每日会议20230417
进度汇报:
吕金帅:添加了车主的数据表,做一点简单操作
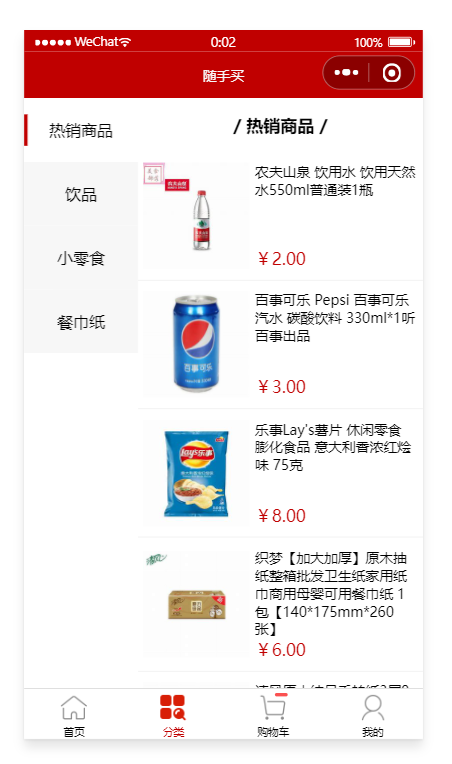
张博文:实现了商品栏的显示,底部导航栏增加了左右滑动切换页面的功能
赵纪旭:关于项目受众以及受众真正需求分析的思考;小程序完成了分类展示商品的功能;完善了科技政策查询的相关界面(正在努力中);
相关代码及其实现
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | <template> <view class="goods-item"> <!-- 商品左侧图片区域 --> <view class="goods-item-left"> <radio :checked="goods.goods_state" color="#C00000" v-if="showRadio" @click="radioClickHandler"></radio> <image :src="goods.goods_small_logo || defaultPic" class="goods-pic"></image> </view> <!-- 右侧的盒子 --> <view class="goods-item-right"> <!-- 商品的名字 --> <view class="goods-name">{{goods.goods_name}}</view> <view class="goods-info-box"> <view class="goods-price">¥{{goods.goods_price}}</view> <!-- 商品数量 --> <uni-number-box :min="1" :value="goods.goods_count" v-if="showNum" @change="numChangeHandler"></uni-number-box> </view> </view> </view></template><script> export default { props: { goods: { type: Object, default: {} }, // 是否展示图片左侧的 radio showRadio: { type: Boolean, // 如果外界没有指定 show-radio 属性的值,则默认不展示 radio 组件 default: false, }, // 是否展示价格右侧的 NumberBox 组件 showNum: { type: Boolean, default: false, } }, data() { return { // 默认的图片 defaultPic: 'https://img3.doubanio.com/f/movie/8dd0c794499fe925ae2ae89ee30cd225750457b4/pics/movie/celebrity-default-medium.png' }; }, filters: { tofixed(num) { return Number(num).toFixed(2) } }, methods: { // radio 组件的点击事件处理函数 radioClickHandler() { // 通过 this.$emit() 触发外界通过 @ 绑定的 radio-change 事件, // 同时把商品的 Id 和 勾选状态 作为参数传递给 radio-change 事件处理函数 this.$emit('radio-change', { // 商品的 Id goods_id: this.goods.goods_id, // 商品最新的勾选状态 goods_state: !this.goods.goods_state }) }, // NumberBox 组件的 change 事件处理函数 numChangeHandler(val) { // 通过 this.$emit() 触发外界通过 @ 绑定的 num-change 事件 this.$emit('num-change', { // 商品的 Id goods_id: this.goods.goods_id, // 商品的最新数量 goods_count: +val }) } } }</script><style lang="scss"> .goods-item { // 设置盒模型为 border-box box-sizing: border-box; display: flex; padding: 10px 5px; border-bottom: 1px solid #f0f0f0; .goods-item-left { margin-right: 5px; display: flex; justify-content: space-between; align-items: center; .goods-pic { width: 100px; height: 100px; display: block; } } .goods-item-right { display: flex; flex: 1; flex-direction: column; justify-content: space-between; .goods-name { font-size: 13px; } .goods-info-box { display: flex; align-items: center; justify-content: space-between; } .goods-price { font-size: 16px; color: #c00000; } } }</style> |

具体目标:实现小程序的购物详情界面。显示商品的剩余数量和判断是否需要补货





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端