vue使用swiper遇到的坑
说说在vue中如何引用swiper
1.npm命令安装swiper
npm install swiper --save-dev
2.在需要用到swiper插件的组件中引入swiper
js中 import Swiper from "swiper"
css中 @import "swiper/dist/css/swiper.css";
3.初始化swiper
export default { name: 'HelloWorld', data () { return { msg: 'Welcome to Your Vue.js App' } }, mounted(){ var mySwiper = new Swiper ('.swiper-container', { loop: true, // 如果需要分页器 pagination: '.swiper-pagination', // 如果需要前进后退按钮 nextButton: '.swiper-button-next', prevButton: '.swiper-button-prev', }) } }
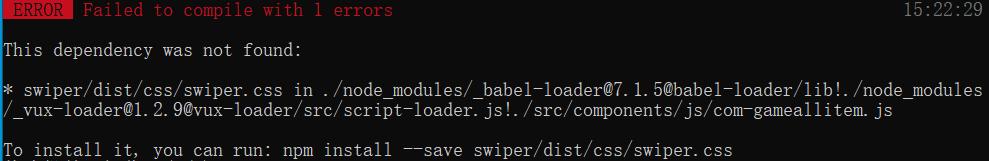
vue项目安装完依赖,启动项目的时候报如下错

这是因为我们在引用swiper.css的路径可能与现有的路径不一致造成的,可以在node_modules文件下找到swiper文件夹,然后新建一个dist文件加上丢失的文件
1,从根本上看这个问题 应该是swiper版本号的问题,npm的版本没有锁定,造成安装错误。
解决方法把npm的版本也锁定一下:打开package.json文件找到swiper版本号,对照yarn.lock的版本号改一下
2,或者用 yarn来安装依赖,它的版本锁定不容易出问题。





