Jsp页面get方式传递和获取参数
需求说明:
1、前端Jsp页面跳转时使用get方式传递多类型参数(int、String等)。
2、目标页面通过jQuery函数接收传递的参数,并在浏览器控制台输出参数。
代码部分:
首先模拟一个页面跳转的环境:跳转页面,目标页面
1、跳转页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()+ path + "/"; %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script src="<%=basePath %>js/jquery-3.2.1.min.js"></script> </head> <body> <a href="#" id="urlParam"><h2>Hello</h2></a> <p> <span id="sname">中国</span> <span id="cname">北京</span> <span id="id">123</span> </p> </body> <script type="text/javascript"> $(function(){ $("#urlParam").click(function(){ changeManage($("#sname").text(),$("#cname").text(),$("#id").text()); }) }) function changeManage(sname,cname,id){ window.location.href = "../jsp/TestFile.jsp?id="+id+"&&sname="+sname+"&&cname="+cname; } </script> </html>
2、目标页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort()+ path + "/"; %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script src="<%=basePath %>js/jquery-3.2.1.min.js"></script> </head> <body> <h2>Show URL Params</h2> </body> <script type="text/javascript"> $(function(){ var sname = GetQueryString("sname"); var cname = GetQueryString("cname"); var id = GetQueryString("id"); console.log("sname:" + sname); console.log("cname:" + cname); console.log("id:" + id); }) function GetQueryString(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); var r = window.location.search.substr(1).match(reg); if(r!=null){ return unescape(decodeURI(r[2])); //return unescape(r[2]); } return null; } </script> </html>
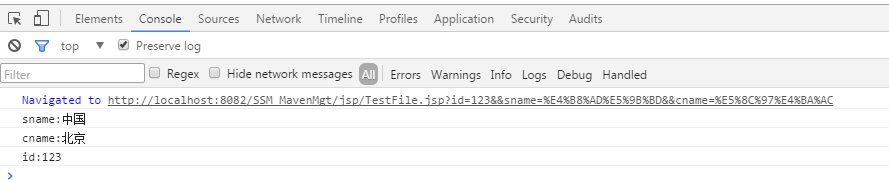
3、下面是参数传递结果(浏览器控制台输出)

问题说明:
1、在使用的时候发现int类型的参数传递和获取都没问题。
2、传递String类型的数据时,出现乱码问题。解决方式:将unescape换成decodeURI,原因是浏览器对中文参数进行了encodeURI编码
总结:上面的代码只是为了下次使用时方便一些,参数解析及解决乱码的问题,参考了https://www.cnblogs.com/codefly-sun/p/5703818.html




