第二阶段每日汇报20230524
目前把补货商品管理界面的部分功能已经实现,随时调用数据库的查询,实时更新显示界面以及最新的信息,也实现了新增的功能。
代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <!--添加数据对话框表单--> <el-dialog title="新增水果" :visible.sync="dialogVisible" width="30%" > <el-form ref="form" :model="fruit" label-width="80px"> <el-form-item label="商品编号"> <el-input v-model="fruit.id"></el-input> </el-form-item> <el-form-item label="商品名称"> <el-input v-model="fruit.name"></el-input> </el-form-item> <el-form-item label="商品价格"> <el-input v-model="fruit.price"></el-input> </el-form-item> <el-form-item label="商品数量"> <el-input v-model="fruit.number"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="addPolicy">提交</el-button> <el-button @click="dialogVisible = false">取消</el-button> </el-form-item> </el-form> </el-dialog> |
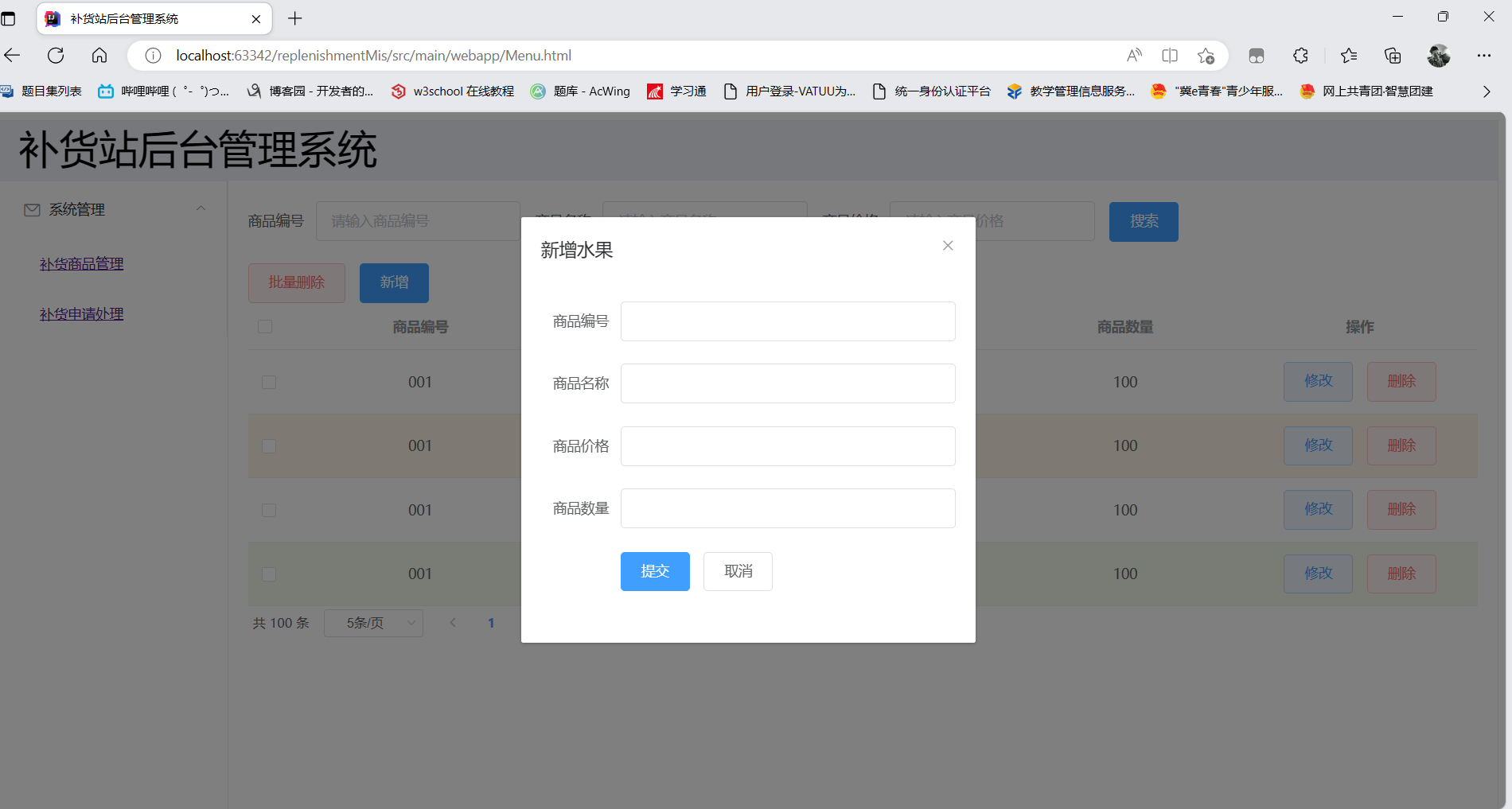
实现效果如下:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端