js和jquery中的各种宽高
js里面的宽度太多了,一大堆的,的确需要好好的整理总结一下,不然自己就是一个乱的。
先看看window下面的宽高
1-- window.outerWidth window.outerHeight
2-- window.innerWidth window.innerHeight
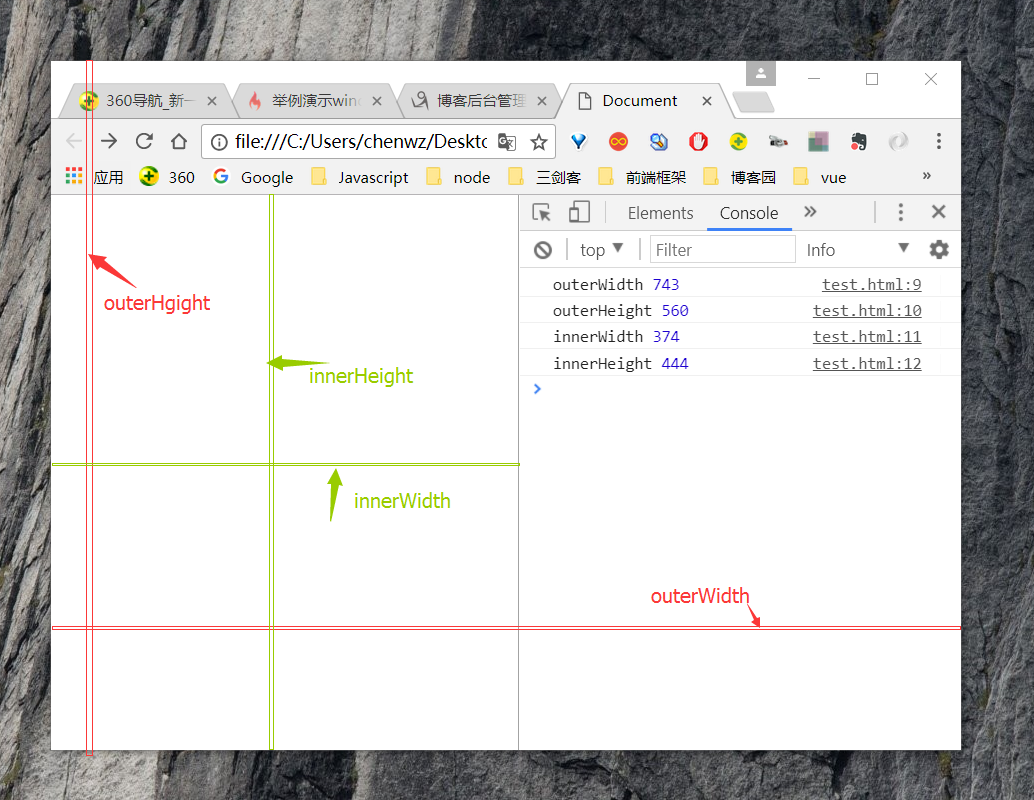
<script type="text/javascript"> console.log(window.outerWidth) console.log(window.outerHeight) console.log(window.innerWidth) console.log(window.innerHeight) </script>
我们可以自己打印出来看一看

当你改变这个窗口的大小的时候,这个值也是在发生变化的,自己去测试一下。

3----window.screen.width window.screen.height
4----window.screen.availWidth window.screen.availHeight
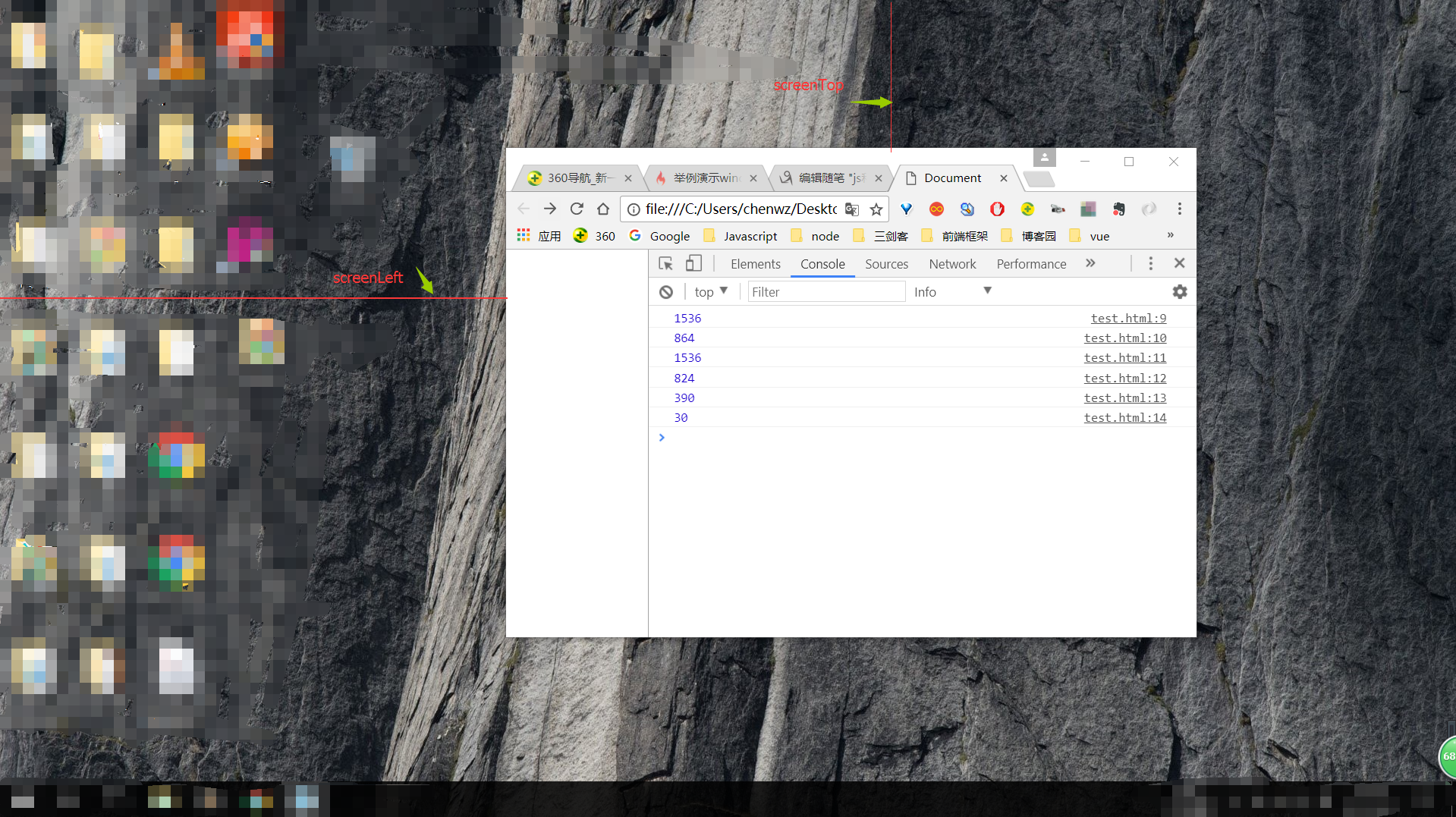
5---window.screenLeft window.screenTop
<script type="text/javascript">
console.log(window.screen.width)
console.log(window.screen.height)
console.log(window.screen.availWidth)
console.log(window.screen.availHeight)
console.log(window.screenLeft)
console.log(window.screenTop)
</script>
可以发现 -window.screen.width 和 window.screen.height 以及 window.screen.availWidth window.screen.availHeight 是固定不变的,变化的是 window.screenLeft window.screenTop

看看document下面的宽高
1 ----与client相关的高度
document.documentElement.clientWidth
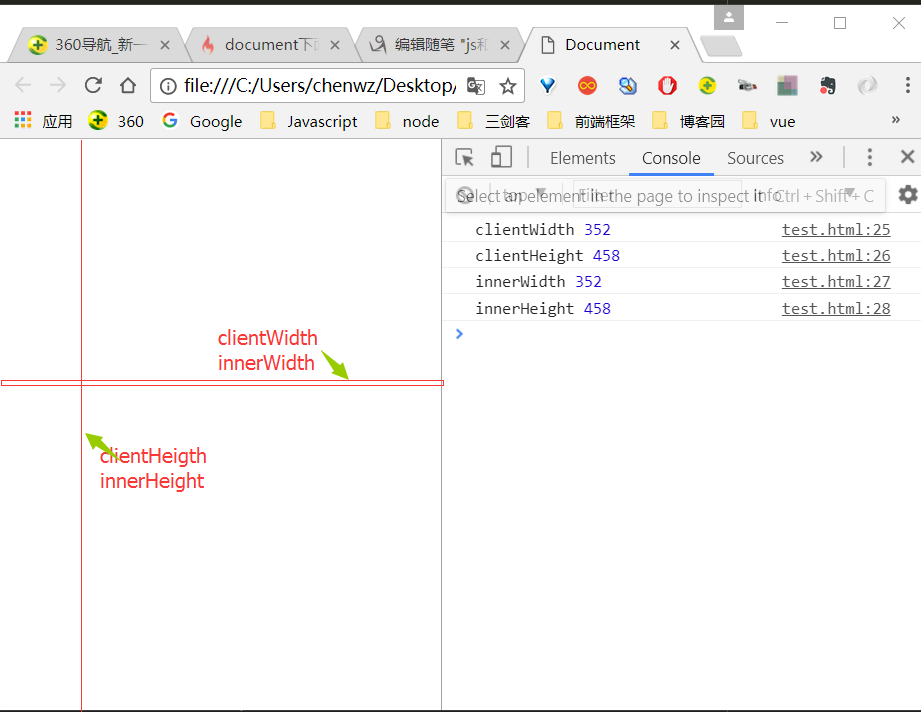
<script type="text/javascript"> console.log("clientWidth",document.documentElement.clientWidth) console.log("clientHeight",document.documentElement.clientHeight) console.log("innerWidth",window.innerWidth) console.log("innerHeight",window.innerHeight)
</script>

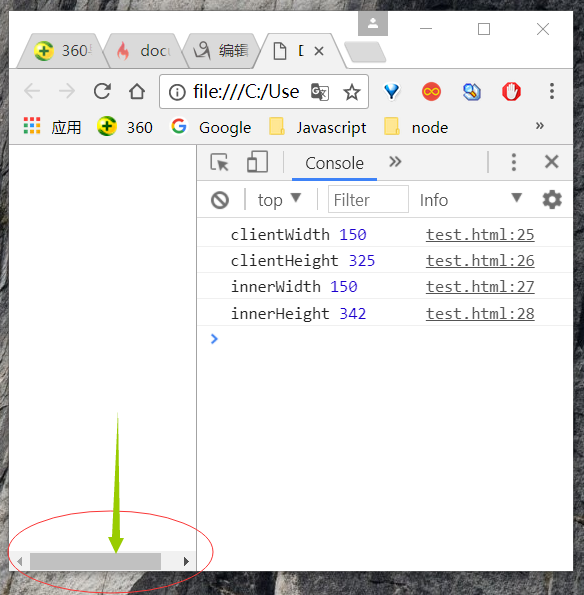
有图为证,可以看到,document.documentElement.clientWidth 与window.innerWidth的宽度是相同的,当然,高度也是相同的,当再次缩小浏览器呢?

可以看到,此时高度还是一样的,都是

