第二阶段每日汇报20230522
补货站后台管理系统开始实现补货商品管理的界面的初步实现
补货商品管理同时也是主界面,主界面的代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>补货站后台管理系统</title> <style> .el-table .warning-row { background: oldlace; } .el-table .success-row { background: #f0f9eb; } </style></head><body><div id="app"> <template> <div> <el-container style="height: 700px; border: 1px solid #eee"> <el-header style="font-size:40px; background-color: rgb(238, 241, 246)">补货站后台管理系统</el-header> <el-container> <el-aside width="230px" style="border: 1px solid #eee"> <el-menu :default-openeds="['1', '3']"> <el-submenu index="1"> <template slot="title"><i class="el-icon-message"></i>系统管理</template> <el-menu-item index="1-1"> <a href="Menu.html">补货商品管理</a> </el-menu-item> <el-menu-item index="1-2"> <a href="replenishment.html">补货申请处理</a> </el-menu-item> </el-submenu> </el-menu> </el-aside> <el-main> <!--搜索表单--> <el-form :inline="true" :model="fruit" class="demo-form-inline"> <el-form-item label="商品编号"> <el-input v-model="fruit.id" placeholder="请输入商品编号"></el-input> </el-form-item> <el-form-item label="商品名称"> <el-input v-model="fruit.name" placeholder="请输入商品名称"></el-input> </el-form-item> <el-form-item label="商品价格"> <el-input v-model="fruit.price" placeholder="请输入商品价格"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">搜索</el-button> </el-form-item> </el-form> <!--按钮--> <el-row> <el-button type="danger" plain @click="deleteByIds">批量删除</el-button> <el-button type="primary" plain @click="dialogVisible = true">新增</el-button> </el-row> <!--添加数据对话框表单--> <el-dialog title="新增水果" :visible.sync="dialogVisible" width="30%" > <el-form ref="form" :model="fruit" label-width="80px"> <el-form-item label="商品编号"> <el-input v-model="fruit.id"></el-input> </el-form-item> <el-form-item label="商品名称"> <el-input v-model="fruit.name"></el-input> </el-form-item> <el-form-item label="商品价格"> <el-input v-model="fruit.price"></el-input> </el-form-item> <el-form-item label="商品数量"> <el-input v-model="fruit.number"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="addPolicy">提交</el-button> <el-button @click="dialogVisible = false">取消</el-button> </el-form-item> </el-form> </el-dialog> <template> <el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="id" label="商品编号" align="center" > </el-table-column> <el-table-column prop="name" label="商品名称" align="center" > </el-table-column> <el-table-column prop="price" label="商品价格(元)" align="center" > </el-table-column> <el-table-column prop="number" label="商品数量" align="center" > </el-table-column> <el-table-column align="center" label="操作"> <template slot-scope="scope"> <el-button type="primary" plain @click="updateById(scope.$index, scope.row)">修改</el-button> <el-button type="danger" plain @click="deleteById(scope.$index, scope.row)">删除</el-button> </template> </el-table-column> </el-table> </template> <!--分页工具条--> <el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage" :page-sizes="[5, 10, 15, 20]" :page-size="5" layout="total, sizes, prev, pager, next, jumper" :total="totalCount"> </el-pagination> </el-main> </el-container> </el-container> </div> </template></div><script src="js/vue.js"></script><script src="element-ui/lib/index.js"></script><link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"><script src="js/axios-0.18.0.js"></script><script> new Vue({ el: "#app", mounted() { //当页面加载完成后,发送异步请求,获取数据 }, methods: { // 查询分页数据 selectAll(){ axios({ method:"post", url:"http://localhost:8080/replenishmentMis/fruit/selectByPageAndCondition?currentPage="+this.currentPage+"&pageSize="+this.pageSize, data:this.fruit }).then(resp =>{ //设置表格数据 this.tableData = resp.data.rows; // {rows:[],totalCount:100} //设置总记录数 this.totalCount = resp.data.totalCount; }) }, //带状态表格 tableRowClassName({row, rowIndex}) { if (rowIndex === 1) { return 'warning-row'; } else if (rowIndex === 3) { return 'success-row'; } return ''; }, //分页 handleSizeChange(val) { // 重新设置每页显示的条数 this.pageSize = val; this.selectAll(); }, handleCurrentChange(val) { // 重新设置当前页码 this.currentPage = val; this.selectAll(); }, // 复选框选中后执行的方法 handleSelectionChange(val) { this.multipleSelection = val; }, //辅助数据类 initPolicy() { this.fruit.id=''; this.fruit.name=''; this.fruit.price=''; this.fruit.number=''; }, //辅助数据搜索类 initPolicyAndSearch() { this.fruit.id=''; this.fruit.name=''; this.fruit.price=''; this.fruit.number=''; }, // 添加数据 addFruit() { var _this = this; // 发送ajax请求,添加数据 axios({ method:"post", url:"http://localhost:8080/policyTest/policy/addPolicy", data:_this.policy }).then(function (resp) { if(resp.data == "success"){ //添加成功 //关闭窗口 _this.dialogVisible = false; // 重新查询数据 _this.initPolicy(); _this.selectAll(); // 弹出消息提示 _this.$message({ message: '恭喜你,添加成功', type: 'success' }); } }) }, }, data() { return { // 每页显示的条数 pageSize: 5, // 总记录数 totalCount: 100, // 当前页码 currentPage: 1, // 添加数据对话框是否展示的标记 dialogVisible: false, centerVisible: false, // 模型数据 fruit: { name: '', price: '', number: '', id: '' }, //辅助修改的复制数据 fruit_: { name: '', price: '', number: '', id: '' }, // 被选中的id数组 selectedIds: [], // 复选框选中数据集合 multipleSelection: [], //表格数据 tableData: [{ name: '西瓜', price: '5', number: '100', id: '001' }, { name: '西瓜', price: '5', number: '100', id: '001' }, { name: '西瓜', price: '5', number: '100', id: '001' }, { name: '西瓜', price: '5', number: '100', id: '001' }] } } })</script></body></html> |
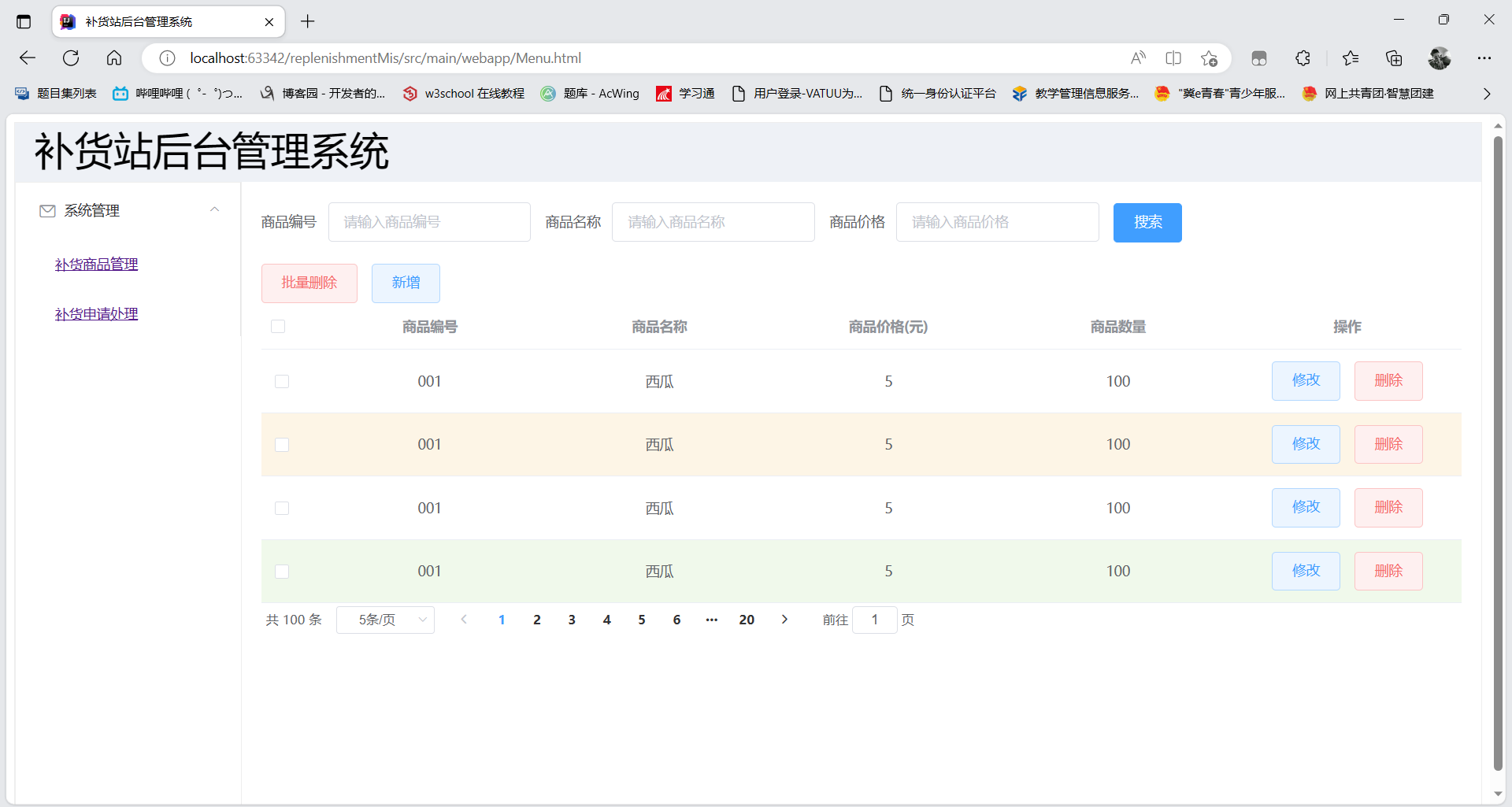
实现效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端