墨刀是一种原型设计工具。可在网页或者客户端登录使用
下面介绍一下墨刀的动态组件使用:
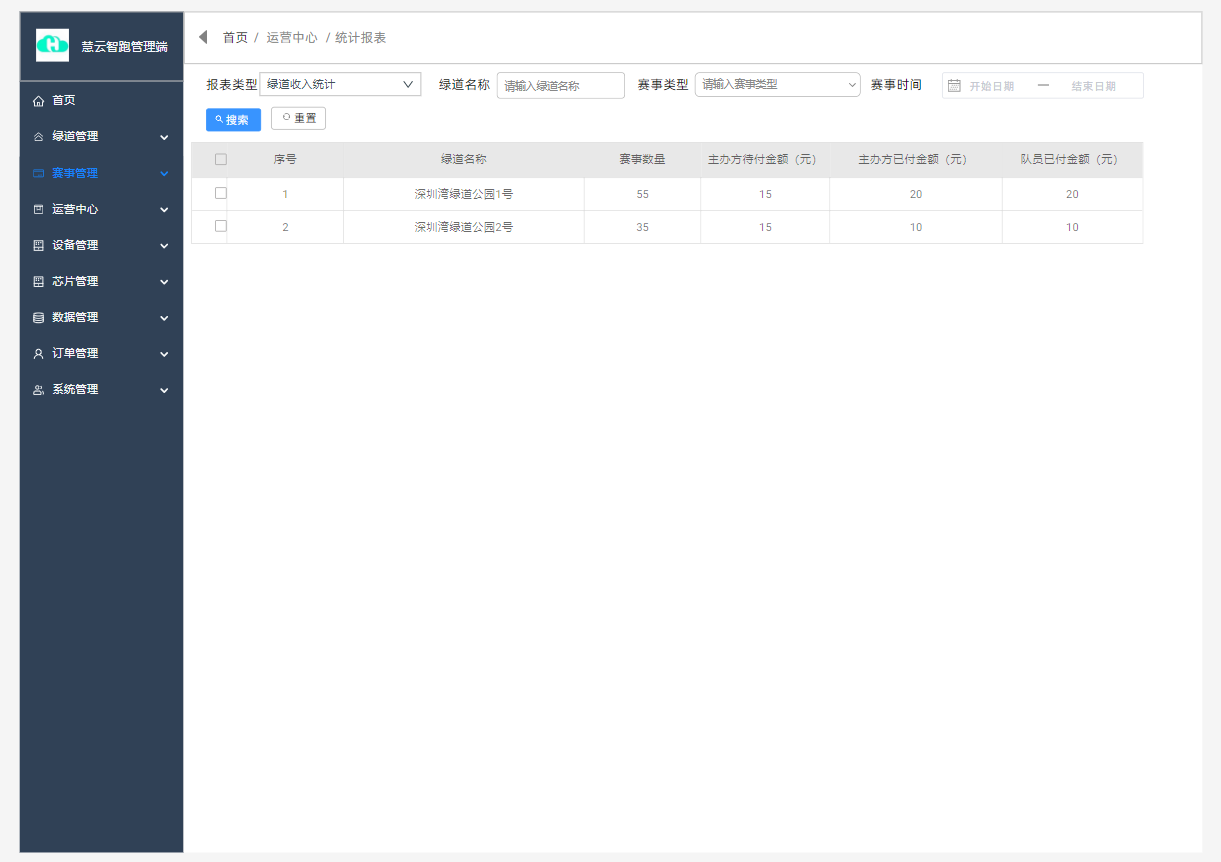
实现根据 “报表类型”下拉框中三个下拉选择,切换不同的页面状态。下图为页面运行结果,下拉框选择为 “绿道赛事统计1” 的面板
回到墨刀,编辑页面:
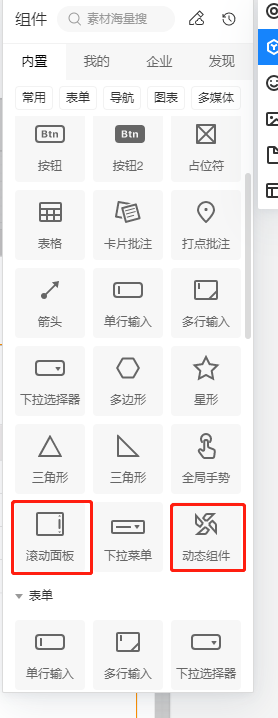
在内置组件中可选择 滚动面板 或者 动态组件, 博主用的是滚动面板
如下图

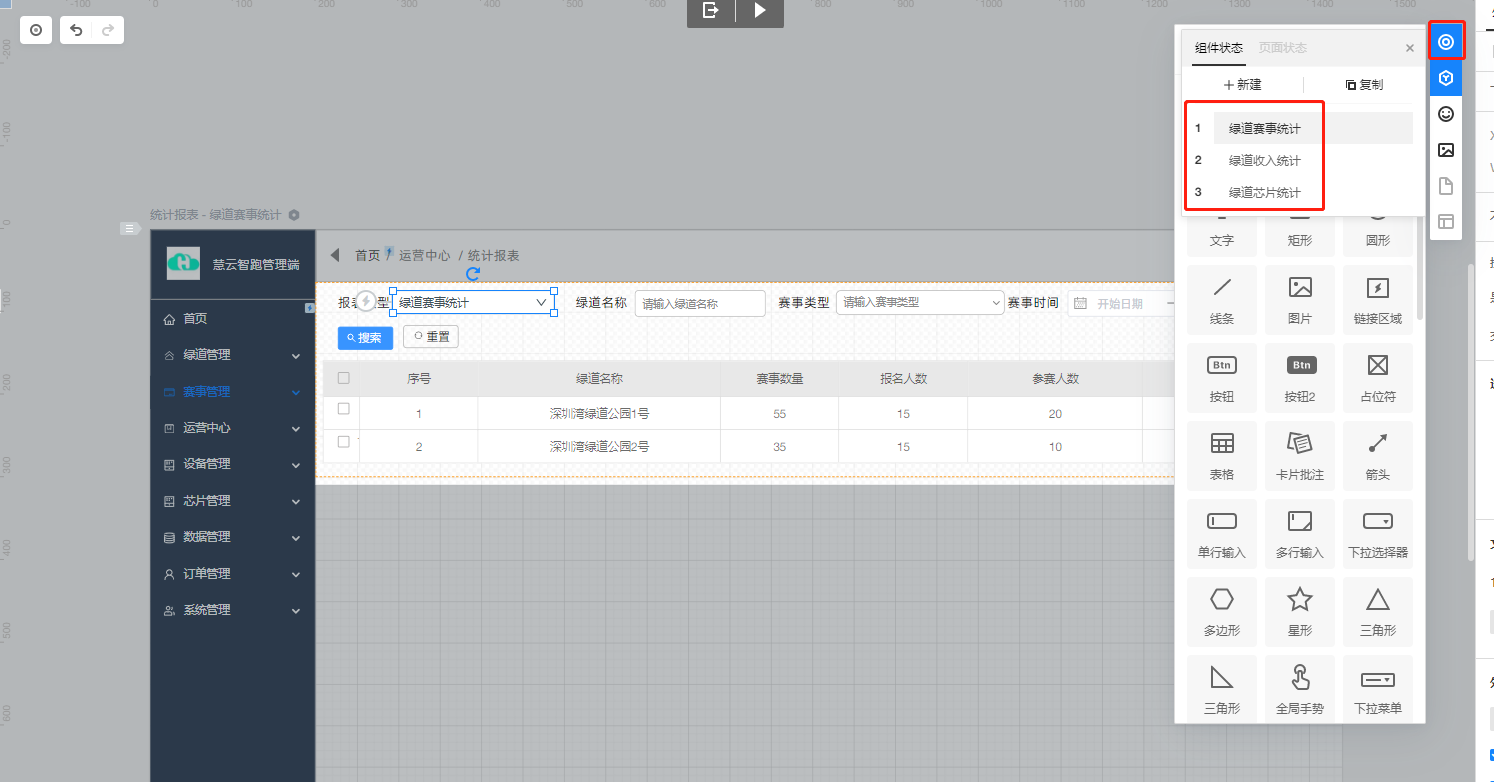
在下图右上小圆圈处把状态面板调出,出现三个不同的组件状态
这三个组件状态分别对应三个页面,可以在页面中加入各种列表或者其他(下图:"搜索"按钮下面的列表是一个面板,三个组件状态就有三个不同面板)

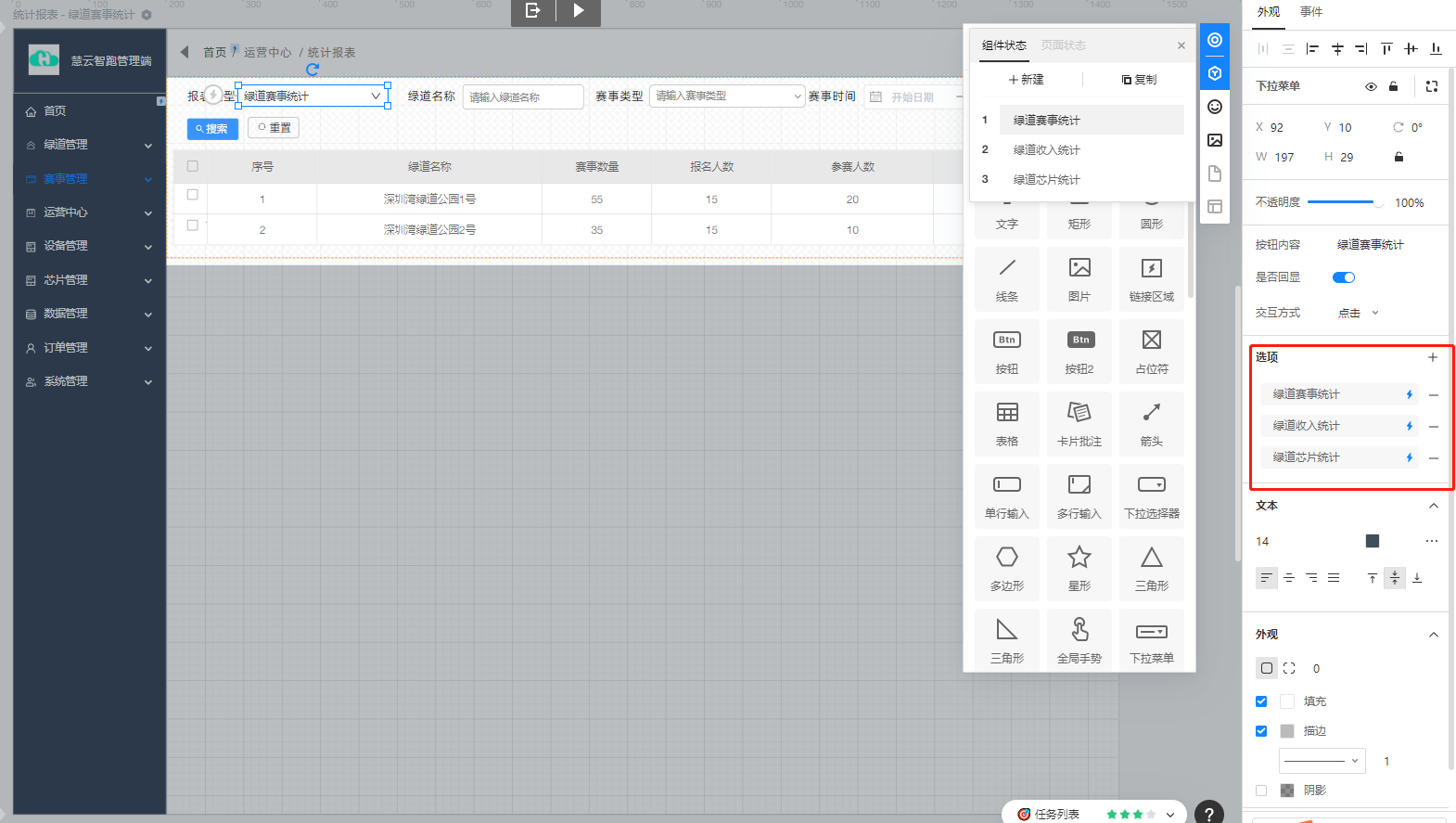
点击 组件状态1的面板,图中“报表类型”下拉框为内置组件的一个下拉框组件,下图右边圈出需要有选项1 2 3可添加事件:“切换组件状态”
如下图

在点击类似 ![]()
小图标,添加点击事件
注意组件状态名字对应起来

三个组件状态的页面的下拉框的几个都分别加上点击事件,方便来回切换。到此,墨刀:切换动态组件就完成了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号