每日会议20230420
进度汇报:
吕金帅:对登录页面进行了美化
张博文:
在APP中增加了商品列表的展示,代码如下:
public class BuhuoActivity extends AppCompatActivity implements View.OnClickListener {
private ListView mSimpleList;
private SimpleAdapter mSimpleAdapter;
private List<Map<String, Object>> mList;
private int[] imgs = {
R.drawable.img,
R.drawable.img1,
R.drawable.img2,
R.drawable.img3,
};
int number = new Random().nextInt(10) + 1;
String[] eqs = {"是", "否"};
public String eqq(int t) {
t = number;
if (t <= 4) {
return eqs[0];
} else {
return eqs[1];
}
}
private Button btnmap, btntoadd;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_buhuo);
btnmap = findViewById(R.id.btn_map);
btntoadd = findViewById(R.id.btn_ToAdd);
btnmap.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(BuhuoActivity.this, MapActivity.class);
startActivity(intent);
}
});
btntoadd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(BuhuoActivity.this, ShenqingActivity.class);
startActivity(intent);
}
});
mSimpleList = findViewById(R.id.lv1);
mList = new ArrayList<>();
for (int i = 1; i < 12; i++) {
Map<String, Object> map = new HashMap();
map.put("img", imgs[i % imgs.length]);
map.put("title", "商品" + i);
map.put("content1", "当前剩余:" + number);
map.put("content2", "是否需要补货:" + eqq(number));
mList.add(map);
}
mSimpleAdapter = new SimpleAdapter(this,
mList,
R.layout.list_item_layout,
new String[]{"img", "title", "content1", "content2"},
new int[]{R.id.iv_img, R.id.tv_title, R.id.tv_content1, R.id.tv_content2}
);
mSimpleList.setAdapter(mSimpleAdapter);
}
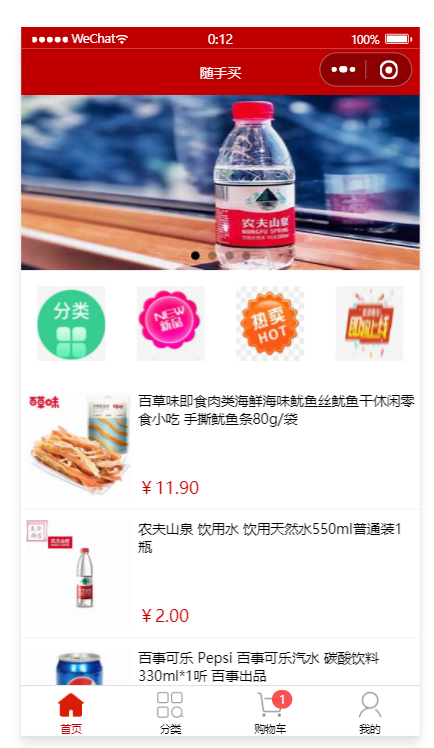
赵纪旭:显示商品栏;实现了小程序的购物车角标的显示,完成了购物车商品的添加,完成了购物车的物品单个勾选。
代码及其实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | import { mapGetters } from 'vuex'// 导出一个 mixin 对象export default { computed: { ...mapGetters('m_cart', ['total']), }, watch: { // 监听 total 值的变化 total() { // 调用 methods 中的 setBadge 方法,重新为 tabBar 的数字徽章赋值 this.setBadge() }, }, onShow() { // 在页面刚展示的时候,设置数字徽标 this.setBadge() }, methods: { setBadge() { // 调用 uni.setTabBarBadge() 方法,为购物车设置右上角的徽标 uni.setTabBarBadge({ index: 2, text: this.total + '' // 注意:text 的值必须是字符串,不能是数字 }) if(this.total===0) uni.setTabBarBadge({ index: 2, text:''// 注意:text 的值必须是字符串,不能是数字 }) }, },} |

具体目标:完成小程序购物车结算栏的编写,完成小程序购物车全选反选的功能,完成小程序购物车的价格计算,完成小程序购物车为空时的显示界面。修改导入的接口文件中方法参数传值可读权限;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端