echarts实现柱状图
本项目的主要就是引用echarts的js文件,然后就是在html页面写一个容器,在写一个js动作就好,这个项目的主要是模拟实现疫情情况的柱状图显示和列出表格。
这是文件的目录


接下来是各个文件的代码
base文件代码
package one; public class base { String shengfen; String renshu; public String getShengfen() { return shengfen; } public void setShengfen(String shengfen) { this.shengfen = shengfen; } public String getRenshu() { return renshu; } public void setRenshu(String renshu) { this.renshu = renshu; } }
basedate文件代码
package one; public class basedate { static String date="2020-02-08 02:28:59"; }
Get文件代码:
package one; import java.sql.Connection; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import db.DBUtil; public class Get { public static List<base> find(String table,String id) { List<base> list=new ArrayList<base>(); boolean c; String str[]={"辽宁省","吉林省","黑龙江省","河北省","山西省","陕西省","山东省","安徽省","江苏省","浙江省","河南省","湖北省","湖南省","江西省","台湾","福建省","云南省","海南省","四川省","贵州省","广东省","甘肃省","青海省","西藏自治区","新疆维吾尔自治区","广西壮族自治区","内蒙古自治区","宁夏回族自治区 ","北京市","天津市","上海市","重庆市","香港","澳门" }; int num[]=new int[34]; for(int i=0;i<34;i++) { num[i]=0; System.out.println(str[i]); } Connection conn=DBUtil.getConn(); Statement state=null; try { state=conn.createStatement(); String sql="select * from "+table+" where Date ='"+id+"'"; ResultSet rs=state.executeQuery(sql); while(rs.next()) { if(!(rs.getString(3).equals("")||rs.getString(3)==null)&&(rs.getString(4).equals("")||rs.getString(4)==null)) { for(int i=0;i<34;i++) { if(str[i].equals(rs.getString(3))) { System.out.println(rs.getString(5)); int s=Integer.parseInt(rs.getString(5)); num[i]+=s; } } } } rs.close(); state.close(); conn.close(); for(int i=0;i<34;i++) { base b=new base(); b.setShengfen(str[i]); b.setRenshu(num[i]+""); list.add(b); } System.out.println("over"); } catch(Exception e) { } return list; } public static List<OneBean> getAll(String table,String name,String value) { List<OneBean> list=new ArrayList<OneBean>(); Connection conn=DBUtil.getConn(); PreparedStatement state=null; ResultSet rs=null; String sql="select * from "+table+" where "+name+" ='"+value+"'"; try { state=conn.prepareStatement(sql); rs=state.executeQuery(); while(rs.next()) { if(!(rs.getString(3).equals("")||rs.getString(3)==null)) { OneBean ob=new OneBean(); ob.setShengfen(rs.getString(3)); if(rs.getString(4).equals("")||rs.getString(4)==null) { ob.setChengshi(""); } else { ob.setChengshi(rs.getString(4)); } ob.setQuezhen(rs.getString(5)); ob.setYisi(rs.getString(6)); ob.setZhiyu(rs.getString(7)); ob.setSiwang(rs.getString(8)); list.add(ob); } } rs.close(); state.close(); conn.close(); } catch(Exception e) { } if(list!=null) { return list; }else { return null; } } }
OneBean文件代码
package one; public class OneBean { String shijian; String shengfen; String chengshi; String quezhen; String yisi; String zhiyu; String siwang; public String getShengfen() { return shengfen; } public void setShengfen(String shengfen) { this.shengfen = shengfen; } public String getShijian() { return shijian; } public void setShijian(String shijian) { this.shijian = shijian; } public String getChengshi() { return chengshi; } public void setChengshi(String chengshi) { this.chengshi = chengshi; } public String getQuezhen() { return quezhen; } public void setQuezhen(String quezhen) { this.quezhen = quezhen; } public String getYisi() { return yisi; } public void setYisi(String yisi) { this.yisi = yisi; } public String getZhiyu() { return zhiyu; } public void setZhiyu(String zhiyu) { this.zhiyu = zhiyu; } public String getSiwang() { return siwang; } public void setSiwang(String siwang) { this.siwang = siwang; } }
OneServlet文件代码:
package one; import java.io.IOException; import java.util.ArrayList; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; /** * Servlet implementation class OneServlet */ @WebServlet("/OneServlet") public class OneServlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public OneServlet() { super(); // TODO Auto-generated constructor stub } protected void service(HttpServletRequest arg0, HttpServletResponse arg1) throws ServletException, IOException { arg0.setCharacterEncoding("utf-8"); arg1.setCharacterEncoding("utf-8"); String function=arg0.getParameter("method"); if(function.equals("biao")) { String date=arg0.getParameter("date"); basedate.date=date; List<OneBean> list=Get.getAll("info", "Date", date); java.util.Collections.reverse(list); arg0.setAttribute("all", list); arg0.getRequestDispatcher("One/NewFile.jsp").forward(arg0, arg1); } } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
Servlet文件代码
package one; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import com.google.gson.Gson; /** * Servlet implementation class Servlet */ @WebServlet("/Servlet") public class Servlet extends HttpServlet { private static final long serialVersionUID = 1L; /** * @see HttpServlet#HttpServlet() */ public Servlet() { super(); // TODO Auto-generated constructor stub } protected void service(HttpServletRequest arg0, HttpServletResponse arg1) throws ServletException, IOException { arg0.setCharacterEncoding("utf-8"); arg1.setCharacterEncoding("utf-8"); String date=basedate.date; List<base> all = Get.find("info",date); Gson gson = new Gson(); String json = gson.toJson(all); try { arg1.getWriter().println(json); } catch (Exception e) { e.printStackTrace(); } finally { arg1.getWriter().close(); } } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub doGet(request, response); } }
然后就是NewFile文件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="${pageContext.request.contextPath}/js/echarts.min.js"></script> <script src="${pageContext.request.contextPath}/js/jquery-1.8.3.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 1300px;height:400px;"></div> <form action="${pageContext.request.contextPath}/OneServlet?method=biao"method="post"> <p>请按照给定的样例输入<input type="text"placeholder="2020-02-08 02:28:59"name="date"style="width:300px;height:80"> <span><input type="submit" value="查询"style="width:120px;height:35px;margin-left:40%;background-color:#bdd7f2"></span></p> </form> <table align="center" border="1"id="tbl"> <thead> <tr> <td>省份</td> <td>城市</td> <td>确诊人数</td> <td>疑似人数</td> <td>治愈人数</td> <td>死亡人数</td> </tr> </thead> <tbody> <c:forEach var="stu" items="${all}" > <tr> <td>${stu.getShengfen() }</td> <td>${stu.getChengshi() }</td> <td>${stu.getQuezhen() }</td> <td>${stu.getYisi() }</td> <td>${stu.getZhiyu() }</td> <td>${stu.getSiwang() }</td> </tr> </c:forEach> </tbody> </table> <script type="text/javascript"> window.onload = function() { var tbl=document.getElementById("tbl"); var len=tbl.tBodies[0].rows.length; for(var i=0;i<len;i++) { if(i%2==0) { tbl.tBodies[0].rows[i].style.backgroundColor="pink"; } else { tbl.tBodies[0].rows[i].style.backgroundColor="gold"; } } // 基于准备好的dom,初始化echarts实例 var sheng=new Array(); var renshu=new Array(); var now=new Date().getTime(); //alert(now); $.getJSON("${pageContext.request.contextPath}/Servlet?now="+now, null) //"registerServlet"是目标网址要换成你的,data是要提交的数据,要求是json格式 .done(function(message) { //成功时接收返回的message,只有json格式数据能传到这里,所以在传过来之前就要构造好json数据 $.each(message,function(i,value){ sheng.push(value.shengfen); renshu.push(value.renshu); }); //alert("wobuhao"); console.log(sheng); console.log(renshu); var myChart = echarts.init(document.getElementById('main')); var option = { title: { text: '该时间内信息' }, tooltip: { show: true }, legend: { data:['人数'] }, xAxis: { data:sheng, "axisLabel":{ interval: 0, rotate:50 } }, yAxis: {}, series: [{ name: '人数', type: 'bar', data:renshu, itemStyle: { normal: { label: { show: true, //开启显示 position: 'top', //在上方显示 textStyle: { //数值样式 color: 'black', fontSize: 16 } } } } }] }; myChart.setOption(option,true); }) .fail(function(fail) { //失败时的事件,这个失败是访问目标网址失败 alert("获取信息失败"); }); //alert("结束"); } // 使用刚指定的配置项和数据显示图表。 </script> </body> </html>
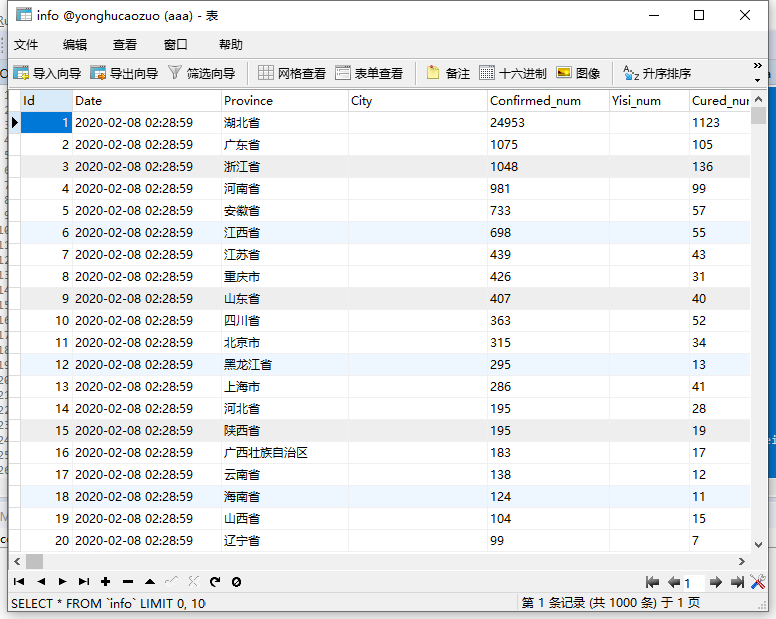
接下来是数据库部分数据的截图







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!