vue中computed、method和watch的区别?
computed可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体
相比Vue中的方法而言,性能更佳。
但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。


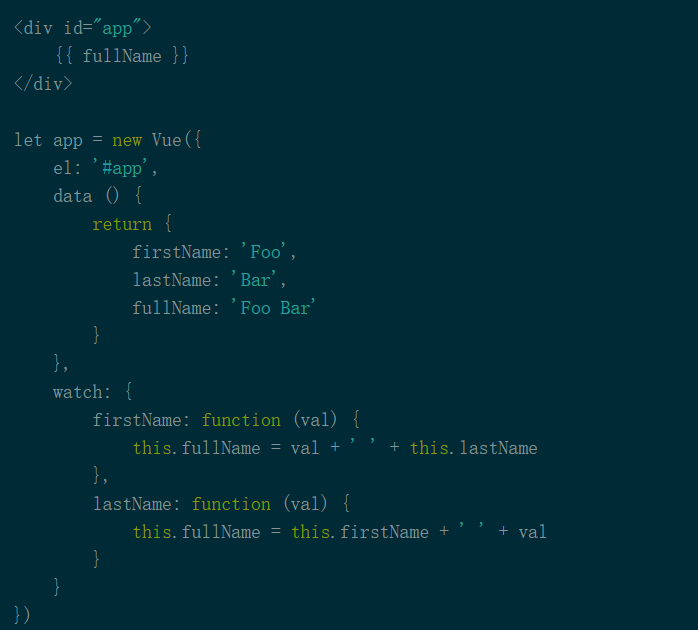
虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。
computed相当于属性的一个实时计算,如果实时计算里关联了对象,那么当对象的某个值改变的时候,同时会出发实时计算
<body id="content"> <parent :childrens="childrens"></parent> </body> <!-- 这个测试主要想证明: 对于计算属性里如果关联对象,即使对象不是组件作用域内的,当对象在外部改变了某个属性,同样会出发计算属性的方法--> <script> var parent = Vue.extend( { props: { childrens: '' }, template: '<div >{{age}}</div>', data: function() { return { name: '', age: 18 }; }, computed: { age: function() { return this.childrens.age +10; } }, created: function() { var _parent = this.$parent; this._set = {}; this._set = _parent; } } ); var vm = new Vue( { el: 'body', data: { childrens: { name: '小强', age: 20, sex: '男' } }, components: { 'parent': parent } } ); vm.$data.childrens.age = 50; </script>
当vm.$data.childrens.age这个值改变的时候,动态触发computed里的age属性计算,最后显示到页面的结果是:60。






