Vuejs实例-使用vue-cli创建项目
1,首先从官方网站下载安装Node.js,建议使用8.x版本,同时也会一并安装npm工具
2,npm安装很慢(国外服务器),所以一般推荐使用npm淘宝镜像cnpm,先安装下cnpm:
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装好cnpm后,以后使用npm的地方就可以使用cnpm替代了
2.1,cnpm安装需要依赖外网,另外一种配置国内淘宝镜像,不依赖外网,不需要安装cnpm方法
配置淘宝镜像
npm config set registry https://registry.npm.taobao.org
配置完成后检验是否成功
npm config get registry
配置成功有淘宝镜像网显示,然后可以直接用npm安装依赖了
3.1、安装vue
npm install vue
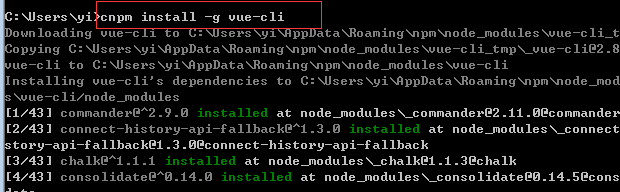
3.2、全局安装vue-cli
cnpm install -g vue-cli

4、在任意一个盘创建一个vue文件夹方便存放,我是在D盘下创建,然后切换到这个文件夹下

5、创建一个webpack项目例如:rss2
vue init webpack rss2

6、一路回车确认,遇到选(y/n)基本上选y

到最后在D盘vue文件夹下面就会有初始化的项目rss2
7、进入项目rss2文件里
cd rss2

8、安装依赖

9、运行项目

这一行命令代表着它会去找到package.json的scripts对象,执行node bulid/dev-server.js。
之后自动打开默认浏览器

使用vue-cli创建项目到此结束。
如果要终止命令行操作: ctrl+c
快速进入cmd:ctrl+shift+右键点击文件 → 选择在此处打开命令窗口。
10、项目文件配置介绍
build 和 config 是关于webpack的配置,里面包括一些server,和端口;
node_modules: 安装依赖代码库;
src : 存放源码;
static:存放第三方静态资源的,static里面的.gitkeep,如果为空,也可以提交到gitHub上面,正常情况下,是不可以提交的。
.babelrc:把es6文件编译成es5
.babelrc文件 { "presets": ["es2015", "stage-2"],//表示预设,表示babelrc转换预先需要安装的插件 "plugins": ["transform-runtime"],//把es6的方法做转换 "comments": false //false表示转换后代码不生成注释 }
.editorconfig:编辑器的配置
.editorconfig charset = utf-8 //编码 indent_style = space //缩进风格,基于空格做缩进 indent_size = 2 //缩进大小是2格 end_of_line = lf //换行符的风格 insert_final_newline = true //当你创建一个文件,会自动在文件末尾插入新行 trim_trailing_whitespace = true //自动移除行尾多余空格
.eslintignore 忽略语法检查的目录文件
就是忽略对build/*.js和 config/*.js
package.json :
{ "name": "demo", "version": "1.0.0", "description": "demoApp", "author": "", "private": true, "scripts": { /*表示可以执行一些命令,例如:npm run dev会执行node build/dev-server.js,npm run build会执行node build/build.js,因此可以通过scripts配置脚本*/ "dev": "node build/dev-server.js", "build": "node build/build.js", "lint": "eslint --ext .js,.vue src" }, "dependencies": { /*项目的依赖*/ "vue": "^2.2.2", "vue-router": "^2.2.0" }, "devDependencies": { //编译需要的依赖 } }
入口文件: index.html 和 main.js
上面写vue-cli2的安装和创建
更新vue-cli3:参考 https://www.jianshu.com/p/5e13bc2eb97c
https://www.jianshu.com/p/32beaca25c0d



