fastadmin创建分类(多级分类)
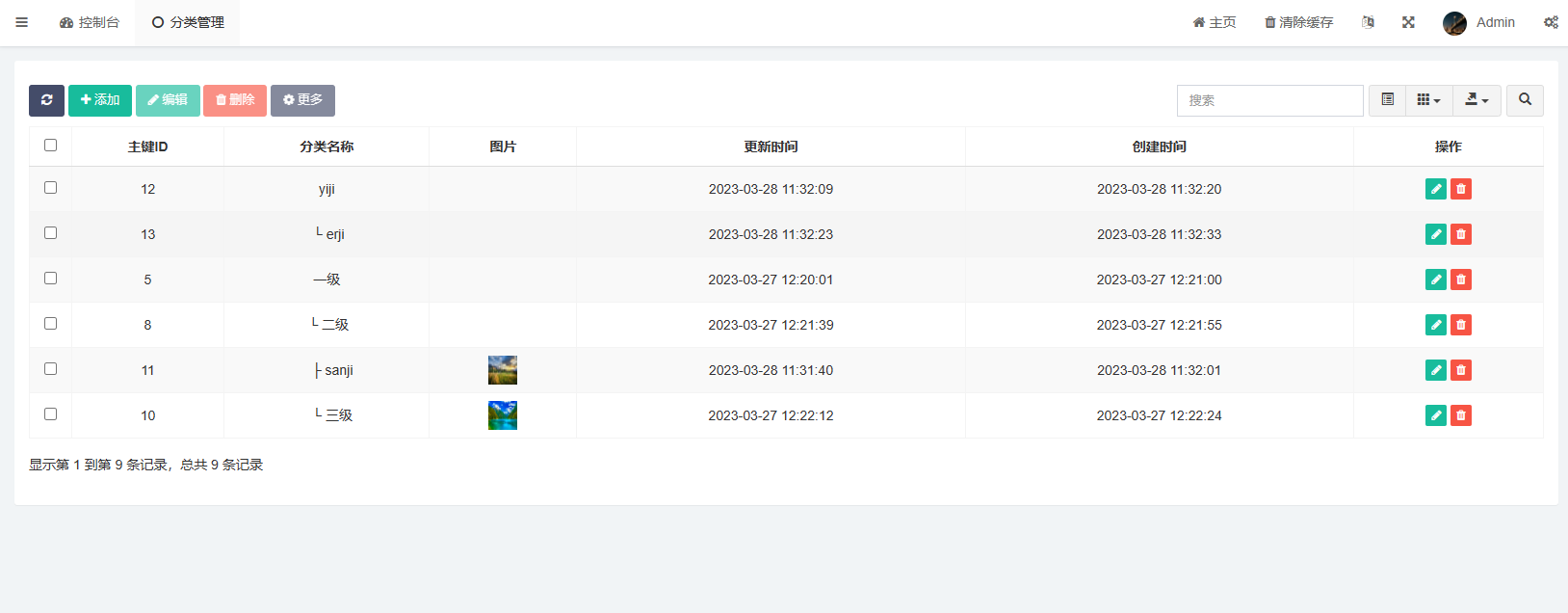
效果图


基本效果就是这样
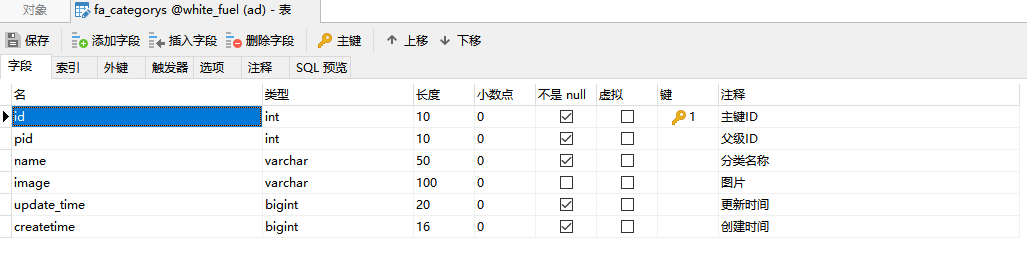
创建数据库、生成和创建模型
这些就不多讲了,我把数据库展示一下吧

更改模型
找到需要修改的模型,修改公共方法 _initialize(),修改前需要引入功能包 use fast\Tree
public function _initialize()
{
//初始化
parent::_initialize();
//实例一个对象
$this->model = new \app\admin\model\Categorys;
//获取数据并转成数组
$list = collection($this->model->select())->toArray();
//将数据给到这个方法中
Tree::instance()->init($list);
//这创建了一个空数组,然后使用 getTreeList() 方法从 Tree 实例中检索一组树节点
//将根节点 ID (0) 作为参数传递给它的 getTreeArray() 方法。
$groupdata = [];
$result = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0));
//遍历 $result 数组,将每个树节点的 name 字段作为 $groupdata 数组中一个条目的值,将 id 字段作为键。
foreach ($result as $k => $v) {
$groupdata[$v['id']] = $v['name'];
}
//返回
$this->view->assign("statusList", $groupdata);
}
public function index()
{
//当前是否为关联查询
$this->relationSearch = false;
//设置过滤方法
$this->request->filter(['strip_tags', 'trim']);
//判断请求为Ajax
if ($this->request->isAjax()) {
//如果发送的来源是Selectpage,则转发到Selectpage
if ($this->request->request('keyField')) {
return $this->selectpage();
}
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
//查询数据库获得结果
$list = $this->model
->where($where)
->order($sort, $order)
->paginate($limit);
//遍历对数据的可见性设置
foreach ($list as $row) {
$row->visible(['id','name','image','update_time','createtime','status']);
}
//初始化并传入结果
Tree::instance()->init($list);
$groupdata = [];
//获取树形结构列表
$result1 = Tree::instance()->getTreeList(Tree::instance()->getTreeArray(0));
//返回值
$result = array("total"=>$list->total(),"rows"=>$result1);
//返回
return json($result);
}
return $this->view->fetch();
}
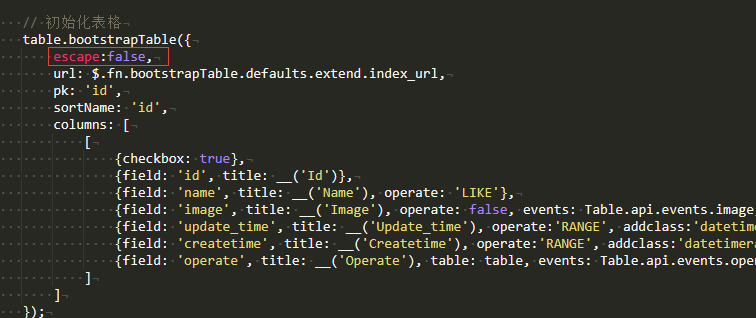
选择你的首页已经好了,但你的首页可能会出现一些特殊字符需要改一下js

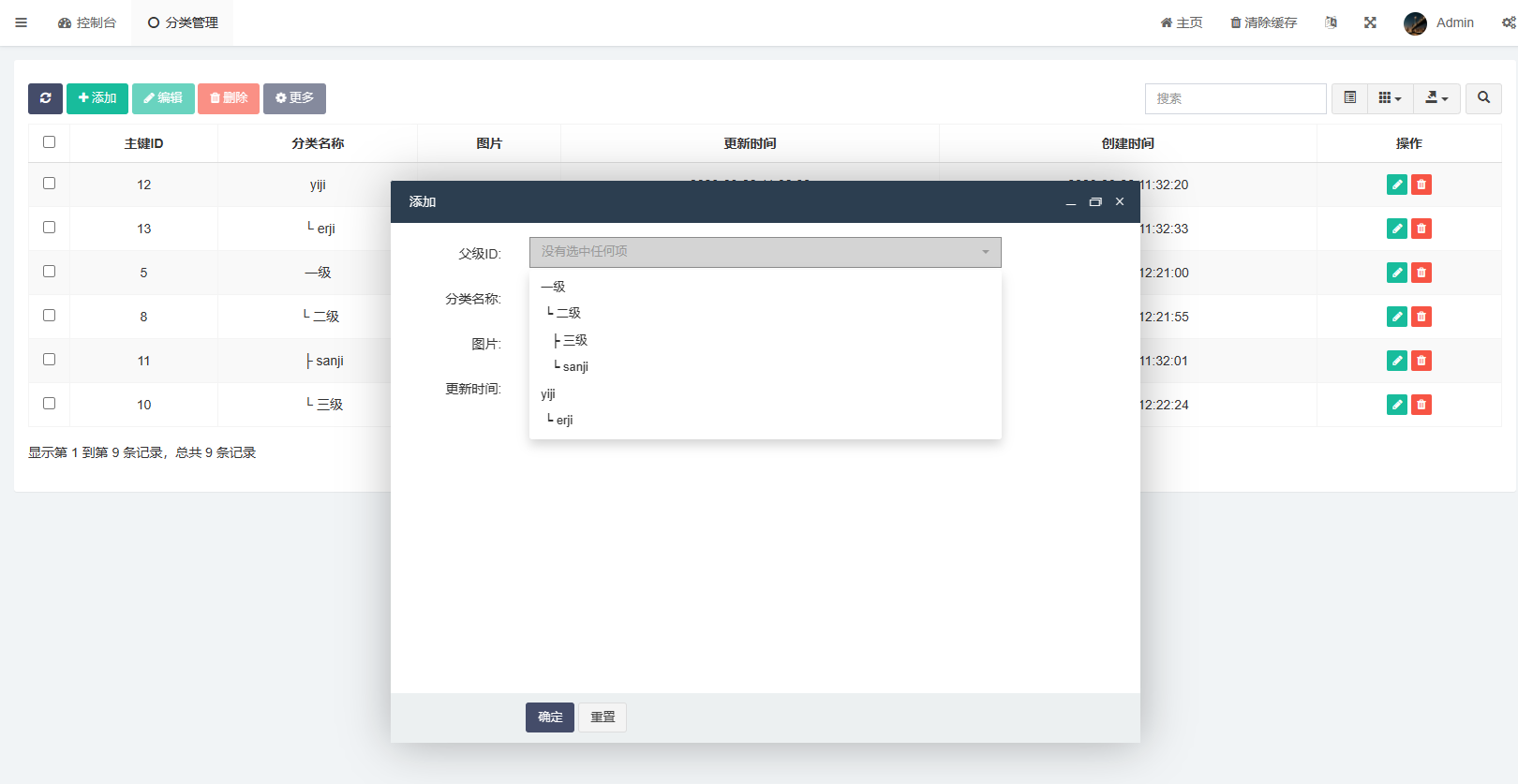
添加页面
找到你对应的html,一个add一个edit

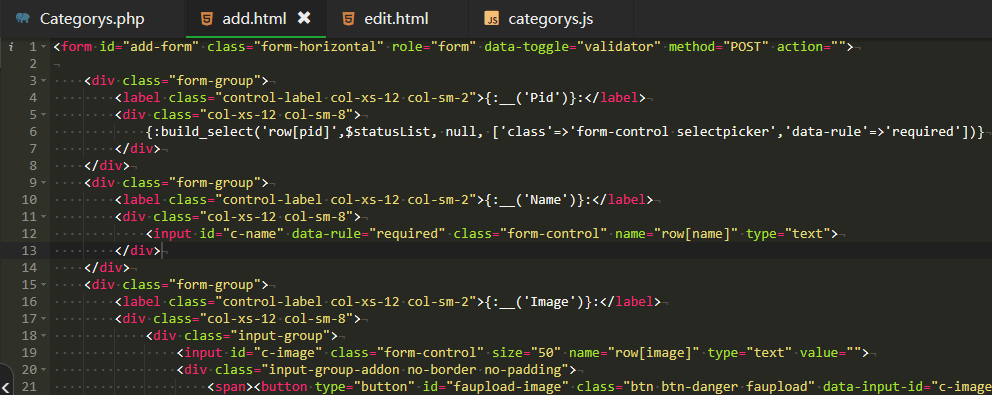
先修改add这里我们用到了 build_select 方法
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Pid')}:</label>
<div class="col-xs-12 col-sm-8">
{:build_select('row[pid]',$statusList, null, ['class'=>'form-control selectpicker','data-rule'=>'required'])}
</div>
</div>
build_select($name,$options,$selected,$attributes)
//$name:生成下拉框的 name 属性值,即表单提交时对应的字段名。
//$options:下拉框的选项列表。这个参数可以是一个关联数组,其中键表示选项的值,值表示选项的文本。例如:['1' => '男', '2' => '女']。此外,还可以将选项分组,方法是使用一个包含多个数组的二维数组
//$selected:默认选中的选项的值。这个参数可以是一个字符串或数组,用于指定下拉框中默认选中的选项。如果这个参数为 null,将不会有选项被默认选中。
//$attributes:下拉框的 HTML 属性。这个参数是一个关联数组,其中键表示属性名,值表示属性值。例如:['class' => 'form-control', 'data-rule' => 'required']。
修改页面
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Pid')}:</label>
<div class="col-xs-12 col-sm-8">
{:build_select('row[pid]',$statusList, $row.pid, ['class'=>'form-control selectpicker', 'multiple'=>'','data-rule'=>'required'])}
</div>
</div>
到这一步就完成了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!