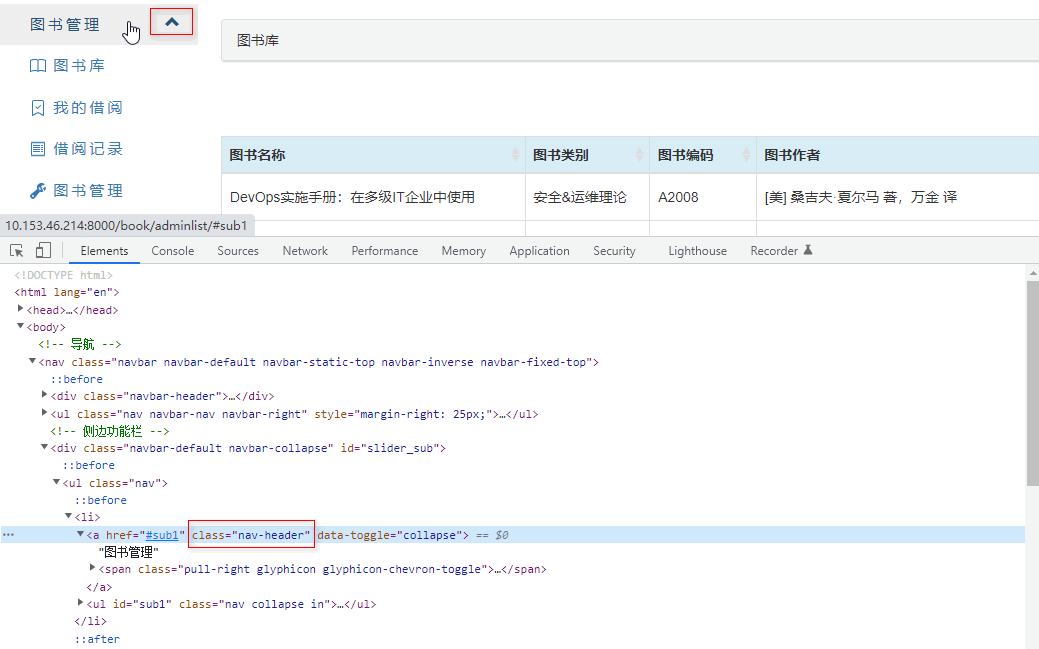
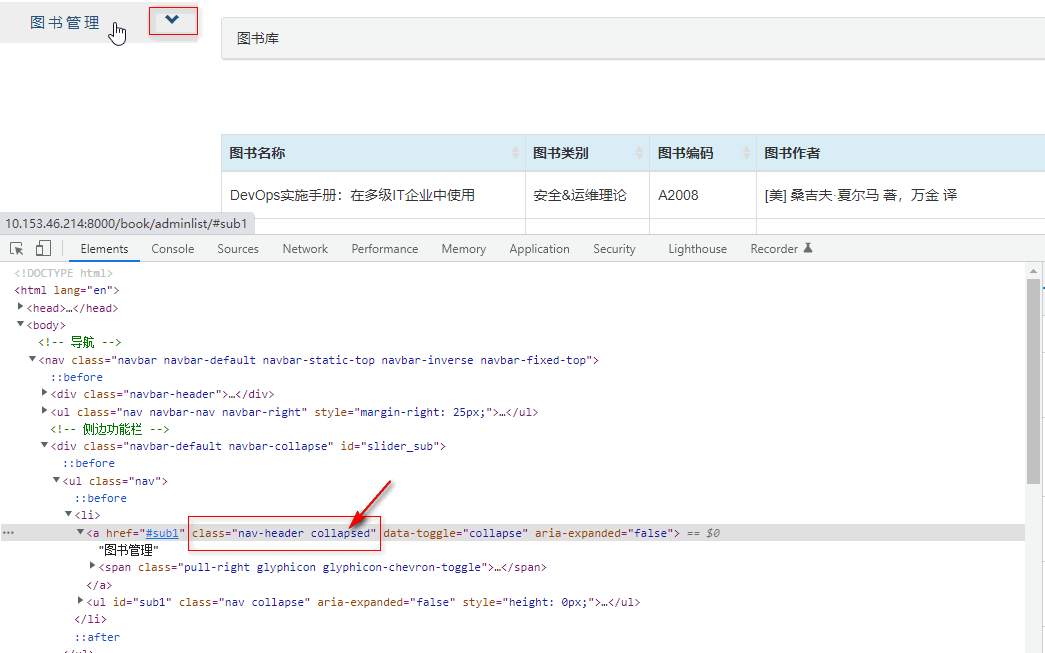
bootstrap左侧手风琴导航点击后变化三角形图标
https://www.jb51.net/article/84408.htm
箭头跟随菜单的展开合并而变化
1 2 3 4 5 6 7 8 9 10 11 12 | <a href="#systemSetting" class="nav-header" data-toggle="collapse"><i class="glyphicon glyphicon-cog"></i>系统管理<span class="pull-right glyphicon glyphicon-chevron-toggle"></span></a><ul id="systemSetting" class="nav nav-list collapse secondmenu" style="height: 0px;"><li class="active"><a href="#"><i class="glyphicon glyphicon-user"></i> 用户管理</a></li><li><a href="#"><i class="glyphicon glyphicon-th-list"></i> 菜单管理</a></li><li><a href="#"><i class="glyphicon glyphicon-asterisk"></i> 角色管理</a></li><li><a href="#"><i class="glyphicon glyphicon-edit"></i> 修改密码</a></li><li><a href="#"><i class="glyphicon glyphicon-eye-open"></i> 日志查看</a></li></ul> |
1 2 3 4 5 6 7 8 | <style type="text/css"> /* 点击左侧导航切换上下箭头样式 */ .nav-header.collapsed > span.glyphicon-chevron-toggle:before { content: "\e114"; } .nav-header > span.glyphicon-chevron-toggle:before { content: "\e113"; } |


本文作者:香菜哥哥
本文链接:https://www.cnblogs.com/yizhipanghu/p/16166378.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步