img图片自适应object-fit
当图片比例不固定,需要自适应显示图片时,可以使用img属性:object-fit
object-fit有如下属性值:
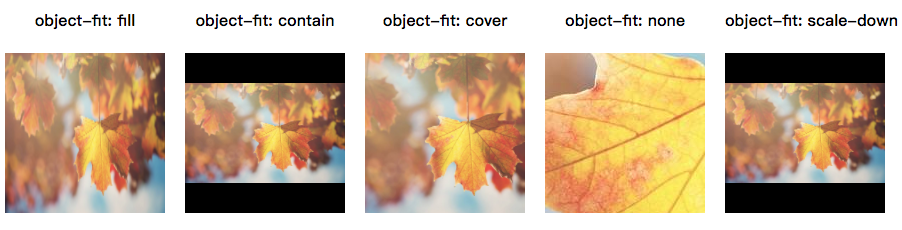
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
fill: 默认值。内容拉伸填满整个content box, 不保证保持原有的比例。
contain: 保持原有尺寸比例。长度和高度中短的那条边跟容器大小一致,长的那条等比缩放,可能会有留白。
cover: 保持原有尺寸比例。宽度和高度中长的那条边跟容器大小一致,短的那条等比缩放。可能会有部分区域不可见。
none: 保持原有尺寸比例。同时保持替换内容原始尺寸大小。
scale-down:保持原有尺寸比例,如果容器尺寸大于图片内容尺寸,保持图片的原有尺寸,不会放大失真;容器尺寸小于图片内容尺寸,用法跟contain一样。
具体如下图所示: