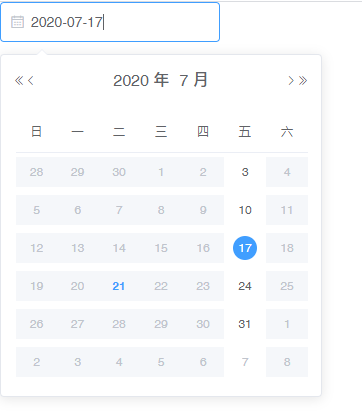
效果:

代码实现:
<template>
<div>
<el-date-picker v-model="selectDate" value-format="yyyy-MM-dd" type="date" placeholder="选择日期" @change="selectDaily" :picker-options="pickerOptions"></el-date-picker>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
selectDate:'',
pickerOptions: {
disabledDate(time) {
return time.getDay() !== 5;
}
},
}
},
methods: {
selectDaily(val){
console.log(val)
console.log(this.selectDate)
}
}
}
</script>
<style>
</style>


