快速数组对象取值与数组映射新数组--array.map
array.map(callback,[ thisObject]);
1、map方法的作用不难理解,“映射”嘛,也就是原数组被“映射”成对应新数组
a)array.map(()=>值);
[1,2,3].map(()=>'2323') (3) ["2323", "2323", "2323"]
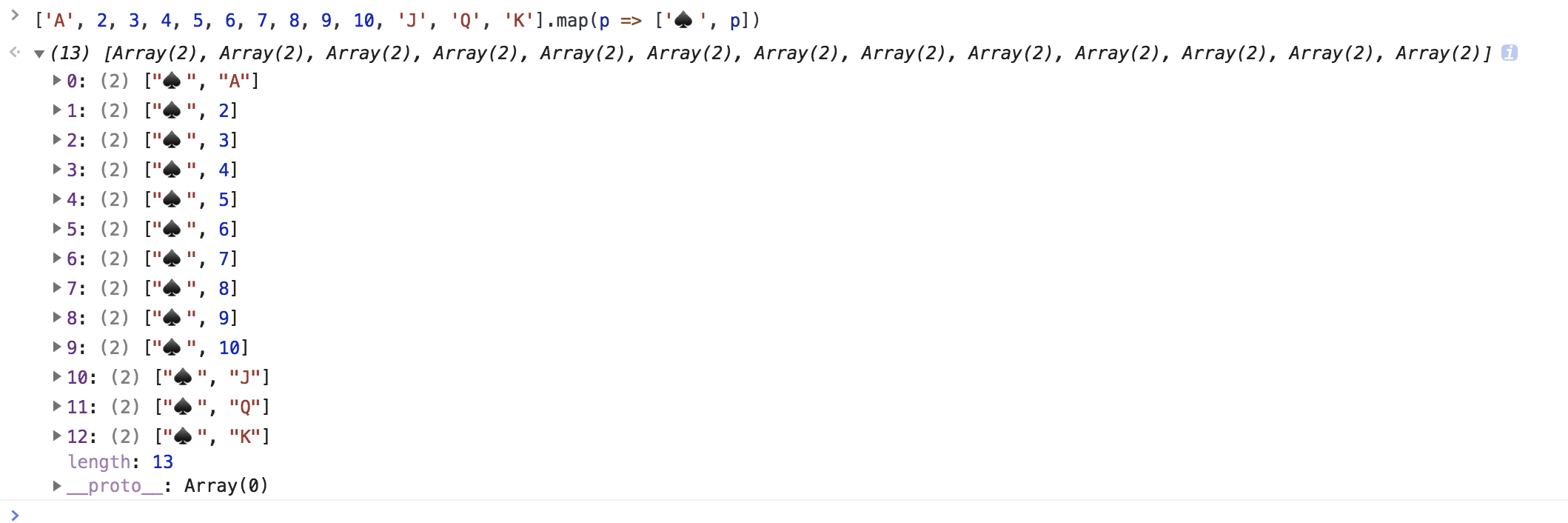
b)array.map(p=>[值,p]);

2、可以利用map方法方便获得对象数组中的特定属性值们
var users = [
{name: "张含韵", "email": "zhang@email.com"},
{name: "江一燕", "email": "jiang@email.com"},
{name: "李小璐", "email": "li@email.com"}
];
var emails = users.map(function (user) { return user.email; });
undefined
emails
(3) ["zhang@email.com", "jiang@email.com", "li@email.com"]
3、Array.prototype扩展可以让IE6-IE8浏览器也支持map方法:
if (typeof Array.prototype.map != "function") {
Array.prototype.map = function (fn, context) {
var arr = [];
if (typeof fn === "function") {
for (var k = 0, length = this.length; k < length; k++) {
arr.push(fn.call(context, this[k], k, this));
}
}
return arr;
};
你要觉得这篇文章比较好,记得点推荐!





