webpack的配置文件
思考:在我们执行npx webpack index.js 的时候时候webpack会自动帮我打包生成一个dist 文件夹下面有mian.js
引入dist下面的mian.js即可,但webpack为什么会生成dist文件不是别的文件夹名字?是mian.js不是bundle.js?还有平常我们在使用vue项目的时候都是直接npm run serve运行项目,为什么这里是npx webpack index.js??有没有一个配置文件让我们去配置自己想要的信息了?
引入dist下面的mian.js即可,但webpack为什么会生成dist文件不是别的文件夹名字?是mian.js不是bundle.js?还有平常我们在使用vue项目的时候都是直接npm run serve运行项目,为什么这里是npx webpack index.js??有没有一个配置文件让我们去配置自己想要的信息了?
webpack.config.js
事实上webpack团队提供了webpack.config.js文件给我们配置自己想要的信息,在你没有配置的时候webpack会用一些默认配置项。
//node的核心模块
const path=require('path');
module.exports={
entry:'./index.js',
output:{
filename:'bundle.js',
path:path.resolve(__dirname,'bundle')
}
}
//entry:你要打包的入口文件
//output:打包好的文件放到哪?以上是我的配置文件webpack.config.js,注意:__dirname有两个下划线.
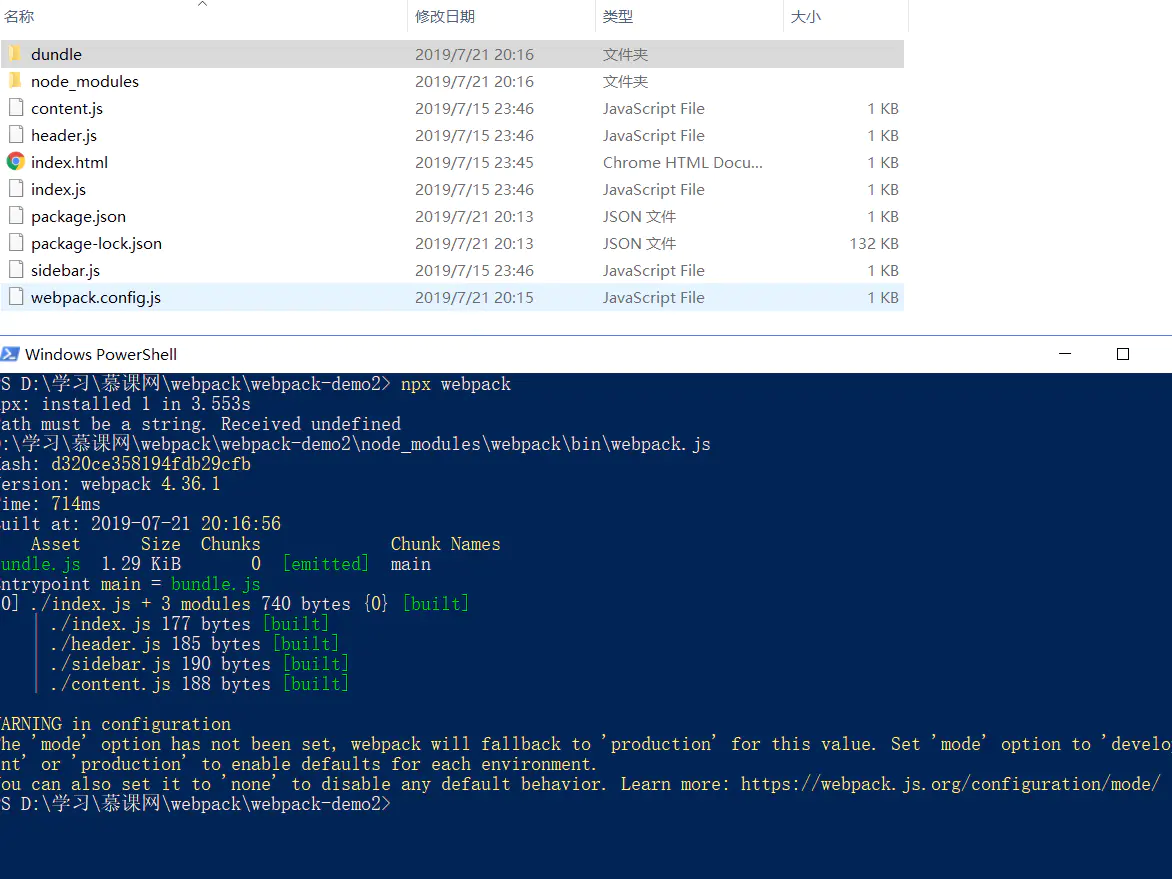
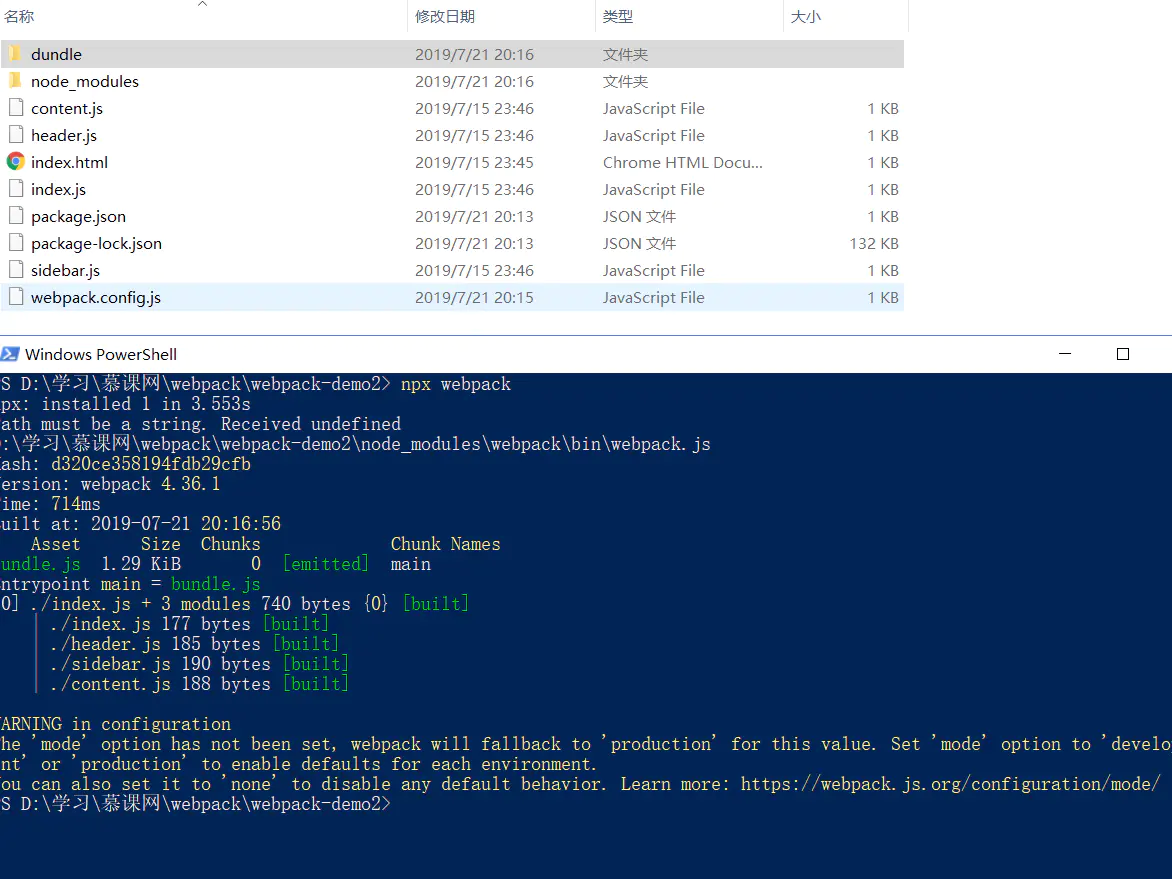
下面是我的执行结果:


这样你可以指定打包好的文件生成到哪个路径下加什么名字。
npm run serve
如果你不想用npx webpack的方式打包那么你只要进行如下操作就行了:
//1.修改package.json文件 { "name": "webpack-demo2", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "serve":"webpack" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "webpack": "^4.36.1", "webpack-cli": "^3.3.6" } } //添加了"scripts": { // "serve":"webpack" // } //执行 npm run serve
得到的结果照样可也打包成功!
webpack.config.js
事实上webpack团队提供了webpack.config.js文件给我们配置自己想要的信息,在你没有配置的时候webpack会用一些默认配置项。



